html作业
一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
</head>
<style>
</style>
<body>
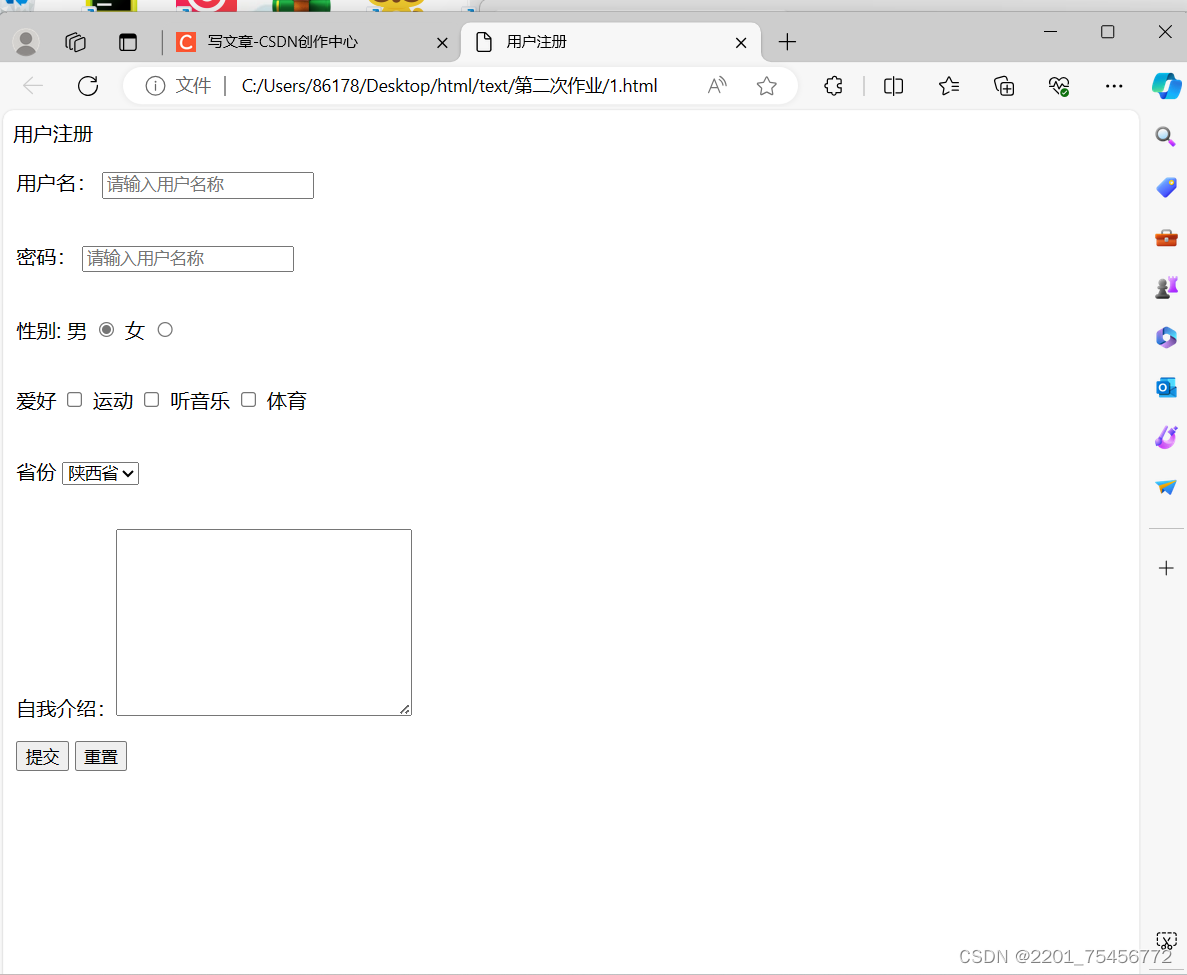
用户注册
<table >
<form action="#" method="post" enctype="multipart/form-data">
<tr >
<td >
<p>
<label for="username">用户名:</label>
<input type="text" name="username" required="" placeholder="请输入用户名称" id="username">
</p>
</td>
</tr>
<tr>
<td>
<p>
<label for="username">密码:</label>
<input type="password" name="password" placeholder="请输入用户名称" id="password">
</p>
</td>
</tr>
<tr>
<td>
<p>
<label for="性别">性别:</label>
男
<input type="radio" name="性别" id="男" checked>
女
<input type="radio" name="性别" id="女">
</p>
</td>
</tr>
<tr>
<td>
<p>
<label for="爱好">爱好</label>
<input type="checkbox" name="fav" value="写作">
运动
<input type="checkbox" name="fav" value="听音乐">
听音乐
<input type="checkbox" name="fav" value="体育">
体育
</p>
</td>
</tr>
<tr>
<td>
<p>
<label for="省份">省份</label>
<select name="adress" id="adress">
<option value="陕西省">陕西省</option>
<option value="山西省">山西省</option>
<option value="四川省">四川省</option>
<option value="广东省">广东省</option>
</select>
</p>
</td>
</tr>
<tr>
<td>
<p>
