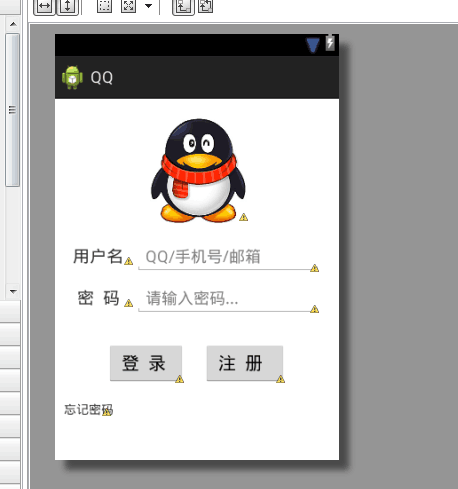
1:首页面的效果图
XML代码的实现:
这里主要使用了相对布局和线性布局来实现
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageview"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginTop="20dp"
android:src="@drawable/a1"
android:layout_centerHorizontal="true"/>
<LinearLayout
android:id="@+id/linearlayout1"
android:layout_marginTop="20dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_below="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="用户名"
android:textSize="19sp" />
<EditText
android:id="@+id/edittext1"
android:layout_width="0dip"
android:layout_weight="3"
android:layout_height="wrap_content"
android:hint="QQ/手机号/邮箱"
android:inputType="text"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout2"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_below="@+id/linearlayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text=" 密 码 "
android:textSize="19sp"/>
<EditText
android:id="@+id/edittext2"
android:layout_width="0dip"
android:layout_weight="3"
android:layout_height="wrap_content"
android:hint="请输入密码..."
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout3"
android:layout_below="@+id/linearlayout2"
android:layout_marginTop="30dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:text=" 登 录 "
android:textSize="20sp"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 注 册 "
android:textSize="20sp"/>
</LinearLayout>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/linearlayout3"
android:onClick="click"
android:text="忘记密码"
android:gravity="left"
android:layout_marginTop="20dp"/>
</RelativeLayout>
MainActivity.class代码:
package com.kuangjia;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//button2:注册按钮
findViewById(R.id.button2).setOnClickListener(new OnClickListener() {
//匿名内部类
@Override
public void onClick(View v) {
//这里是用Intent方法实现的,也可以用setContentView()方法,缺点是在按下返回键时会直接退出程序
Intent intent=new Intent();
intent.setClass(MainActivity.this, MainActivity2.class);
startActivity(intent);
}
});
//button1:登录按钮
findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
//匿名内部类
@Override
public void onClick(View v) {
Intent intent=new Intent();
intent.setClass(MainActivity.this, MainActivity3.class);
startActivity(intent);
}
});
}
// @Override
// public boolean onCreateOptionsMenu(Menu menu) {
// // Inflate the menu; this adds items to the action bar if it is present.
// getMenuInflater().inflate(R.menu.main, menu);
// return true;
// }
}
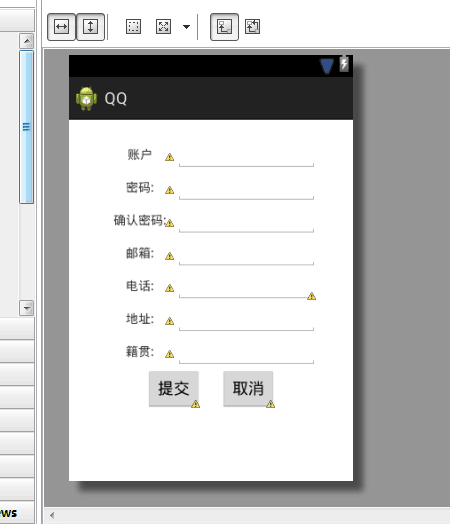
2:接下来再新建一个注册页面的activity_main2:
注册页面效果图:

XML代码的实现:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/linearlayout4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginTop="20dp"
android:layout_marginRight="40dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="账户"
/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="text"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout5"
android:layout_below="@+id/linearlayout4"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="密码:"/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="textPassword"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout6"
android:layout_below="@+id/linearlayout5"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="确认密码:"/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="textPassword"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout7"
android:layout_below="@+id/linearlayout6"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="邮箱:"/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="textEmailAddress"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout8"
android:layout_below="@+id/linearlayout7"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="电话:"/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="phone"
android:phoneNumber="true"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout9"
android:layout_below="@+id/linearlayout8"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="地址:"/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="textPostalAddress"
android:singleLine="true"
android:ellipsize="end"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout10"
android:layout_below="@+id/linearlayout9"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="籍贯:"/>
<EditText
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="2"
android:inputType="text"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlayout11"
android:layout_below="@+id/linearlayout10"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_centerHorizontal="true"
android:gravity="center">
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:layout_marginRight="20dp"
android:textSize="18sp"/>
<Button
android:id="@+id/quxiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:textSize="18sp"/>
</LinearLayout>
</RelativeLayout>MainActivity2.class代码:
package com.kuangjia;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
}
3:登录按钮后的界面:
效果图:

XML代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="功能正在实现中---请等候上线"
android:layout_margin="20dp"
android:textSize="18sp"/>
</LinearLayout>
MainActivity3.class代码:
package com.kuangjia;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity3 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
}
}
4:最后配置AndroidManifest.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.kuangjia"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="14" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.kuangjia.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.kuangjia.MainActivity2"/>
<activity
android:name="com.kuangjia.MainActivity3"/>
</application>
</manifest>























 5478
5478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








