1、新建一个类Framework.cs
public class Framework
{
public Framework()
{
//
//TODO: 在此处添加构造函数逻辑
//
}
public string Name { set; get; }
}2、在Index.aspx页面添加一个label
<div>
<h1><asp:Label runat="server" ID="lblFramework"></asp:Label></h1>
</div>3、Index.aspx.cs
public partial class Index : System.Web.UI.Page
{
// 定义一个注入点
public Framework FrameworkName { set; get; }
protected void Page_Load(object sender, EventArgs e)
{
this.lblFramework.Text = this.FrameworkName.Name;
}
}定义对象主要有两种方式,直接定义在 web.config 中,或者定义在外部的配置文件中。
4、直接定义在 web.config 中,使用 Spring.Context.Support.DefaultSectionHandler。这样可以在配置文件中直接定义。
<configSections>
<!-- Spring 的配置 -->
<sectionGroup name="spring">
<section name="context" type="Spring.Context.Support.WebContextHandler, Spring.Web"/>
<!-- 支持在 web.config 中定义对象 -->
<section name="objects" type="Spring.Context.Support.DefaultSectionHandler, Spring.Core" />
</sectionGroup>
</configSections>
<spring>
<context>
<resource uri="config://spring/objects"/>
</context>
<!-- 直接定义在 web.config 中的对象 -->
<objects>
<object id="framework" type="Framework"><!--类名-->
<property name="Name" value="Hello,world"/><!--属性名称,值-->
</object>
<!-- 页面对象 -->
<object type="~/Index.aspx">
<!-- ref 表示引用的对象 -->
<property name="FrameworkName" ref="framework"/><!--Index.aspx页面的属性名称-->
</object>
</objects>
</spring>5、浏览Index.aspx
6、在单独的配置文件中配置对象。
在网站中创建一个名为 Config 的文件夹,以保存独立的配置文件。
在 Config 文件夹中,创建一个名为 objects.xml 的 Xml 配置文件。添加名为 objects 的根元素,添加默认命名空间 xmlns="http://www.springframework.net"
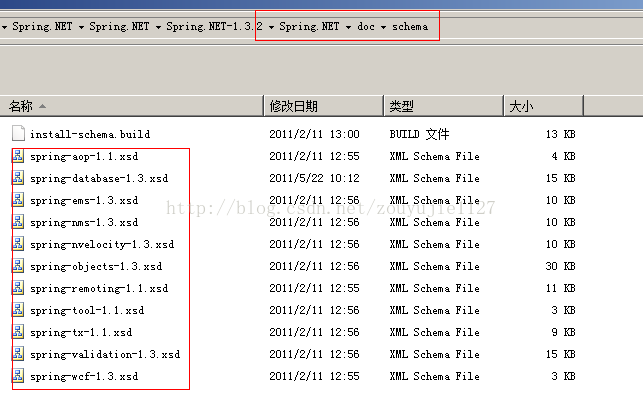
找到如下架构文件,复制到vs安装目录:C:\Program Files (x86)\Microsoft Visual Studio 10.0\Xml\Schemas
这样,我们在xml文件中就具备智能感知功能了。
添加原来对象定义到这里。
<?xml version="1.0" encoding="utf-8" ?>
<objects xmlns="http://www.springframework.net"><!--默认命名空间-->
<object id="framework" type="Framework">
<!--类名-->
<property name="Name" value="Hello,China"/>
<!--属性名称,值-->
</object>
<!-- 页面对象 -->
<object type="~/Index.aspx">
<!-- ref 表示引用的对象 -->
<property name="FrameworkName" ref="framework"/>
<!--Index.aspx页面的属性名称-->
</object>
</objects>将原来在 Web.config 中配置的 objects 配置节删除,将原来 context 配置节中的配置替换为如下的内容。
<context>
<resource uri="~/Config/objects.xml"/>
<!--<resource uri="config://spring/objects"/>-->
</context>6、重新浏览Index.aspx





 本文详细介绍了如何在ASP.NET页面中配置并注入对象,包括直接在web.config中定义对象、使用Spring上下文进行配置,以及在独立配置文件中进行对象定义的方法。通过示例展示了对象的创建、配置及页面引用过程。
本文详细介绍了如何在ASP.NET页面中配置并注入对象,包括直接在web.config中定义对象、使用Spring上下文进行配置,以及在独立配置文件中进行对象定义的方法。通过示例展示了对象的创建、配置及页面引用过程。




















 569
569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










