目录
第一章
1.小程序的特点
- 无需安装
- 触手可及
- 用完即走
- 无需卸载
2.小程序的界面功能介绍
调试区
1.Console面板
Console面板是调试小程序的控制面板,当代码执行出现错误时,错误信息将显示在Comsole 面板中,便于开发者排查错误。另外在小程序中,开发者可以通过console. log语句将信息输出到Console面板中。此外,开发者可以在Console面板直接输入代码并调试。
2.Sources面板
Sources面板是源文件调试信息页,用于显示当前项目的脚本文件。调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮。
3.Network面板
Neok面板是网络调试信息页,用于观察和显示网络请求request和socket等网络相关的详细信息,
4.Security面板
Security 面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问题。如果设置安全论证,则会显示“The security of this page is unknown.”
5.Storage面板
Storage 面板是数据存储信息页,开发者可以使用 wx setStorage 或者 wx setStorageSync 将数据
存储到本地存储,存储在本地存储中的变量及值可以在 Storage 面板中显示
6AppDate面板
AppData 面板是实时数据信息页。用于显示项目中被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更况反映到前端界面
7.Wxml面板
Wxml面板是布局信息页,主要用于调试Wxml组件和相关CSS样式,显示Wxml转化后的界面。Wxml面板调试区的左侧部分是Wxml代码,右侧部分是该选择器的CSS样式
8.Sensor面板
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现用于调试重力感应API。
9.Trace面板
Trace面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓 。
10.拓展菜单栏
最右边的扩展菜单项“:”主要包括开发工具的一些定制与设置,开发者可以在这里设置相关信息
第二章
小程序的目录结构
主体文件(utils)
app.js :小程序逻辑文件,主要用来注册小序全局实例。在编译时,app. js 文件会程序的整体配置,它们的名称是固定的。和其他页面的逻辑文件打包成一个JavaScript 文件。该文件在项目中不可缺少。
app.json :小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少。
app.wxss :小程序主样式表文件,类似HTML的cs文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
页面文件(pages)
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4 个文件必具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
.wxml文件:页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss文件:页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖 app.wxss 中的样式规则;否则,直接使用
.json文件: 页面配置文件。该文件在页面中不可缺少。
.js文件:页面逻辑文件,在该文件中编写 JavaScript 代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
小程序的开发框架
视图层
将数据进行处理后发送给视图层展现出来,同时接受视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现出来是以组件来进行的。
逻辑层
用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
数据层
在逻辑上包括页面临时数据或缓存,文件存储和网络存储与调用。
配置文件
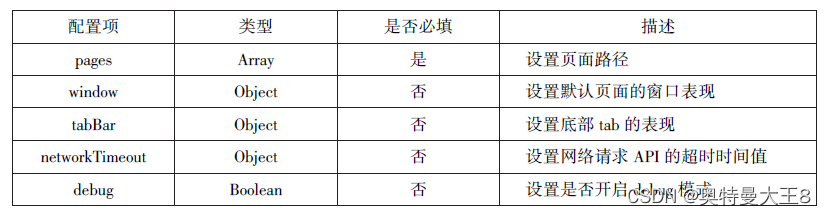
1.pages配置项
配置pages文件时需要注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json.wxml和.wxss文件进行整合数据绑定。
2.window配置项

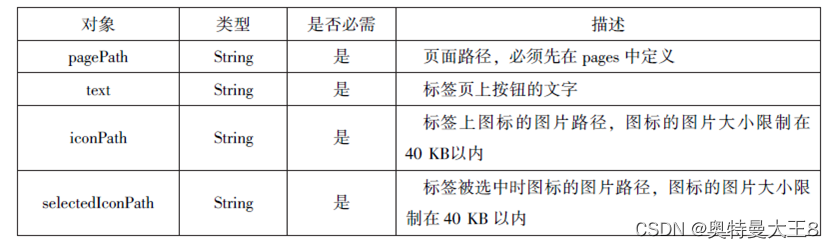
3.tabBar配置项

在list里面的数据属性如下:

4.networkTimeout配置项

5.debug配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
逻辑层文件
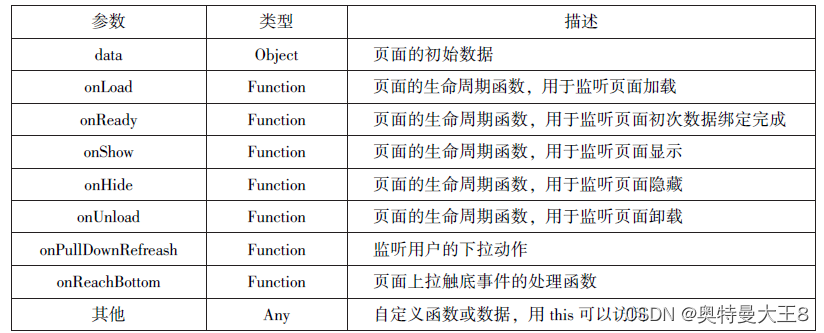
页面逻辑文件配置项

页面结构文件
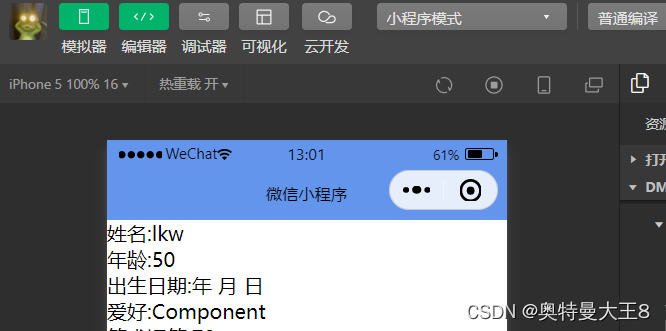
1.数据的绑定
在创建的pages文件的.js文件里面配置
data: {
name:"lkw",
age:50,
num:20,
brithday:[{year:1998},{moth:11},{date:18}],
object:{hobby:'Component'}
}<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日</view>
<view>爱好:{{object.hobby}}</view>运行效果如下:

2.条件数据绑定
wx:if条件数据的绑定
下面是判断age是否大于40的,如果大于40,输出1,如果等于40,输出2,否则输出3。
<view wx:if="{{age<40}}">1</view>
<view wx:elif="{{age==40}}">2</view>
<view wx:else>3</view>3.列表数据绑定
去.js配置下列代码 定义一个student数组定义名字,身高,体重。
student:[
{
nickname:"Tom",sg:170,tz:150
},
{
nickname:"TMD",sg:160,tz:90
}
]然后去.wxml配置绑定数据
<view wx:for="{{student}}">
<text>姓名:{{item.nickname}}</text>
<text>年龄:{{item.nl}}</text>
<text>身高:{{item.sg}}</text>
</view>
4.模板
1.定义模板
<template name="模板名"></template>2.调用模板
<template is="模板名称" data=="{{传入的数据}}/>模板的使用
<template name="stu">
<view wx:for="{{student}}">
<text>姓名:{{item.nickname}}</text>
<text>年龄:{{item.nl}}</text>
<text>身高:{{item.sg}}</text>
</view>
</template>
<template is="stu" data="{{student}}"></template>
5.页面事件
事件分冒泡事件和非冒泡事件两大类型
■冒泡事件:冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
■非冒泡事件: 非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。

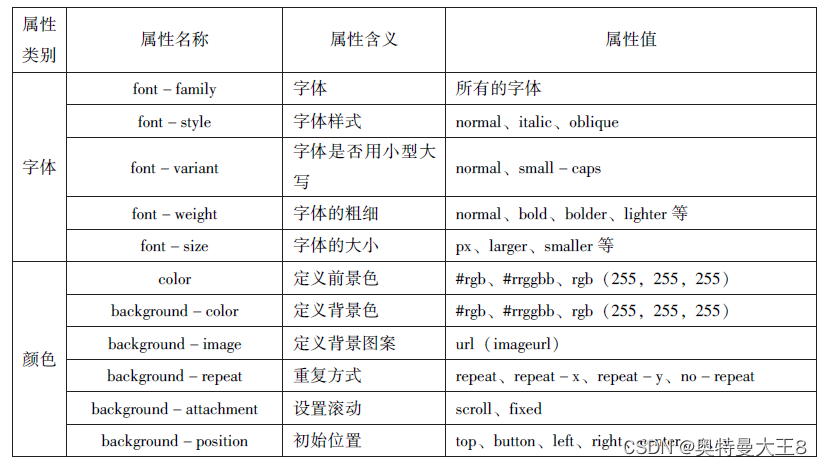
页面样式文件
wxss常用属性


第三章
1 盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型,在css样式中,一个独立的盒子模型由内容(content),内边距(padding),边框(boder),和外边距(margin)。

此外,对padding,boder和margin可以分为上下左右4个部分,在css中分别设置

图中各元素的含意:
- width 和 heigth 内容的宽和高
- padding-top,padding-right,padding-bottom,padding-left 上内边距 ,右内边距,下内边距 ,左内边距
- border-top,border-right,border-bottem,border-left 上边框,右边框,下边框,左边框
- margin-top,margin-right,margin-bottem,margin-left 上外边距,右外边距,下外边距,左外边距
2 块级元素与行内元素
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
- 一个块级元素占一行。
- 块级元素的默认高度由内容决定,除非自定义高度。
- 块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
- 块级元素的宽度、高度、外边距及内边距都可以自定义设置。
- 块级元素可以容纳块级元素和行内元素。
行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
- 行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
- 行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
- 同一块内,行内元素和其他行内元素显示在同一行。
行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
3 浮动与定位
元素的浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动
float的属性如下:
- none--默认值,表示元素不浮动
- left--元素向左浮动
- right--元素向右浮动
于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear 属性用于清除浮动元素对其他元素的影响
clear的属性如下:
- left--清除左边浮动的影响,也就是不允许左侧有浮动元素
- right--清除右边浮动的影响,也就是不允许右侧有浮动元素
- both--同时清除左右两侧浮动的影响
- none--不清除浮动
另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素
元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。
属性值如下:
- static--默认值,该元素按照标准流进行布局;
- relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
- absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
- fixed--固定定位,相对于浏览器窗口进行定位。
4 flex布局
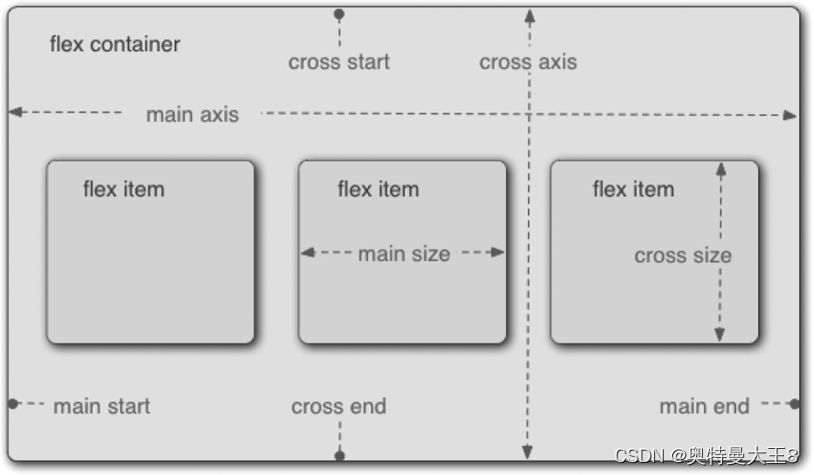
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图所示:

设置 display属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向
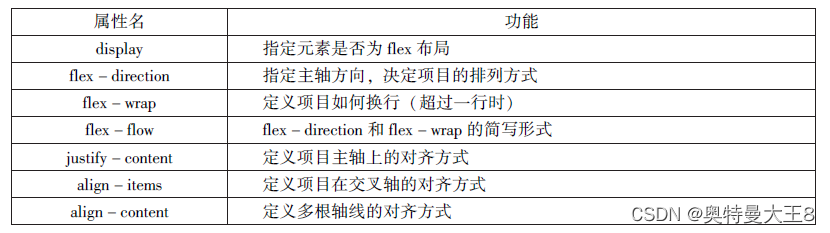
容器属性

