android之网格布局和线性布局实现注册页面
(注意:1、再用weight的时候,各个组件要设置宽度为0dp,高度也要设置,2、即使没有设置weight,再用linear布局时,比如view和button都要设置宽度高度。3、如果出现运行错误,可以先检查哪个组件没设置高度)
:values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Day_02_07</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string-array name="citys">
<item>北京</item>
<item>天津</item>
<item>上海</item>
<item>重庆</item>
</string-array>
</resources>
主页面:
:layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_linearlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用线性布局实现注册"
android:onClick="linearLayout"/>
<Button
android:id="@+id/btn_relativelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用相对布局实现注册"/>
<Button
android:id="@+id/btn_tablelayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用表格布局实现注册"/>
<Button
android:id="@+id/btn_Gridlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用网格布局实现注册"
android:onClick="girdLayout"/>
</LinearLayout>
网格布局:
layout/grid_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="5">
<TextView
android:text="用 户 名"/>
<EditText
android:hint="2-10个字符"
android:layout_columnSpan="4"
android:layout_gravity="fill_horizontal"/>
<TextView
android:text="输入密码"/>
<EditText
android:hint="2-10个字符"
android:layout_columnSpan="4"
android:password="true"
android:layout_gravity="fill_horizontal"/>
<TextView
android:text="确认密码"/>
<EditText
android:hint="2-10个字符"
android:layout_columnSpan="4"
android:password="true"
android:layout_gravity="fill_horizontal"/>
<TextView
android:layout_marginTop="10dp"
android:text="选择性别"/>
<RadioGroup
android:layout_marginLeft="10dp"
android:layout_columnSpan="4"
android:layout_gravity="fill_horizontal"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rbMale"
android:text="男"
android:checked="true"/>
<RadioButton
android:id="@+id/rbFemale"
android:text="女"/>
</RadioGroup>
<TextView
android:text="所在地"/>
<Spinner
android:layout_columnSpan="4"
android:entries="@array/citys"/>
<TextView
android:layout_marginTop="10dp"
android:text="选择爱好"/>
<RadioGroup
android:layout_columnSpan="4"
android:orientation="horizontal">
<CheckBox
android:text="读书"
android:checked="true"/>
<CheckBox
android:text="旅游"/>
<CheckBox
android:text="电玩"/>
</RadioGroup>
<Button
android:visibility="invisible"/>
<Button
android:text="注册"
android:textColor="#fff"
android:padding="3dp"
android:drawableLeft="@drawable/login32x32"
android:background="@drawable/btn_bg"/>
<Button
android:visibility="invisible"/>
<Button
android:text="退出"
android:textColor="#fff"
android:padding="3dp"
android:drawableLeft="@drawable/exit32x32"
android:background="@drawable/btn_bg"/>
<Button
android:visibility="invisible"/>
<Button
android:text="返回"
android:layout_gravity="bottom|fill_horizontal"
android:layout_columnSpan="5"
/>
</GridLayout>
效果:

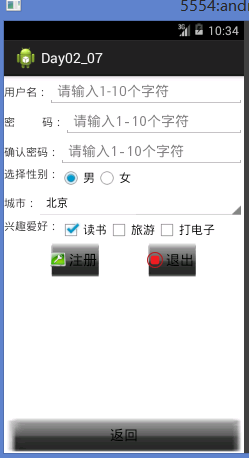
线性布局
:layout/linear_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入1-10个字符"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入1-10个字符"
android:password="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认密码:"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入1-10个字符"
android:password="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择性别:"/>
<RadioGroup
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/rbMale"
android:text="男"
android:checked="true"/>
<RadioButton
android:id="@+id/rbreMale"
android:text="女"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="城市:"/>
<Spinner android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:entries="@array/citys"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="兴趣爱好:"/>
<RadioGroup
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal"
>
<CheckBox
android:text="读书"
android:checked="true"/>
<CheckBox
android:text="旅游"
/>
<CheckBox
android:text="打电子"
/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_weight="1"
/>
<Button
android:id="@+id/btRegister"
android:text="注册"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/login32x32"
android:background="@drawable/btn_bg"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_weight="1"
/>
<Button
android:id="@+id/btEixt"
android:text="退出"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/exit32x32"
android:background="@drawable/btn_bg"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:text="返回"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|fill_horizontal"
android:background="@drawable/btn_bg"
/>
</LinearLayout>
</LinearLayout>
效果:

java代码:
com.example.day_02_07.MainActivity
package com.example.day_02_07;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//处理网格布局按钮的点击事件
public void girdLayout(View v){
Log.i("main",((Button)v).getText().toString());
setContentView(R.layout.grid_layout);
}
//处理线性布局按钮的点击事件
public void linearLayout(View v){
Log.i("main",((Button)v).getText().toString());
setContentView(R.layout.linear_layout);
}
}
主页效果:






















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








