我想要用一个否定声明来开始我的文章:对于如何创造一个易于用户体验的网站,我也不是了解很多。
让作为一个资深开发者的我担心的是,我在并没有获得太多关于这个主题(指如何创造一个易于用户体验的网站)的有用信息的情况下竟然走了这么远。这也是我今天写这篇文章的原因。
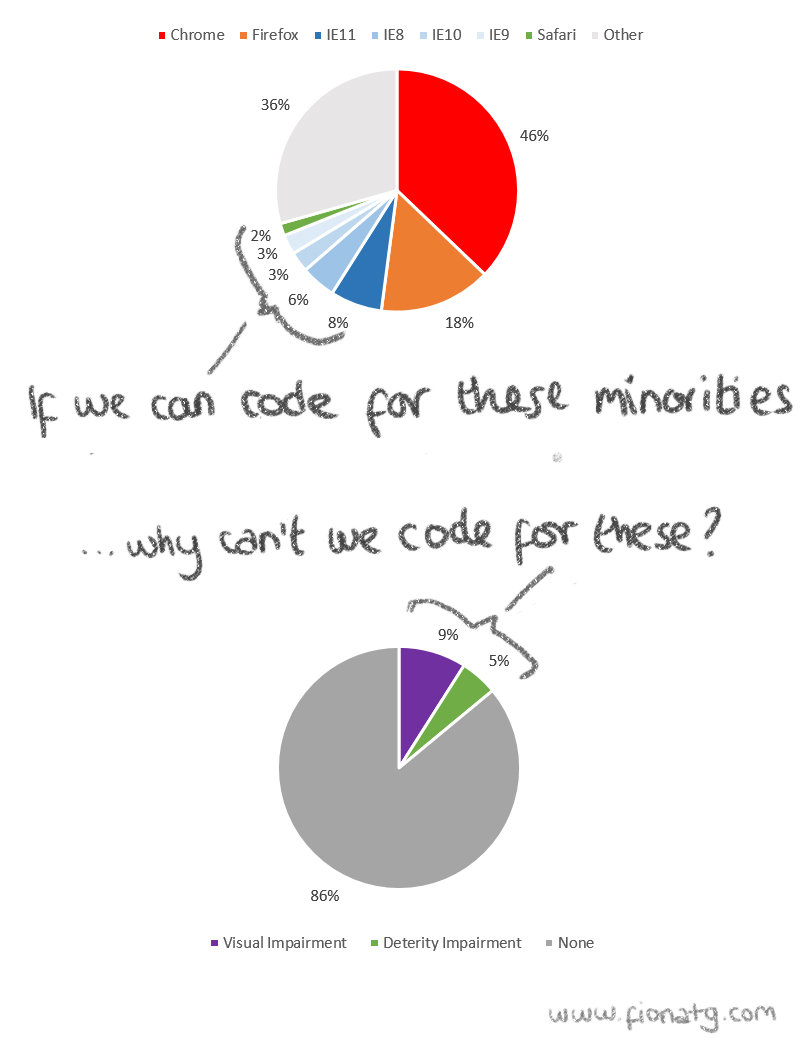
在2003年,一个由微软委托的调查显示%9处于工作年龄的美国电脑用户有严重的视觉障碍或者视觉损害。除此之外,5%有严重的操作障碍或损伤。
所以为什么我们要认为花时间去确保我们的网站能否在IE9工作是被广泛接受的呢?而不是是否能够用一个键盘浏览它们。
这和开发者的意识有关。我知道如何制作一个能够工作在IE9的网站作品,或者说至少我能够测试。但是我从来没有弱视或者失去对一只手臂控制的经历,所以我不知道该如何检查我的网站是否是易于用户体验的。
如果你被要求去实现一个易于用户体验的网站,你将有可能读过一些文章并让你知道WCAG(Web Content Accessibility Guidelines)。这个参考令人震惊的复杂。而且讽刺的是,这篇名为“WCAG 2.0 Quick Reference List”参考有23000多个单词。
在让别人看起来我对于WCAG过于的刻意批评之前——其实这个参考不得不这么负责,因为它们是一个完整的说明书。你最近有过HTML5的说明书吗?如果你有一个特殊的问题,你可能会读。但是你通过说明书学习HTML5吗?不,因为那看起来太疯狂了。
我们使用精美的书籍和像Codecademy一样的交互网站来学习HTML,但有一条巨大的裂痕在关于制作一个易于用户体验网站的参考书籍的市场。
现在,我猜想有很多像下面的对话:
经理:“要让这个站点适合易于体验参考需要花费多久时间?”
开发者:“从没有做过一个这样的完整站点。让我先看一下参考指南”
...
开发者:“嗯。大概一个月”
经理:“现在让我们把它放到‘nice to have’中去吧”
其实这毫无疑问的是一个培训问题。只要开发者知道如何做,他们会无意识的自然而然的让他们的代码是更加易于用户体验的。
让作为一个资深开发者的我担心的是,我在并没有获得太多关于这个主题(指如何创造一个易于用户体验的网站)的有用信息的情况下竟然走了这么远。这也是我今天写这篇文章的原因。
在2003年,一个由微软委托的调查显示%9处于工作年龄的美国电脑用户有严重的视觉障碍或者视觉损害。除此之外,5%有严重的操作障碍或损伤。
这并不是一个小数目。但作为WEB开发者的我们,会对另一个百分比更加熟悉。让我们看一看:
所以为什么我们要认为花时间去确保我们的网站能否在IE9工作是被广泛接受的呢?而不是是否能够用一个键盘浏览它们。
这和开发者的意识有关。我知道如何制作一个能够工作在IE9的网站作品,或者说至少我能够测试。但是我从来没有弱视或者失去对一只手臂控制的经历,所以我不知道该如何检查我的网站是否是易于用户体验的。
如果你被要求去实现一个易于用户体验的网站,你将有可能读过一些文章并让你知道WCAG(Web Content Accessibility Guidelines)。这个参考令人震惊的复杂。而且讽刺的是,这篇名为“WCAG 2.0 Quick Reference List”参考有23000多个单词。
在让别人看起来我对于WCAG过于的刻意批评之前——其实这个参考不得不这么负责,因为它们是一个完整的说明书。你最近有过HTML5的说明书吗?如果你有一个特殊的问题,你可能会读。但是你通过说明书学习HTML5吗?不,因为那看起来太疯狂了。
我们使用精美的书籍和像Codecademy一样的交互网站来学习HTML,但有一条巨大的裂痕在关于制作一个易于用户体验网站的参考书籍的市场。
现在,我猜想有很多像下面的对话:
经理:“要让这个站点适合易于体验参考需要花费多久时间?”
开发者:“从没有做过一个这样的完整站点。让我先看一下参考指南”
...
开发者:“嗯。大概一个月”
经理:“现在让我们把它放到‘nice to have’中去吧”
其实这毫无疑问的是一个培训问题。只要开发者知道如何做,他们会无意识的自然而然的让他们的代码是更加易于用户体验的。
我真的希望对这篇文章的回复大多会是:“那个让人惊叹的X站点怎么样?让我检查我的站点是否易于用户体验变得如此的简单!”让我吃惊了。创造一个易于用户体验的网站对你是怎样的简单?
原文地址:http://www.fionatg.com/BlogPost/1005/3-of-users-browse-with-ie9-and-14-of-users
初次翻译外文,有很多不是很明白的地方。希望在以后的翻译过程中慢慢积累,找感觉。
如有错误,请不吝赐教!






















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








