使用JS制作推箱子游戏主要是使用了键盘的监听事件(onkeyup,onkeydown,onkeypress),它们的不同点在于:onkeyup是按键按下去然后抬起的时候触发事件;onkeydown是按键按下去时就触发事件;onkeypress是按键按下去且产生了字符时触发事件,这里我们主要使用onkeyup。
操作步骤:
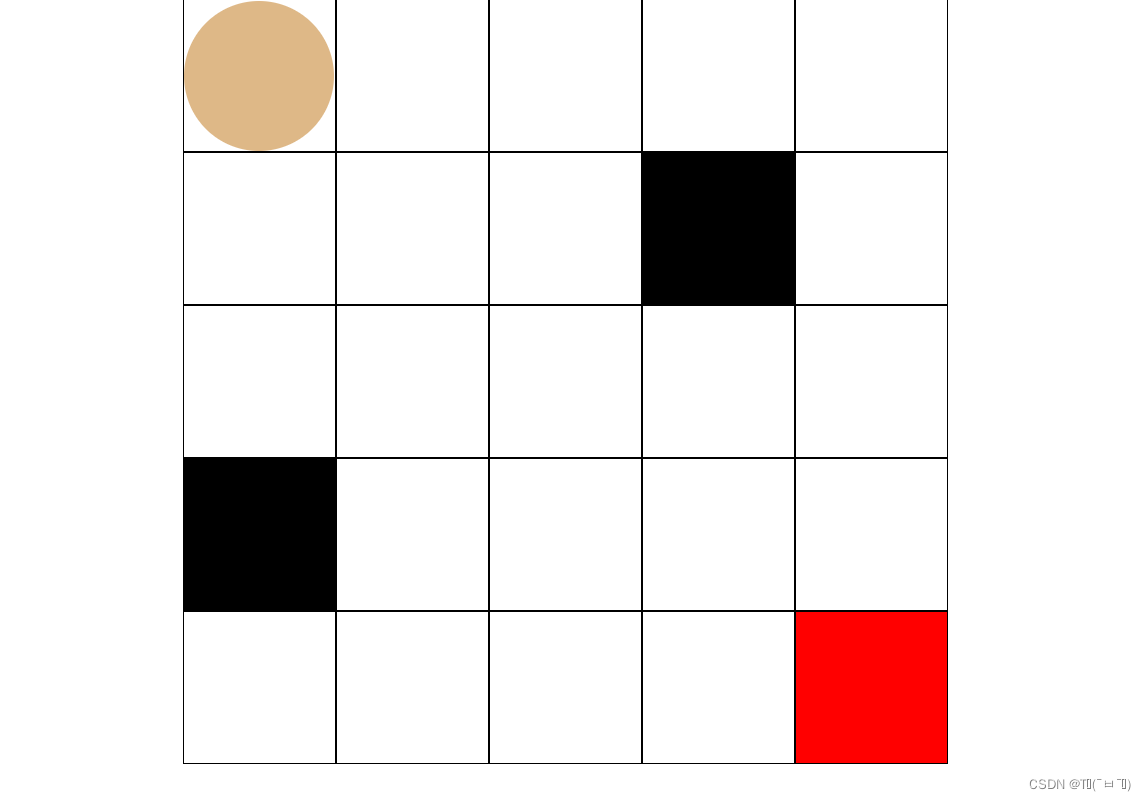
1.布局:创建几个div,然后使用弹性布局(flex)将其形成棋盘的样式,在任意一个盒子内放置一个你要推的箱子(此处我用圆代替的箱子),然后随意填充几个箱子的背景颜色,使之成为障碍物,再单独选出最后一个盒子作为终点。(两段代码,第一段为css内容,第二段为html内容)
* {
margin: 0;
padding: 0;
}
#all {
width: 510px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: center;
position: relative;
}
#center {
width: 100px;
height: 100px;
border: 1px solid black;
}
#box {
width: 100px;
height: 100px;
border-radius: 100px;
background-color: burlywood;
position: absolute;
top: 1px;
left: 1px;
}注:这里我使用的是对外层盒子添加相对定位,然后对箱子添加绝对定位,可以实现箱子(子元素)的位置的参照物是外层盒子(父元素)。
<div id="all">
<div id="center">
<div id="box"></div>
</div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center" style="background-color: black;"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center" style="background-color: black;"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center" style="background-color: red;"></div>