1,display
display 用来指定元素是否为 flex布局,语法格式为:
{display:flex|inline-flex;}其属性值解析如下:
- flex--块级flex布局,该元素变为弹性盒子;
- inline-flex---行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
注意:设置了 flex 布局之后,子元素的float、clear和 vertical-align 属性将失效。
2,flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
{flex-direction:row|row-reverse|column|column-reverse;}其属性值解析如下:
- row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
- row-reverse--主轴为水平方向,起点在右端;
- column--主轴为垂直方向,起点在顶端;
- column-reverse--主轴为垂直方向,起点在底端。
3,flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
{flex-wrap:nowrap|wrap|wrap-reverse;}其属性值解析如下:
- nowrap--不换行,默认值;
- wrap--换行,第一行在上分;
- wrap-reverse--换行,第一行在下方。
4,flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
{flex-flow:<flex-direction>||<flex-wrap>;}5,justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
{justify-content:flex-start|flex-end|center|space-between|space-around;}其属性值解析如下:
- justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
- flex-start———左对齐, 默认值;
- flex-end———右对齐;
- center———居中;
- space-between———两端对齐, 项目之间的间隔都相等;
- space-around———每个项目两侧的间隔相等。
6,align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
{align-items:flex-start|flex-end|center|baseline|stretch;}其属性值解析如下:
- align-items———与交叉轴方向有关, 默认交叉由上到下;
- flex-start———交叉轴起点对齐;
- flex-end———交叉轴终点对齐;
- center———交叉轴中线对齐;
- baseline———项目根据它们第一行文字的基线对齐;
- stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
7,align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
{align-content;flex-start|flex-end|center|space-between|space-around|stretch}其属性值解析如下:
- apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
- space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同。
其余个属性值的含义与align-items属性的含义相同。
项目属性
容器内的项目支持6个属性,其名称和功能如下图所示:
1,order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}2,flex-grow
flex-grow 定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}3,flex-shrink
flex-shrink用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
{flex-shrink:<number>;}4,flex-basis
flex-basis属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
{flex-basis:<numner>|auto;}5,flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
{<flex-grow>|<flex-shrink>|<flex-basis>;}6,align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}注意: 在该属性值中, 除了auto以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。
第四章
组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
- id组件的唯一表示,保持整个页面唯一,不常用。
- class组件的样式类,对应WXSS中定义的样式。
- style组件的内联样式,可以动态设置内联样式。
- hidden组件是否显示,所有组件默认显示。
- data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
- bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
1.view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如下表。


2.scroll-view

3.swiper
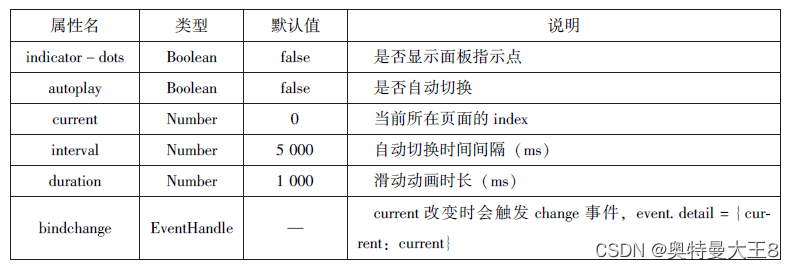
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper-item/ >两个标签组成,它们不能单独使用。<swiper/ >中只能放置一个或多个<swiper-item/ >,若放置其他组件则会被删除;<swiper-item/ >内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如下表所示:

基础内容组件
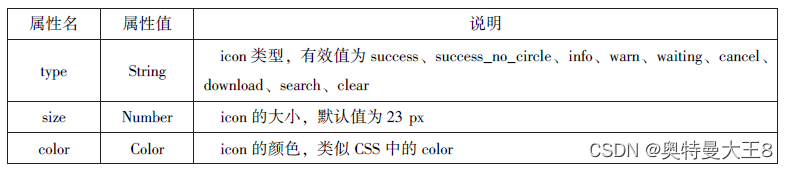
1.icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性表如下图所示:

2.text
text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如下表所示:

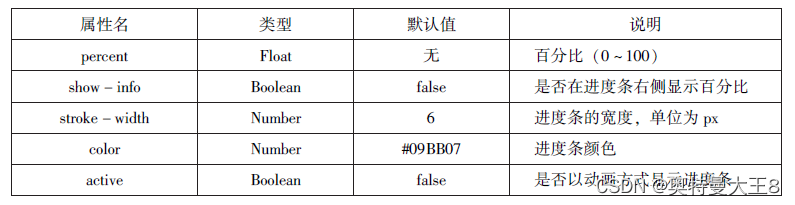
3.progress
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,其属性如下表所示:

表单组件
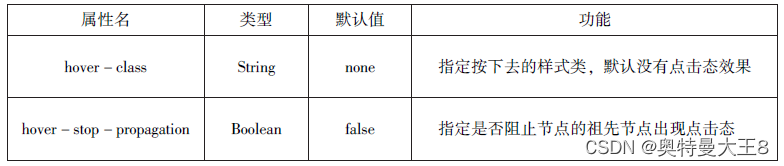
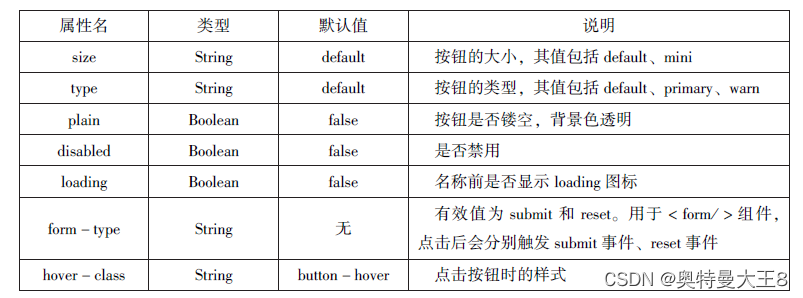
1.button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。button组件的属性如下表所示:

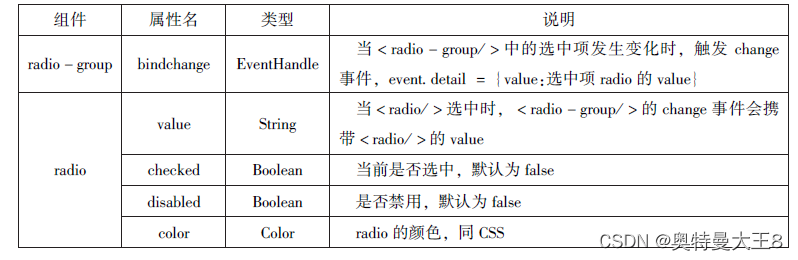
2.radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如下表所示:

3.checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。它们的属性如下表所示:

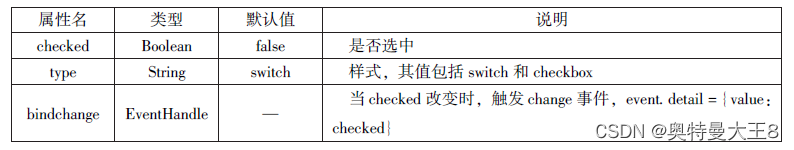
4.switch
switch组件的作用类似开关选择器,其属性如下表所示:

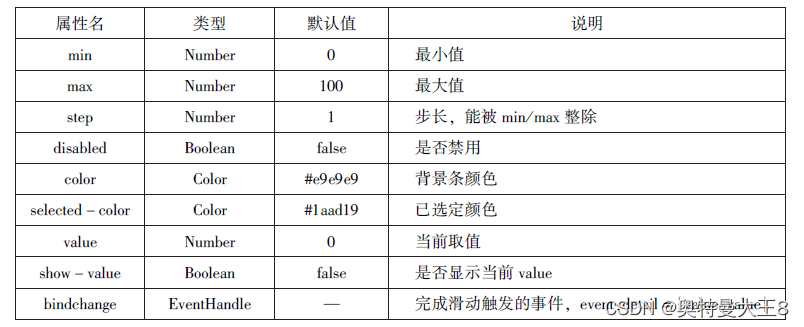
5.slider
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性如下表所示:

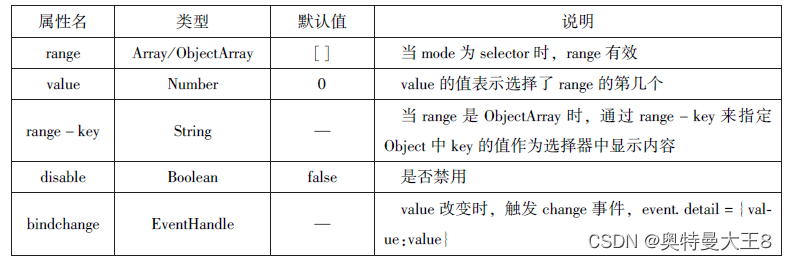
6.picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
(1)普通选择器

(2)多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如下表所示:

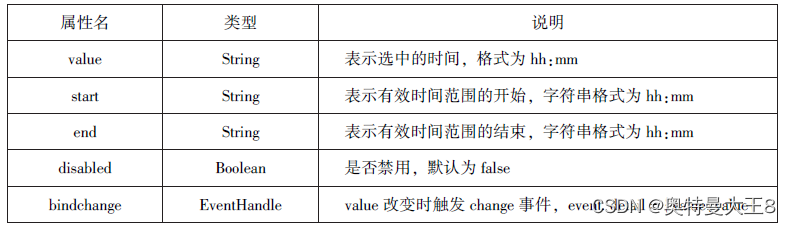
(3)时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如下表所示:

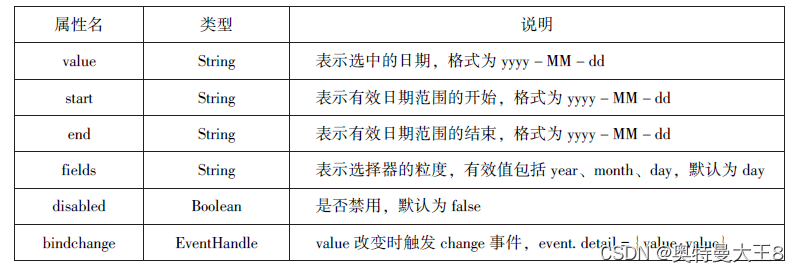
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示:

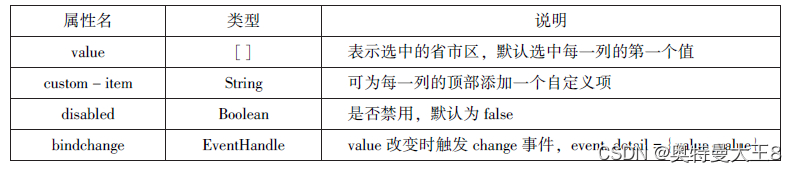
(4)省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如下表所示。

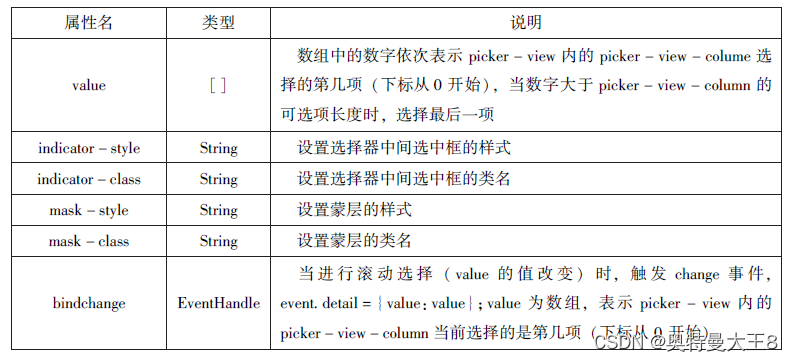
7.picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如下表所示:

8.input
input组件为输入框,用户可以输入相应的信息,其属性如下表所示:

9.textarea
textarea组件为多行输入框文件,可以实现多行内容的输入。textarea组件的属性如下表所示:


10.label
abel组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >
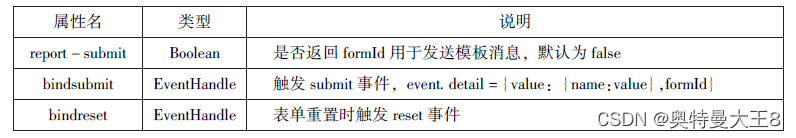
11.form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。form组件的属性如下表所示:

