转载请注明出处:http://blog.csdn.net/zhuwentao2150/article/details/51478053
Android开发中我们经常需要用到提示框,以便更好的和用户进行交互
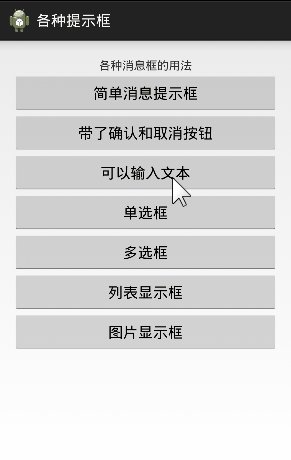
首先我们来看看效果图
实现这个其实很简单,Android的API已经为我们提供了一个提示框类AlertDialog,我们实现的时候直接调用它就好了
1.简单的消息提示框
// 简单消息提示框
private void showExitDialog01(){
new AlertDialog.Builder(this)
.setTitle("标题")
.setMessage("简单的消息提示框")
.setPositiveButton("确定", null)
.show();
}setTitle:设置标题文字
setMessage:设置对话框显示内容
setPositiveButton:设置确认按钮,第二个参数可以传入一个监听事件,可以自定义确认按钮的事件监听
show:显示该对话框
2.带“是”和“否”的提示框
// 带“是”和“否”的提示框
private void showExitDialog02(){
new AlertDialog.Builder(this)
.setTitle("带确定键的提示框")
.setMessage("确定吗")
.setPositiveButton("是", null)
.setNegativeButton("否", null)
.show();
}
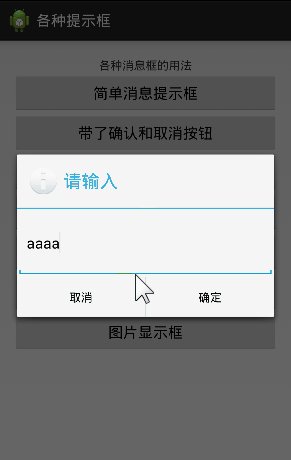
3.可输入文本的提示框
// 可输入文本的提示框
private void showExitDialog03(){
final EditText edt = new EditText(this);
edt.setMinLines(3);
new AlertDialog.Builder(this)
.setTitle("请输入")
.setIcon(android.R.drawable.ic_dialog_info)
.setView(edt)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
text_01.setText(edt.getText().toString());
}
})
.setNegativeButton("取消", null)
.show();
}
setIcon:设置对话框标题图标,这里使用的是android自带的图片,我们也可以使用自己的图标
setView:给对话框添加View控件,这个控件可以是EditText,也可以是ImageView,也可以是TextView等等,只要继承了View的控件都可以传入
new DialogInterface:这里需要注意,一定要导入正确的包,不是View类下的OnClickListener,而是DialogInterface类下的OnClickListener
4.单选提示框
// 单选提示框
private void showExitDialog04(){
new AlertDialog.Builder(this)
.setTitle("请选择")
.setIcon(android.R.drawable.ic_dialog_info)
.setSingleChoiceItems(new String[]{"选项1","选项2","选项3","选项4","选项5","选项6"}, -1, new DialogInterface.OnClickListener(){
public void onClick(DialogInterface arg0, int arg1) {
switch (arg1) {
case 0:text_01.setText("选择了一");break;
case 1:text_01.setText("选择了二");break;
case 2:text_01.setText("选择了三");break;
default: break;
}
arg0.dismiss();
}
})
.setNegativeButton("取消", null)
.show();
}setSingleChoiceItems:创建带单选按钮的列表,它有多种载入数据的方式,这里我们使用的是从字符串数组中装载数据,几个方式分别为
1.从资源文件中加载数据public Builder setSingleChoiceItems(int itemsId, int checkedItem, final OnClickListener listener)2.从数据集中加载数据public Builder setSingleChoiceItems(Cursor cursor, int checkedItem, String labelColumn, final OnClickListener listener)3.从字符串数组中加载数据public Builder setSingleChoiceItems(CharSequence[] items, int checkedItem, final OnClickListener listener)4.从ListAdapter对象中加载数据public Builder setSingleChoiceItems(ListAdapter adpater, int checkedItem, final OnClickListener listener)
第一个参数为要加载的数据,第二个参数为默认选中的按钮,如果为0则代表第一个项目被选中,为-1则代表没有项目被选中。第三个参数可为单选列表的项目设置监听事件
onClick(DialogInterface arg0, int arg1):其中arg0代表的是当前对话框对象,可以使用arg0.dismiss来关闭当前对话框,arg1代表单选列表中单个项目的位置
第一个参数为要加载的数据
第二个参数可设置默认选中的按钮,比如我们想让“选项2”和“选项3”被选中,则可设置第二个参数为new boolean[]{false,true,true,false,false,false}
第三个参数为监听事件,需要设置事件监听时则添加 new DialogInterface.OnMultiChoiceClickListener()
onClick(DialogInterface arg0, int arg1):其中arg0代表的是当前对话框对象,可以使用arg0.dismiss来关闭当前对话框,arg1代表单选列表中单个项目的位置
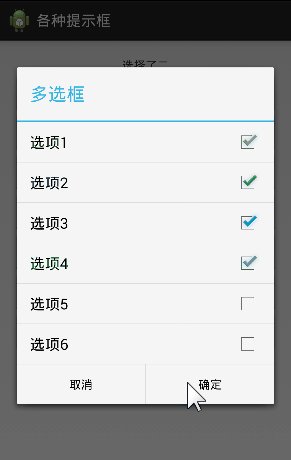
5.多选提示框
// 多选提示框
private void showExitDialog05(){
new AlertDialog.Builder(this)
.setTitle("多选框")
.setMultiChoiceItems(new String[]{"选项1","选项2","选项3","选项4","选项5","选项6"}, null, null)
.setPositiveButton("确定",null)
.setNegativeButton("取消",null)
.show();
}第一个参数为要加载的数据
第二个参数可设置默认选中的按钮,比如我们想让“选项2”和“选项3”被选中,则可设置第二个参数为new boolean[]{false,true,true,false,false,false}
第三个参数为监听事件,需要设置事件监听时则添加 new DialogInterface.OnMultiChoiceClickListener()
6.列表对话框
// 列表对话框
private void showExitDialog06(){
new AlertDialog.Builder(this)
.setTitle("列表框")
.setItems(new String[]{"列表1","列表2","列表3","列表4","列表5"}, null)
.setNegativeButton("确定", null)
.show();
}7.显示图片的对话框
// 显示图片的对话框
private void showExitDialog07(){
ImageView img = new ImageView(this);
img.setImageResource(R.drawable.hua);
new AlertDialog.Builder(this)
.setTitle("图片框")
.setView(img)
.setPositiveButton("确定", null)
.show();
}

























 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








