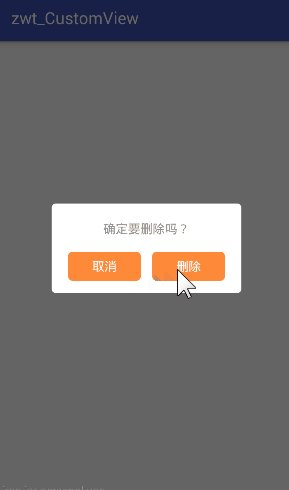
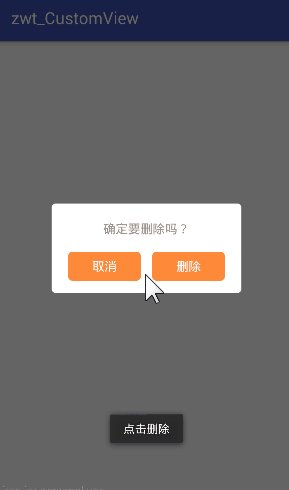
效果图
Dialog的详细用法看这篇博客:http://blog.csdn.net/zhuwentao2150/article/details/51478053
我们自定义的CustomDialog是通过继承Dialog类并添加自定义的布局来实现的
/**
* 自定义Dialog弹窗
* Created by zhuwentao on 2016-08-19.
*/
public class CustomDialog extends Dialog{
/**
* 提示
*/
protected TextView hintTv;
/**
* 左边按钮
*/
protected Button doubleLeftBtn;
/**
* 右边按钮
*/
protected Button doubleRightBtn;
public CustomDialog(Context context) {
super(context, R.style.CustomDialogStyle);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setCancelable(false); // 是否可以撤销
setContentView(R.layout.dialog_custom);
hintTv = (TextView) findViewById(R.id.tv_common_dialog_hint);
doubleLeftBtn = (Button) findViewById(R.id.btn_common_dialog_double_left);
doubleRightBtn = (Button) findViewById(R.id.btn_common_dialog_double_right);
}
/**
* 设置右键文字和点击事件
*
* @param rightStr 文字
* @param clickListener 点击事件
*/
public void setRightButton(String rightStr, View.OnClickListener clickListener) {
doubleRightBtn.setOnClickListener(clickListener);
doubleRightBtn.setText(rightStr);
}
/**
* 设置左键文字和点击事件
*
* @param leftStr 文字
* @param clickListener 点击事件
*/
public void setLeftButton(String leftStr, View.OnClickListener clickListener) {
doubleLeftBtn.setOnClickListener(clickListener);
doubleLeftBtn.setText(leftStr);
}
/**
* 设置提示内容
*
* @param str 内容
*/
public void setHintText(String str) {
hintTv.setText(str);
hintTv.setVisibility(View.VISIBLE);
}
/**
* 给两个按钮 设置文字
*
* @param leftStr 左按钮文字
* @param rightStr 右按钮文字
*/
public void setBtnText(String leftStr, String rightStr) {
doubleLeftBtn.setText(leftStr);
doubleRightBtn.setText(rightStr);
}
}这里的CustomDialogStyle风格根据自己的需要进行设置
<style name="CustomDialogStyle" parent="@android:style/Theme.Dialog">
<!-- 边框 -->
<item name="android:windowFrame">@null</item>
<!-- 背景透明 -->
<item name="android:windowBackground">@color/transparent</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">false</item>
<!-- 背景模糊 -->
<item name="android:windowContentOverlay">@null</item>
<!-- 允许对话框的背景变暗 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 字体颜色 -->
<item name="android:textColor">@color/c_777777</item>
<item name="android:editTextColor">@color/c_777777</item>
</style>布局文件dialog_custom
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_common_dialog_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:background="@drawable/bg_corner"
android:orientation="vertical">
<!--提示信息-->
<TextView
android:id="@+id/tv_common_dialog_hint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="20dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="@color/c_969696"
android:textSize="15sp"/>
<!--底部按钮-->
<LinearLayout
android:id="@+id/ll_common_dialog_double"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_common_dialog_double_left"
android:layout_width="0dp"
android:layout_height="35dp"
android:layout_weight="1"
android:background="@drawable/bg_dialog_btn"
android:gravity="center"
android:textColor="@color/white"
android:textSize="15sp"/>
<Button
android:id="@+id/btn_common_dialog_double_right"
android:layout_width="0dp"
android:layout_height="35dp"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="@drawable/bg_dialog_btn"
android:gravity="center"
android:textColor="@color/white"
android:textSize="15sp"/>
</LinearLayout>
</LinearLayout>里面的按钮背景和字体颜色等可自行设置
使用方法很简单,把CustomDialog实例化一下,调用对应的方法就好
/**
* 显示CustomDialog
*/
private void showDialog() {
final CustomDialog dialog = new CustomDialog(this);
dialog.show();
dialog.setHintText("确定要删除吗?");
dialog.setLeftButton("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.setRightButton("删除", new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
Toast.makeText(MainActivity.this, "点击删除", Toast.LENGTH_SHORT).show();
}
});
}如果在dialog布局中放入个EditText后,在Activity中该怎么获取到它的值呢?
可以给需要的EditText对外提供个get方法
// ......
/**
* 输入框
*/
protected EditText mEditText;
// .....
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ......
mEditText = (EditText) findViewById(R.id.edt_common_dialog_text);
// ......
}
public String getEditText() {
return mEditText.getText().toString();
}
// ......需要获取值的时候直接调用get方法就好
CustomDialog dialog = new CustomDialog(this);
dialog.show();
String dialogEditText = dialog.getEditText();想要动态的隐藏或显示键盘怎么做呢?可以通过获取一个键盘控制器InputMethodManager,自主控制它的显示和隐藏。
// ......
private LinearLayout parentLl;
/**
* 键盘控制器
*/
private InputMethodManager imm;
public CustomDialog(Context context) {
super(context, R.style.CustomDialog);
// 取得键盘控制器
imm = (InputMethodManager) context.getSystemService(Context.INPUT_METHOD_SERVICE);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ......
parentLl = (LinearLayout) findViewById(R.id.ll_common_dialog_layout);
// 点击输入框之外的地方,隐藏键盘
parentLl.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
hideKeyboard(v);
}
});
// ......
}
/**
* 展示键盘
*
* @param et 编辑框
*/
public void showKeyboard(EditText et) {
et.requestFocus();
et.setSelectAllOnFocus(true);
et.selectAll();
// 显示键盘
imm.toggleSoftInput(InputMethodManager.SHOW_FORCED, 0);
}
/**
* 隐藏键盘
*
* @param v 编辑框
*/
public void hideKeyboard(View v) {
if (imm.isActive()) {
// 如果键盘为激活状态,则隐藏键盘
imm.hideSoftInputFromWindow(v.getApplicationWindowToken(), 0);
}
}
// ......总体实现就是这样,我们可以灵活的更改界面和控制代码,来自定义Dialog理想的显示效果























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