多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
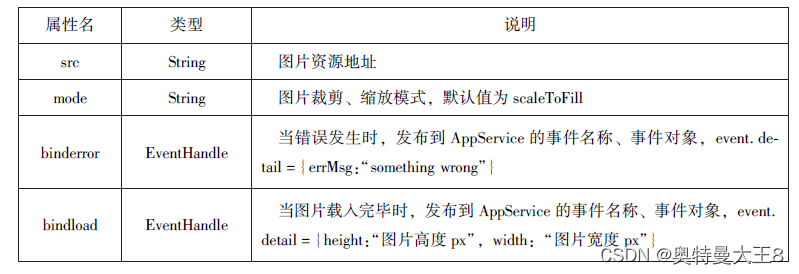
1.image
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px, image组件的属性如下表所示:

image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
缩放模式
- scaleToFill:不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
- aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
- aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
- widthFix:宽度不变,高度自动变化,保持原图宽高比不变
裁剪模式
- top :不缩放图片,只显示图片的顶部区域。
- bottom :不缩放图片,只显示图片的底部区域。
- center :不缩放图片,只显示图片的中间区域。
- left :不缩放图片,只显示图片的左边区域。
- right :不缩放图片,只显示图片的右边区域。
- top_left :不缩放图片,只显示图片的左上边区域。
- top_right :不缩放图片,只显示图片的右上边区域。
- bottom_left :不缩放图片,只显示图片的左下边区域。
- bottom_right :不缩放图片,只显示图片的右下边区域。
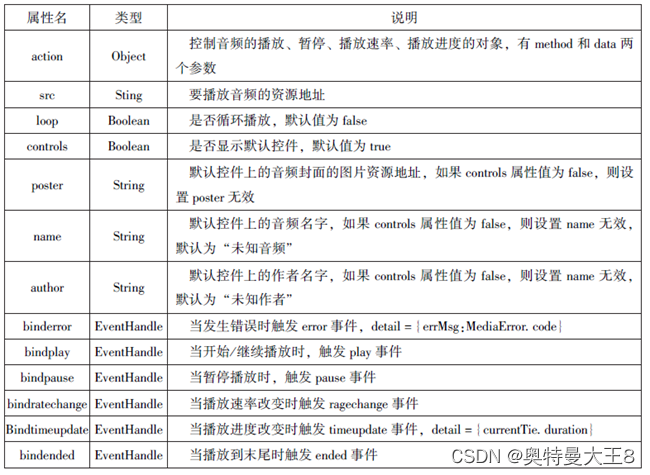
2.audio
audio组件用来实现音乐播放、暂停等,其属性如下表所示:

3.video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300飘向,高度为225px,video组件的属性如下表所示

4.camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。
其他组件
1.map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。map组件的属性如下表所示:


map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示

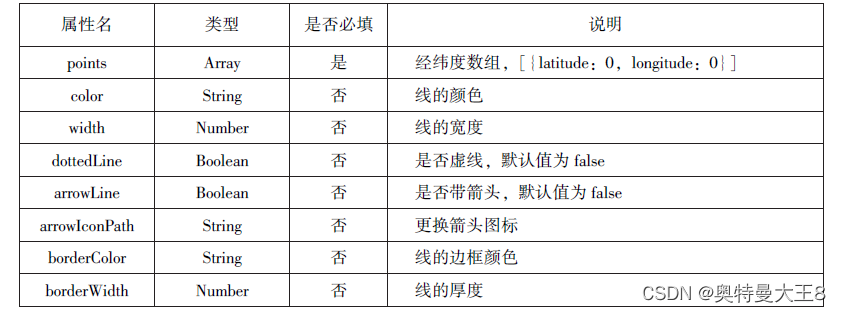
map组件的 polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如下表所示

2.canvas
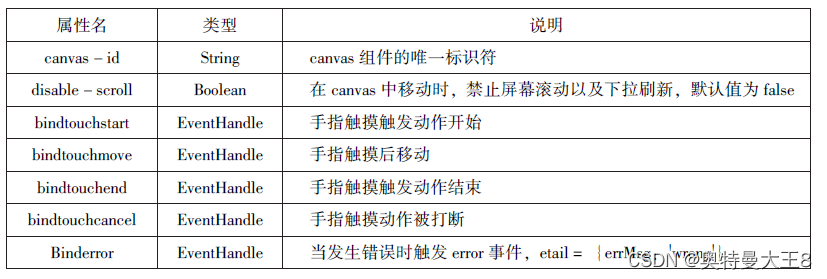
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。canvas组件的属性如下表所示:

第五章
1.即速应用的概况
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。
登录即速应用的官方网站(www.jisuapp.cn),进入制作界面,从众多行业模板中选择一个合适的模板。
在模板的基础上进行简单编辑和个性化制作。
制作完成后,将代码一键打包并下载。
将代码上传至微信开发者工具。
上传成功后,等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
目前,即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
- 资讯类:新闻、媒体。
- 电商类:网购(服装、电器、读书、母婴……)。
- 外卖类:餐饮及零售。
- 到店类:餐饮及酒吧。
- 预约类:酒店、KTV、家教、家政,其他服务行业。
1.布局组件
布局组件用于设计页面布局,主要包括双栏、面板自由面板、顶部导航、底部导航、分割线和动态分类
双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时国则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从面将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)
面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件图片组件、按钮组件,标题组件、分类组件、音组件、双栏组件、计数组件等)放进面板组件里一起管理。面板组件的属性面板
自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图所示
滑动面板组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航,常用的手机应用在顶部有一条导航,上面有手机应用App的名称或logo,以及返回键
弹窗组件
底部导航组件固定于页面底部,用于编辑底部的导航
分割线组件
分割线组件被放置于任意组件之间,用于实现分割分割线组件
动态分类组件
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图所示
分类导航
侧边栏
悬浮窗
分类横滑
分类横滑指的是在小程序中实现的横向滚动功能,允许用户通过滑动手势在不同的类别或内容之间切换。
2.基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频
文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。
图片组件
图片组件用于在页面中展示图片
按钮组件
按钮组件用于在页面中设置按钮
标题组件
标题组件用于在页面中设置标题
轮播组件
轮播组件用于实现图片的轮播展示
视频组件
视频组件用于实现视频的播放
第六章
网络API
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
- wx.request(Object)接口 用于发起HTTPS请求。
- wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
- wx.downloadFile(Object)接口用于下载文件资源到本地。
- wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
- wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
- wx.closeSocket(Object)接口用于关闭WebSocket连接。
- wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
- wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
- wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
- wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
1.发起网络请求