</div>样式展示:

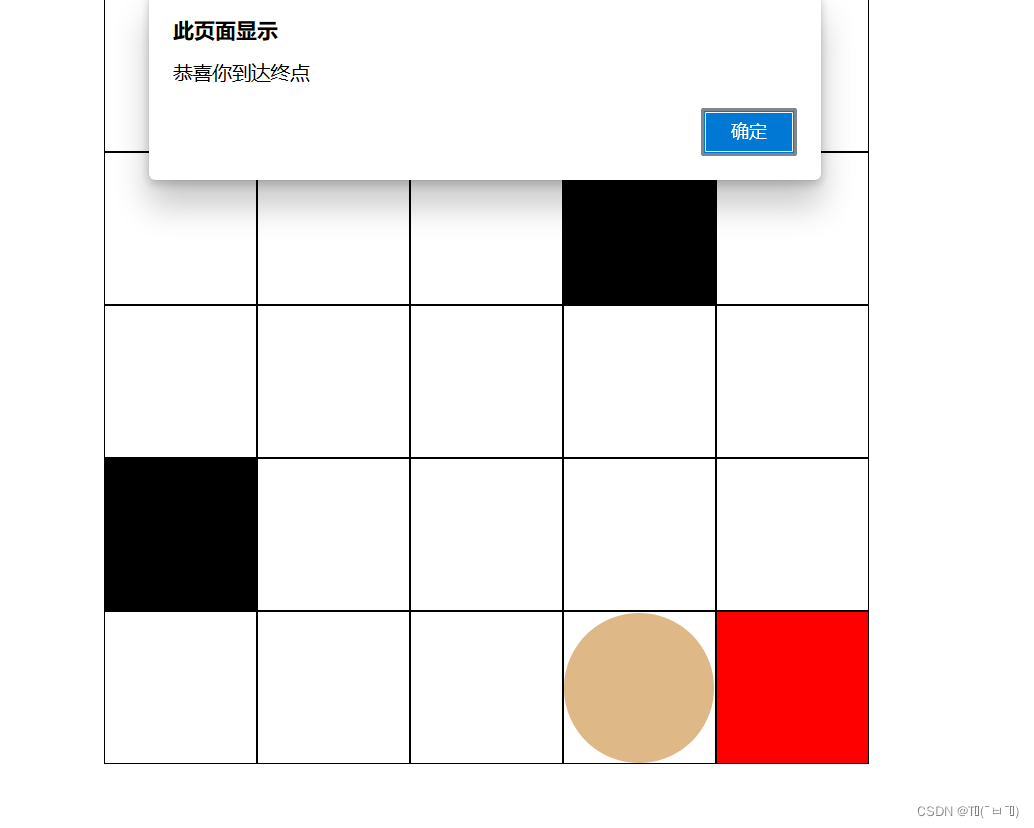
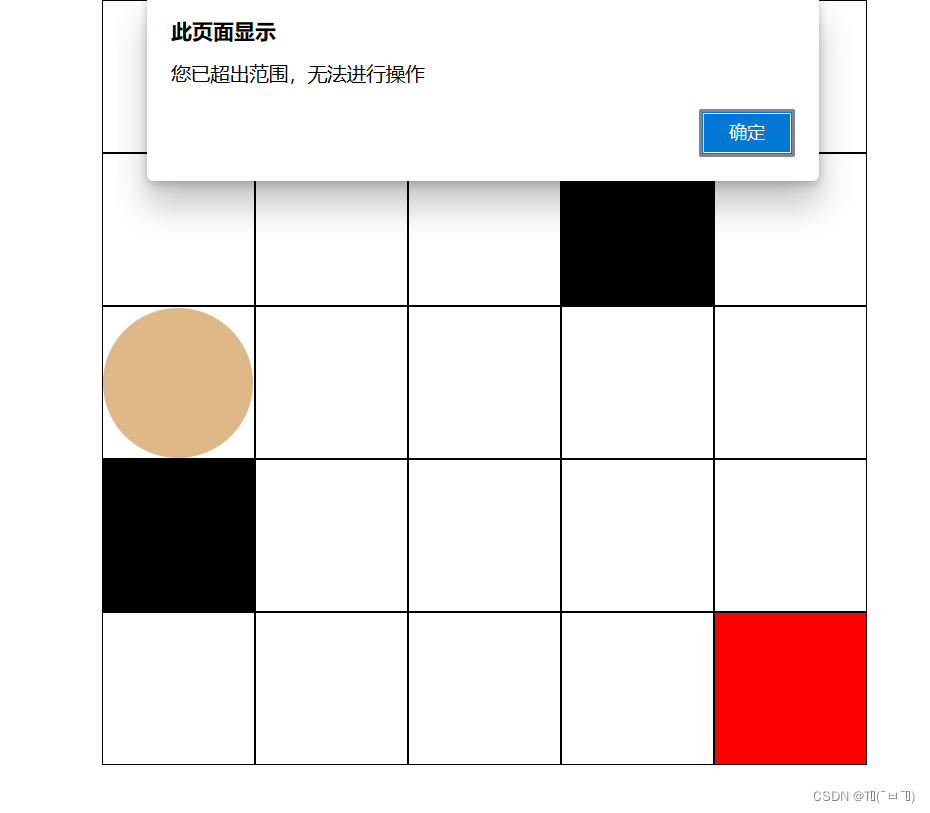
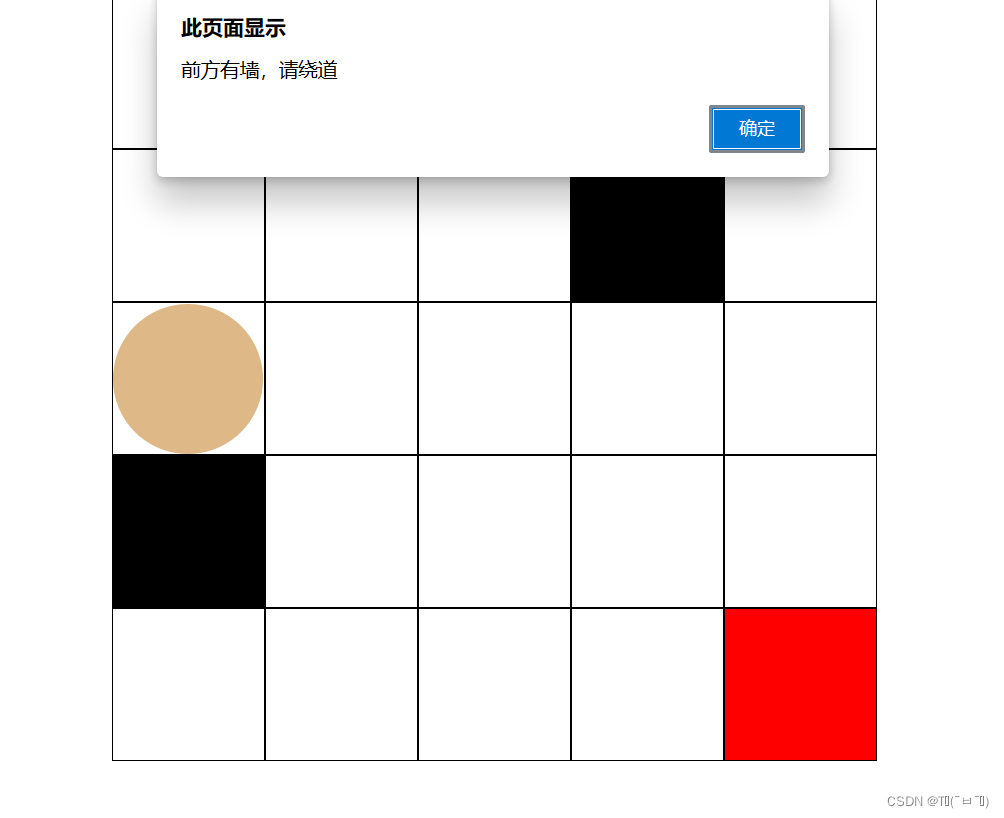
2.键盘监听事件:使用onkeyup对上下左右按键进行监听,使其按下不同按键时箱子进行不同方向的移动,同时监听箱子位置和状态,例如当箱子处于左侧边界时,按下左键时弹出警示框且箱子不进行移动,遇到障碍物亦然;而当移动到终点时,弹出警示框提示到达终点,然后重置游戏。
var Box = document.getElementById( 'box' );
var t = 1
var l = 1
document.onkeyup = function ( ck )
{
if ( ( l == 409 && ck.keyCode == 39 )
|| ( l == 1 && ck.keyCode == 37 )
|| ( t == 409 && ck.keyCode == 40 )
|| ( t == 1 && ck.keyCode == 38 ) )
{
alert( '您已超出范围,无法进行操作' )
} else if (
( t == 1 && l == 307 && ck.keyCode == 40 ) ||
( t == 103 && l == 205 && ck.keyCode == 39 ) ||
( t == 103 && l == 409 && ck.keyCode == 37 ) ||
( t == 205 && l == 307 && ck.keyCode == 38 ) ||
( t == 205 && l == 1 && ck.keyCode == 40 ) ||
( t == 409 && l == 1 && ck.keyCode == 38 ) ||
( t == 307 && l == 103 && ck.keyCode == 37 )
)
{
alert( '前方有墙,请绕道' )
} else if (
( t == 409 && l == 307 && ck.keyCode == 39 ) ||
( t == 307 && l == 409 && ck.keyCode == 40 ) )
{
alert( '恭喜你到达终点' )