自我介绍:<textarea name="comment" id="comment" cols="30" rows="10"></textarea>
</p>
<p>
<button>提交</button>
<input type="reset" value="重置">
</p>
</td>
</tr>
</form>
</table>
</body>
</html>

二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ注册</title>
</head>
<style>
#username,#password{
width: 300px;
height: 50px;
}
#归属地{
width: 50px;
height: 50px;
}
#手机号码{
width: 250px;
height: 50px;
}
</style>
<body>
</body><body>
<table>
<form action="#" method="post" enctype="multipart/form-data">
<tr>
<td rowspan="6"><img src="./img/917a34897a4a6aecf235f7b0b8e3f16.png" alt=""></td>
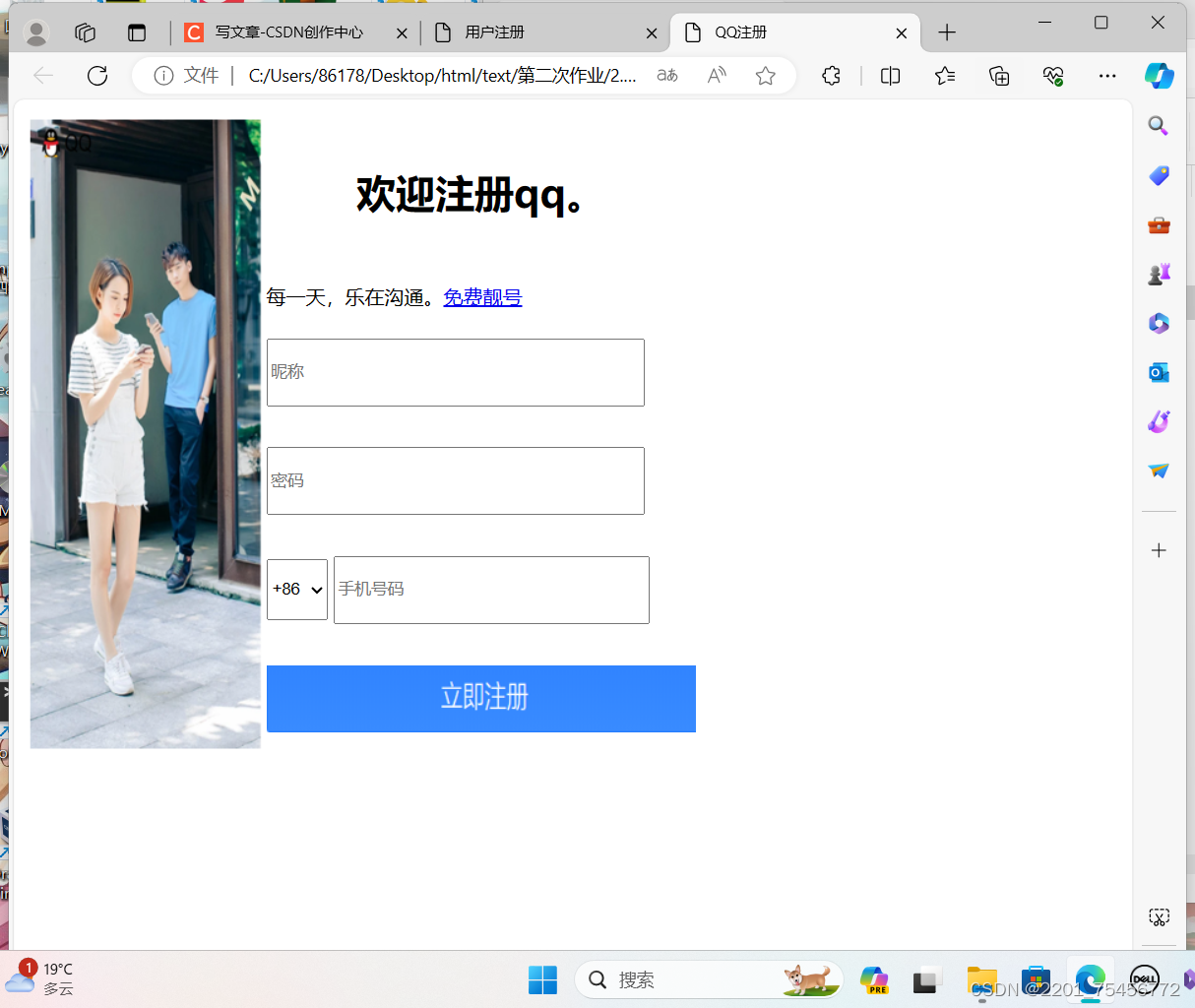
<th><h1>欢迎注册qq。</h1></th>
</tr>
<tr>
<td colspan="2">每一天,乐在沟通。<a href="#">免费靓号</a></td>
</tr>
<tr>
<td class="w"><input type="text" name="username" required placeholder="昵称" id="username"></td>
</tr>
<tr>
<td ><input type="password" name="password" id="password" placeholder="密码"></td>
</tr>
<tr>
<td colspan="2"> <label for="+86"></label>
<select name="归属地" id="归属地">
<option value="138">+86</option>
<option value="178">178</option>
<option value="188">188</option>
<option value="156">156</option>
</select>