2.上传文件
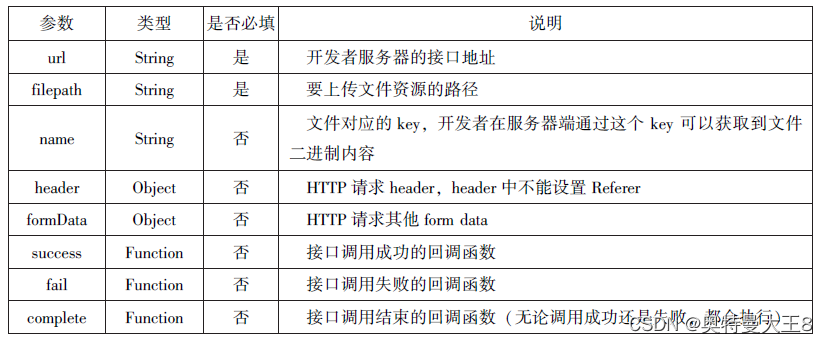
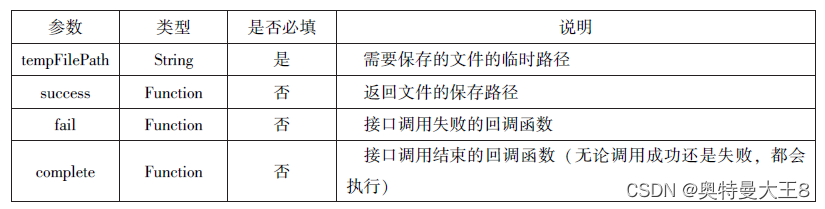
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表所示

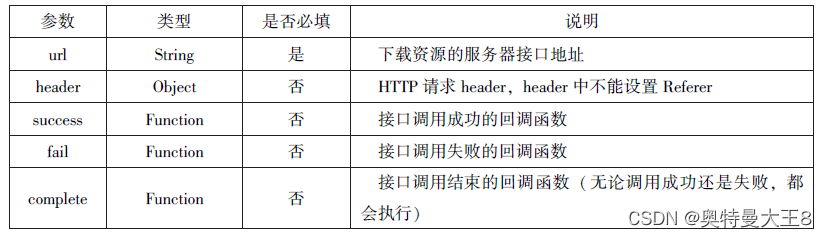
3.下载文件
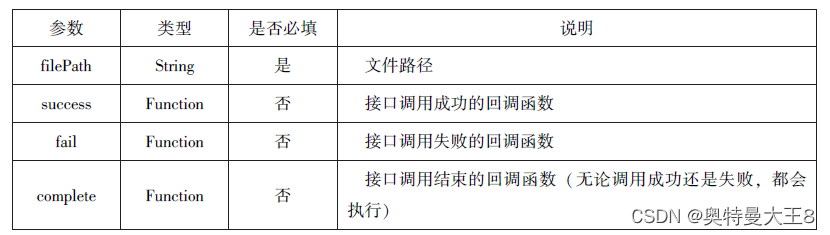
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如表所示:

多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能
1.图片API
- wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照
- wx.previewlmage(Object)接口用于预览图片
- wx.getlmagelnfo(0bject)接口 用于获取图片信息。
- wx.saveImageToPhotosAlbum(0bject)接口 用于保存图片到系统相册。
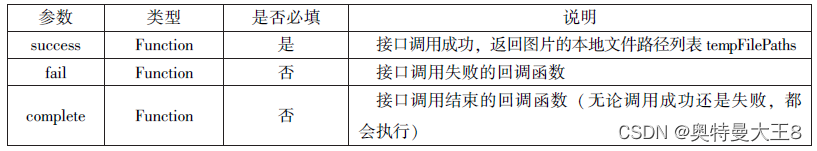
1.1选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如表所示

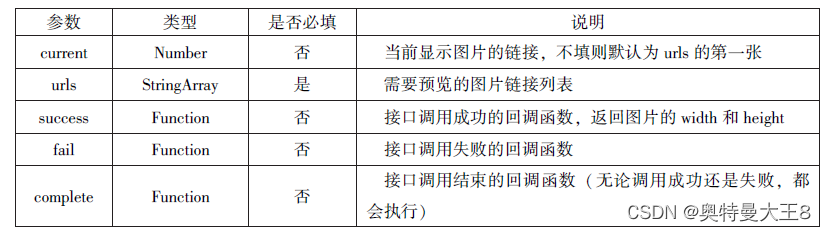
1.2浏览图片
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示

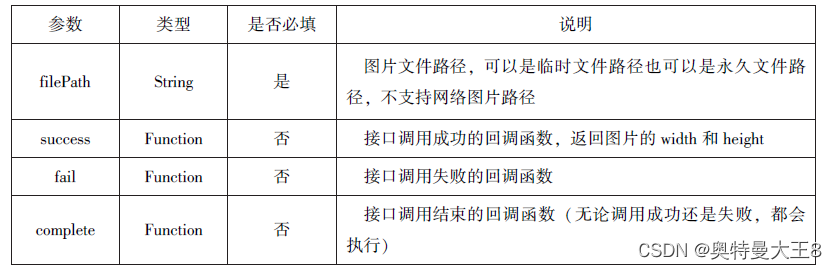
1.3获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示

