仿QQ拖拽界面效果(侧滑面板),我们一般继承Layout,不会直接去继承ViewGroup,而是继承FrameLayout,为什么五大布局我们偏偏只继承FrameLayout呢?
第一,FrameLayout继承ViewPager;
第二,其他四大布局比FrameLayout多做了onDraw,onLayout,FrameLayout只有层级上下关系,没有位置的相对关系,而我们自定义控制对位置的相对关系是自定义的,不需要父类一开始就给我们定好,只需要父类给咱们测量控件的宽高即可。
如此这般,FrameLayout是最好的选择!
具体实现:
- 创建一个类继承FrameLayout类,覆写其构造函数。
public DragLayout(Context context) {
this(context, null);
}
public DragLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DragLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}- 初始化操作(通过静态方法),初始化ViewDragHelper对象:Google2013年IO大会提出的,解决界面控件拖拽移动问题。(v4包下)
/**
* ViewGroup forParent:所要拖拽孩子的父View
* float sensitivity:敏感度
* Callback cb:回调接口,当你触摸到子View的时候就会响应
* mTouchSlop:最小敏感范围,值越小越敏感
*
public static ViewDragHelper create(ViewGroup forParent, float sensitivity, ViewDragHelper.Callback cb) {
ViewDragHelper helper = create(forParent, cb);
helper.mTouchSlop = (int)((float)helper.mTouchSlop * (1.0F / sensitivity));
return helper;
}
*/
ViewDragHelper mDragHelper = ViewDragHelper.create(this, mCallback);- 传递触摸事件
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//传递给mDragHelper
return mDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
mDragHelper.processTouchEvent(event);
}catch (Exception e) {
}
//返回true,持续接收事件
return true;
}- 重写拖拽回调方法
ViewDragHelper.Callback mCallback = new ViewDragHelper.Callback() {
/*
1.根据返回结果决定当前child是否可以拖拽
child:当前被拖拽的View
pointerId:区分多点触摸的id
*/
@Override
public boolean tryCaptureView(View child, int pointerId) {
//直接return true,说明布局中的mLeftContent和mMainContent俩界面都能拖拽
return child == mMainContent;
}
/*
2.根据建议值修正将要移动到的(横向)位置
*/
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
return left;