<input type="number" name="number" id="手机号码" placeholder="手机号码">
</td>
</tr>
<tr>
<td><input type="image" src="img/1692accf3a088638186077fc351de7f.png"></td>
</tr>
</table>
</body>
</html>

三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ注册</title>
</head>
<style>
#username,#password{
width: 300px;
height: 50px;
}
#归属地{
width: 50px;
height: 50px;
}
#手机号码{
width: 250px;
height: 50px;
}
.y{
color: black;
}
</style>
<body>
</body><body>
<table>
<img src="img/4e0cf301f5f0d41d0efd1dd9c5a2e69.png" alt="">
</table>
<table>
<form action="#" method="post" enctype="multipart/form-data">
<tr>
<th ><h1>账号密码登录</h1></th>
<td> </td>
<td ><a href="#">腾讯网</a>将获得以下权限;</td>
</tr>
<tr>
<td >推荐使用<a id="word" href="#">快速安全登录</a>,防止盗号。</td>
<td> </td>
<td>
<input type="checkbox" name="全选" id="全选">全选
</td>
</tr>
<tr>
<td class="w"><input type="text" name="username" required placeholder="支持QQ号/邮箱/手机号登录" id="username"></td>
<td> </td>
<td>
<input type="checkbox" name="全选" id="全选">获得您的昵称,头像,性别及会员信息
</td>
</tr>
<tr>
<td ><input type="password" name="password" id="password" placeholder="密码"></td>
<td> </td>