1.4保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示

2.录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
- wx.stariRecord(Object)接口 用于实现开始录音。
- wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
2.1开始录音
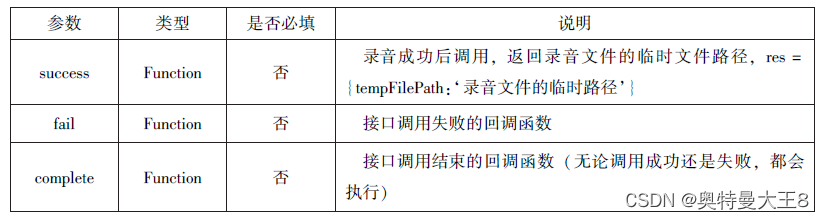
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示
2.2停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音
3.音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
- wx,playVoice(Object)接口 用于实现开始播放语音
- wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
- wx, slopVoice(Objec)接日 用于结束播放语音
3.1播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示
3.2暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)
4.音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
- wx.playBackgroundAudio(Object)接 用于播放音乐。
- wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
- wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
- wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
- wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
- wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
- wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
- wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
4.1播放音乐
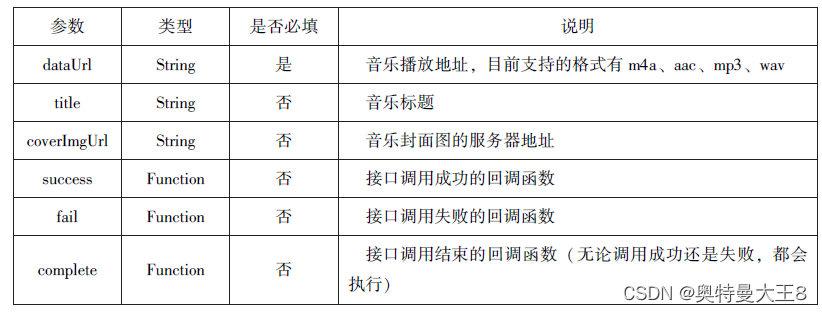
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示:
4.2获取音乐播放状态
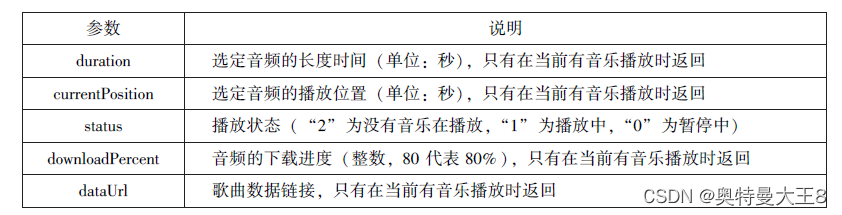
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示

接口调用成功后返回的参数如表所示

4.3控制音乐播放进度
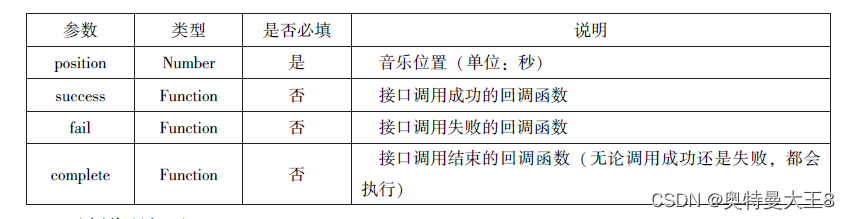
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如表所示

4.4暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
4.5停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
4.6监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标
4.7监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标
4.8监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标
文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件AP提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个AP接口:
- wx.saveFile(Object)接口 用于保存文件到本地。
- wx.geiSavedFileList(0bject)接口 用于获取本地已保存的文件列表
- wx.getSaveFilelnfo(Object)接口 用于获取本地文件的文件信息。
- wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
- wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xlsppt、pdf、docx 、xlsx 、ppts
1. 保存文件
wz.saveFile(0bject)用于保存文件到本地,其相关参数如表所示

2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。其相关参数如表所示

3.获取本地文件的文件信息
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如表所示。

4.删除本地文件
wx.removeSavefile(0bjecl)接口用于删除本地存储的文件,其相关参数如表所示

5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有 doe、xs、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示

本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
- wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
- wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
- wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
- wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
1.保存数据
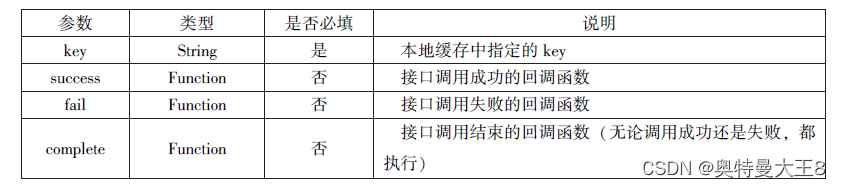
1.wx.getStorage(Object)
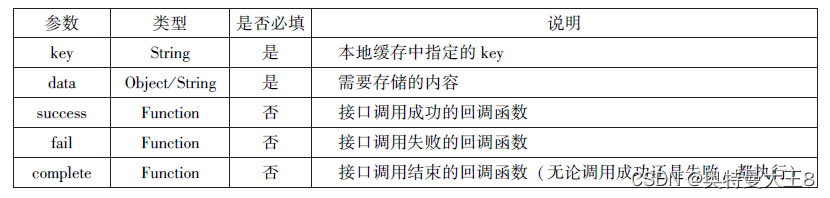
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如下表所示。
2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。
2.获取数据
1.wx.getStorage(Object)
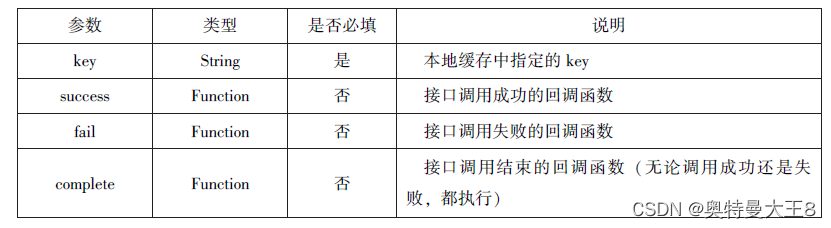
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参数如下表所示

2.wx.setStorageSync(key,data)
wx.getStorageSync(key) 从本地缓存中同步获取指定key对应的内容。 其参数只有key。
3.删除数据
1.wx.removeStorage(Object)
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如下表所示。