}
};- 获得布局中的子View
/**
* 当xml填充结束之后,此方法被调用,同时它的所有的孩子都添加进来了
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
//Github
//写注释
//容错性检查(至少有俩子View,子View必须是ViewGroup的子类)
if(getChildCount() < 2) {
throw new IllegalStateException("Your ViewGroup must have two children at least!");
}
if(!(getChildAt(0) instanceof ViewGroup && getChildAt(1) instanceof ViewGroup)) {
throw new IllegalArgumentException("Your children must be an instance of ViewGroup!");
}
mLeftContent = (ViewGroup) getChildAt(0);//根据索引找孩子
mMainContent = (ViewGroup) getChildAt(1);//根据索引找孩子
}- 布局文件
<com.zanelove.androidcustomdemo.drag.DragLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg">
<LinearLayout
android:background="#66ff0000"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#6600ff00"
android:orientation="horizontal"
/>
</com.zanelove.androidcustomdemo.drag.DragLayout>
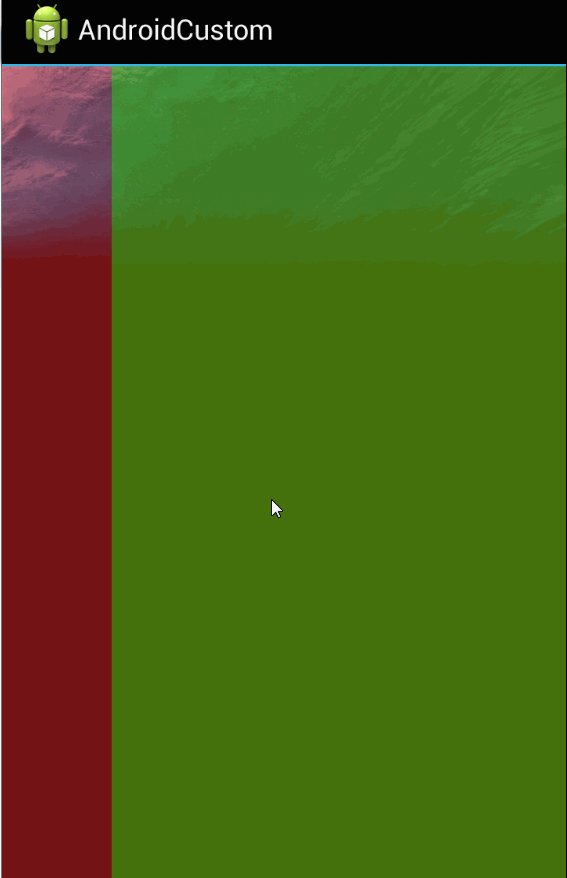
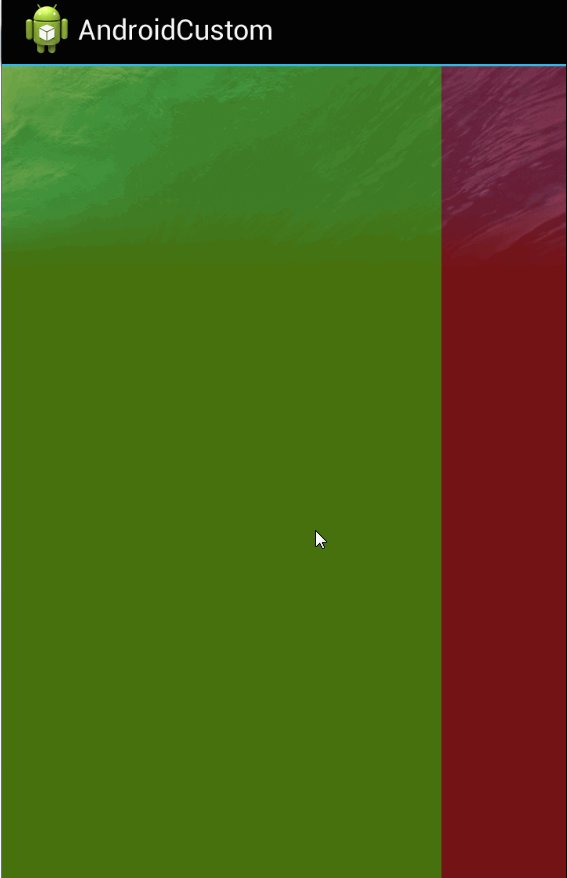
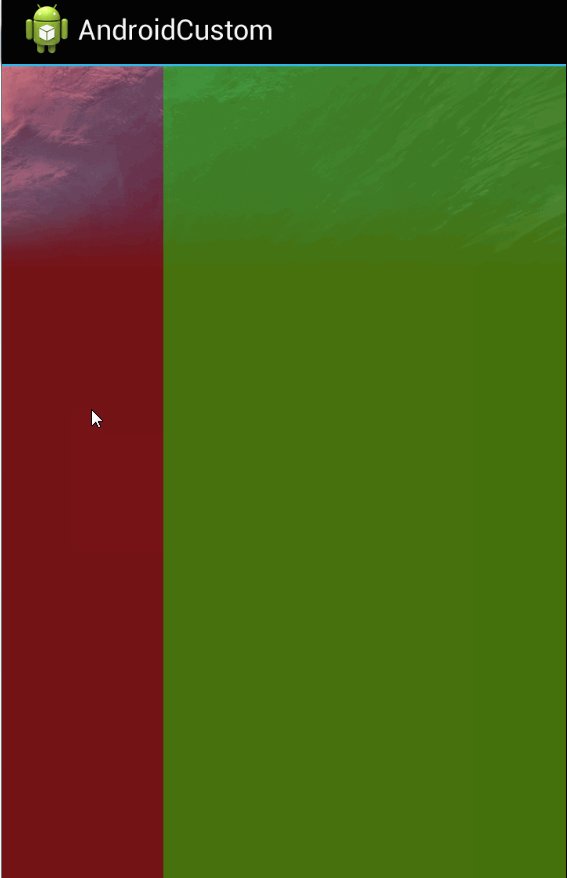
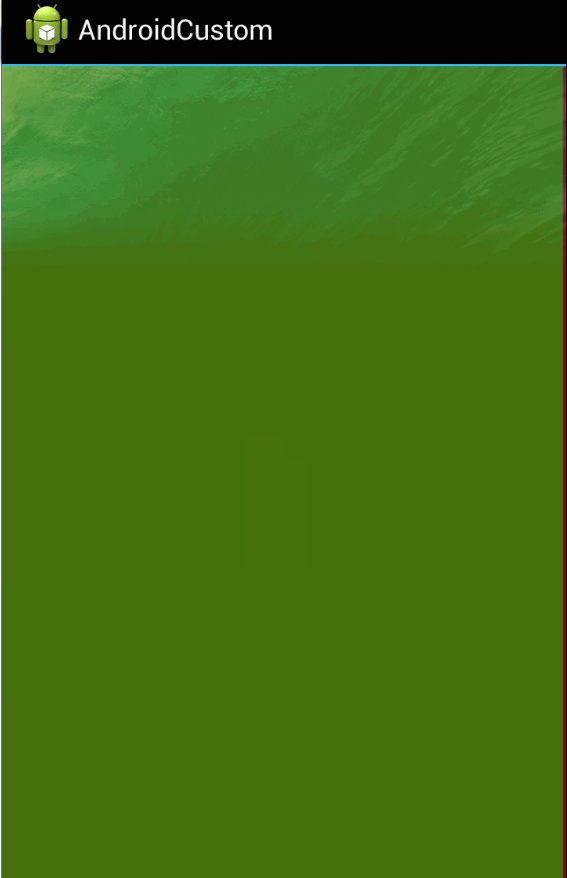
效果图
以上,只是简单地演示一下效果!接下来,才是真正的开始!
- 详解拖拽回调事件中的方法
ViewDragHelper.Callback mCallback = new ViewDragHelper.Callback() {
/**
* 1.根据返回结果决定当前child是否可以拖拽
child:当前被拖拽的View
pointerId:区分多点触摸的id
* @param child
*







 本文介绍如何在Android开发中实现仿QQ的侧滑拖拽界面效果,详细讲解了继承FrameLayout的原因,使用ViewDragHelper进行拖拽操作,以及如何处理拖拽回调事件和动画效果。同时,文章还讨论了屏幕尺寸获取、限制拖拽范围、动画效果实现、触摸事件处理和ListView滚动优化等问题。
本文介绍如何在Android开发中实现仿QQ的侧滑拖拽界面效果,详细讲解了继承FrameLayout的原因,使用ViewDragHelper进行拖拽操作,以及如何处理拖拽回调事件和动画效果。同时,文章还讨论了屏幕尺寸获取、限制拖拽范围、动画效果实现、触摸事件处理和ListView滚动优化等问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1923
1923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








