差错检查
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery.js"></script>
<!-- 文本框信息限制 -->
<script type="text/javascript" src="jquery.validate.js"></script>
<!-- 限制字段为5个 -->
<script type="text/javascript">
$('documnet').ready(function(){
$('#myform').validate();
$('input[name=name]').rules('add',{
minlength: 5
});
});
</script>
<title>Insert title here</title>
</head>
<body>
<form action="" method="get" id="myform">
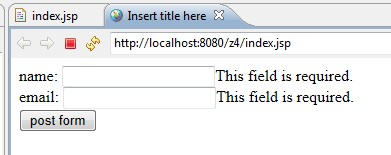
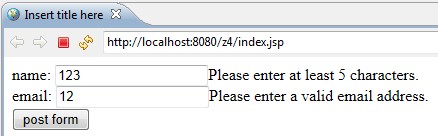
name: <input type="text" name="name" class="text required" /><br />
email: <input type="text" name="email" class="email required" /><br />
<input type="submit" value="post form" />
</form>
</body>
</html>























 4229
4229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