2.wx.removeStorageSync
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。 其参数只有key。
4.清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存, 没有参数。
2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存。
位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
- wx.getLocation(Object)接口用于获取位置信息。
- wx.chooseLocation(Object)接口 用于选择位置信息。
- wx.openLocation(Object)接口用于通过地图显示位置。
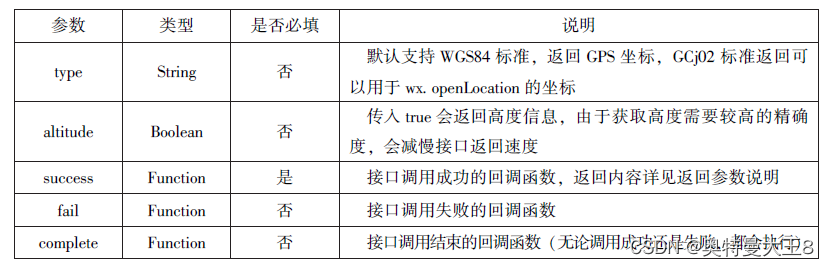
1.获取位置信息
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度, 需要用户开启定位功能, 当用户离开小程序后, 无法获取当前的地理位置及速度, 当用户点击“显示在聊天顶部” 时, 可以获取到定位信息,其相关参数如下表所示。
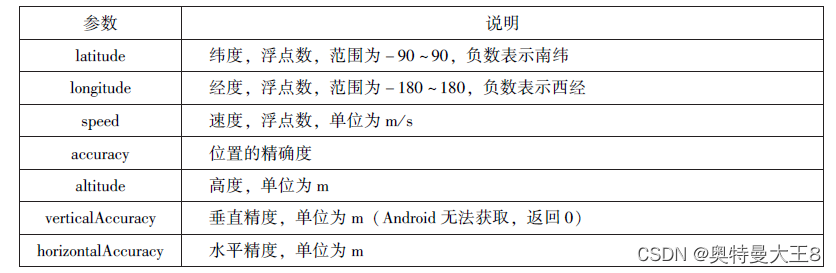
wx.getLocation(Object)调用成功后,返回的参数如下表所示。

2.选择位置信息
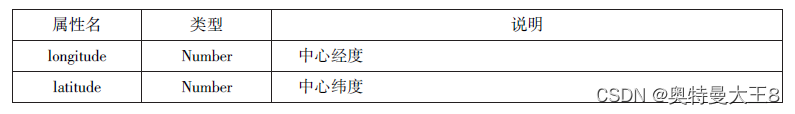
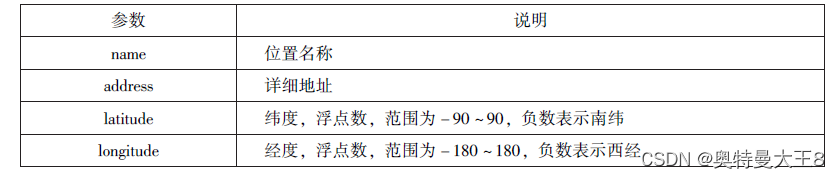
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如下表所示

wx.chooseLocation(Object)调用成功后,返回的参数如下表所示:

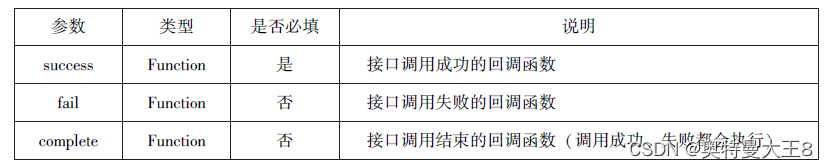
3.显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如下表所示:


设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
- wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
- wx.getNetworkType(Object)接口 用于获取网络类型。
- wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
- wx.makePhoneCall(Object)接口 用于拨打电话。
- wx.scanCode(Object)接口 用于扫描二维码
1.获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如下表所示:
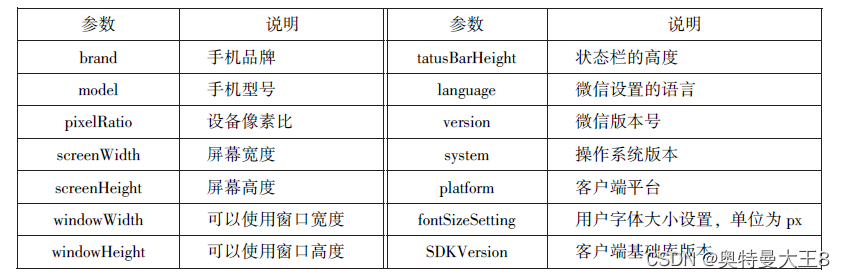
wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息, 如下表所示:

2.网络状态
1.获取网络状态
wx. getNetworkType(Object)用于获取网络类型,其相关参数如下表所示。

如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
2.2监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接
3.拨打电话
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如下表所示。

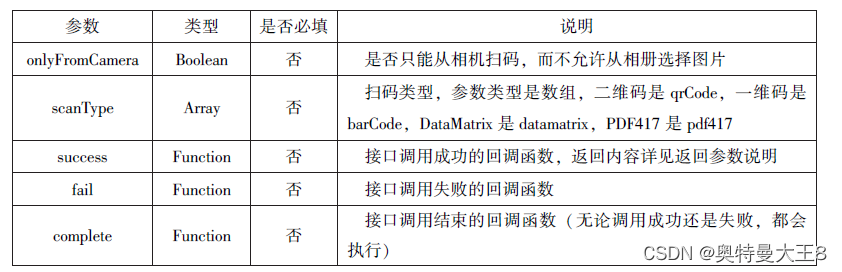
4.扫描二维码
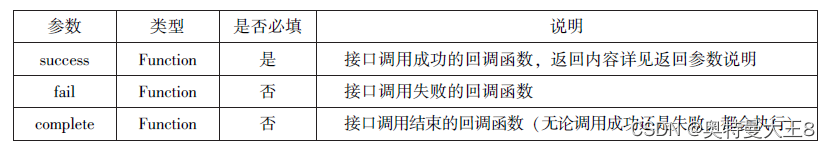
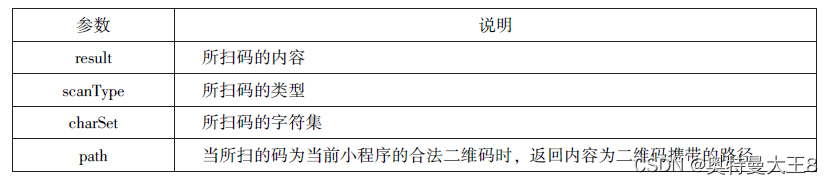
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如下表所示

扫码成功后,返回的数据如下图所示。






















 375
375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








