由于自己基础比较薄弱,也可以说知识的深度不够,在写前端代码的时候,往往会出现这样那样的低级问题,以及低级错误,在这里我总结出来了,还是那句话,大神可以绕道了




1.关于页面中js文件和css文件的位置(前提是这样写),css文件尽量放在文件顶部,js文件尽量放在文件底部,不要轻易网<head>里,放,编译器从上往下编译,容易出现元素都未初始化,就对元素操作的错误。
2.今天以下的这段代码,让我很费解:
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#main { background:#CC0000; height:300px; width:400px; margin-left:120px; }
</style>
</head>
<body>
<div id="main ">此处显示 id "main" 的内容</div>
</body>
</html>
3.
<!DOCTYPE HTML>
<html>
<head>
<script src="jquery-1.11.1.js"></script>
<meta charset="utf-8" />
<title>js性能优化</title>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
$("body").click(function(){
alert("Success?")
})
})
</script>
</body>
</html>我怎么在空白处点击,都不执行事件,好吧,给<body>里加一点“其他元素就好了”,也或者将“body”换成“document”就好了,其实还是没搞清楚本质,
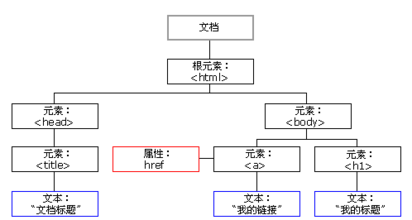
$("body").click()也就是点击“body”元素元素,执行某个事件,代码段中,<body>里没有任何元素,也就相当于没有<body>元素,怎么会执行了,并不是想象中的,body就代表整个文档窗口,想象dom树的结构:
$("body").click(





















 1752
1752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








