index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("input[type='button']").bind("click",function(){
/**Ajax的请求*/
$.ajax({
type:"POST",
url:"user.jsp",
data:"username="+$("#username").val()
+"&content="+$("#content").val(),
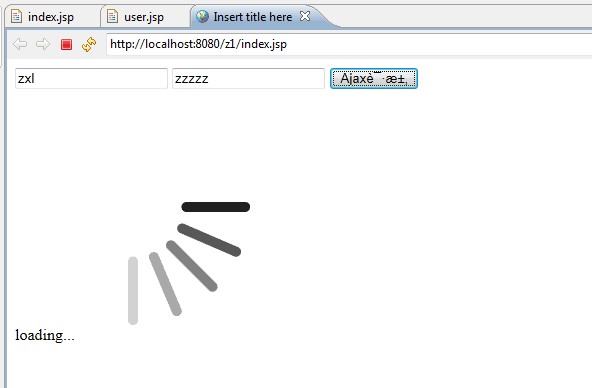
beforeSend:function(){
$("#target").html("<img src='loading.gif' /><br>loading...");
},
error:function(){
$("#target").html("<p>error</p>");
},
success:function(data){
$("#target").html(data);
}
});
});
});
</script>
</head>
<body>
<input type="text" id ="username" class="username" />
<input type="text" id ="content" class="content" />
<input type="button" value="Ajax请求" />
<div id="target"></div>
</body>
</html>user.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String name = request.getParameter("username");
String content = request.getParameter("content");
Thread.sleep(5000);
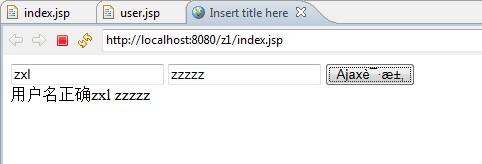
if("zxl".equals(name)){
out.print("用户名正确"+name+" "+content);
}else{
out.println("用户名错误"+name+" "+content);
}
%>























 2599
2599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