location.reload()
} else
{
switch ( ck.keyCode )
{
case 37:
l -= 102
break
case 38:
t -= 102
break
case 39:
l += 102
break
case 40:
t += 102
break
}
}
Box.style.top = t + 'px';
Box.style.left = l + 'px';
}效果展示:



完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title></title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#all {
width: 510px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: center;
position: relative;
}
#center {
width: 100px;
height: 100px;
border: 1px solid black;
}
#box {
width: 100px;
height: 100px;
border-radius: 100px;
background-color: burlywood;
position: absolute;
top: 1px;
left: 1px;
}
</style>
<body>
<div id="all">
<div id="center">
<div id="box"></div>
</div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center" style="background-color: black;"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center" style="background-color: black;"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center"></div>
<div id="center" style="background-color: red;"></div>
</div>
<script>
var Box = document.getElementById( 'box' );
var t = 1
var l = 1
document.onkeyup = function ( ck )
{
if ( ( l == 409 && ck.keyCode == 39 )
|| ( l == 1 && ck.keyCode == 37 )
|| ( t == 409 && ck.keyCode == 40 )
|| ( t == 1 && ck.keyCode == 38 ) )
{
alert( '您已超出范围,无法进行操作' )
} else if (
( t == 1 && l == 307 && ck.keyCode == 40 ) ||
( t == 103 && l == 205 && ck.keyCode == 39 ) ||
( t == 103 && l == 409 && ck.keyCode == 37 ) ||
( t == 205 && l == 307 && ck.keyCode == 38 ) ||
( t == 205 && l == 1 && ck.keyCode == 40 ) ||
( t == 409 && l == 1 && ck.keyCode == 38 ) ||
( t == 307 && l == 103 && ck.keyCode == 37 )
)
{
alert( '前方有墙,请绕道' )
} else if (
( t == 409 && l == 307 && ck.keyCode == 39 ) ||
( t == 307 && l == 409 && ck.keyCode == 40 ) )
{
alert( '恭喜你到达终点' )
location.reload()
} else
{
switch ( ck.keyCode )
{
case 37:
l -= 102
break
case 38:
t -= 102
break
case 39:
l += 102
break
case 40:
t += 102
break
}
}
Box.style.top = t + 'px';
Box.style.left = l + 'px';
}
</script>
</body>
</html>






















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