<td rowspan="3">授权并表示你已同意<a href="#">qq登录服务协议</a></td>
</tr>
<tr>
<td><input type="image" src="img/cdb47ad910c5e201f9af3f20dbb4c3f.png" width="307px"></td>
</tr>
</table>
<br>
<br>
<a href="#" class="y">忘了密码? </a>|<a class="y" href="#">注册新账号 </a>|<a class="y" href="#"> 意见反馈 </a>
</body>
</html>

四
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ注册</title>
</head>
<style>
#username,#password{
width: 300px;
height: 30px;
}
#归属地{
width: 50px;
height: 50px;
}
#手机号码{
width: 250px;
height: 50px;
}
.y{
color: black;
}
.z{
color: aqua;
}
.b{
color: red;
}
</style>
<body>
</body><body>
<table>
<img src="img/e8b458d40815683c66187dbd3697b53.png" alt="" width="900px">
</table>
<table>
<tr>
<td rowspan="8"><img src="img/3650cb7450a6df893089bbd346110af.png" alt=""></td>
<td class="b">*</td>
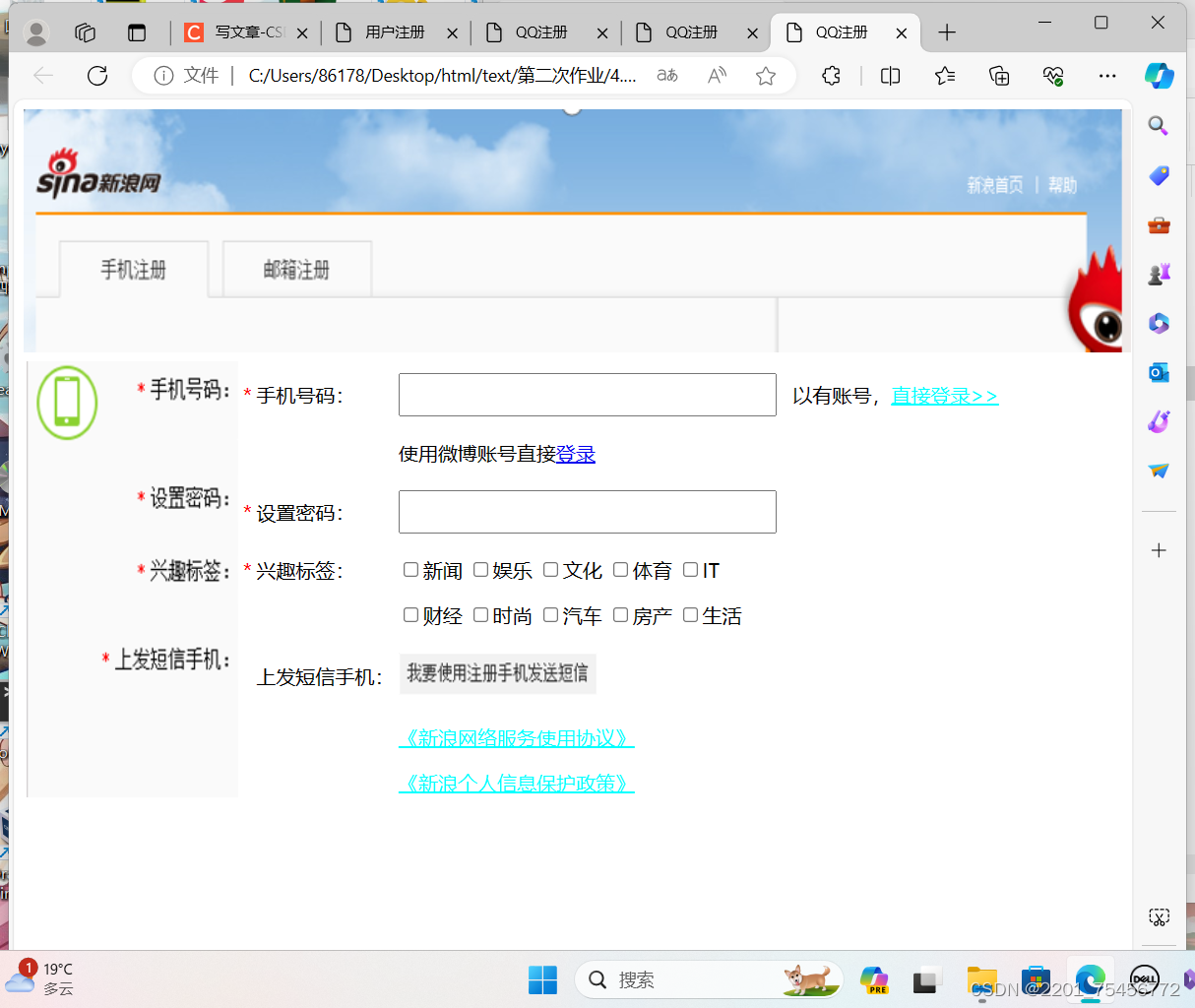
<td>手机号码:</td>
<td><input type="number" id="username"></td>
<td > 以有账号,<a href="#" class="z">直接登录>></a></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>使用微博账号直接<a href="#">登录</a></td>
</tr>
<tr>
<td class="b">*</td>
<td>设置密码:</td>
<td><input type="password" id="password"></td>
</tr>
<tr>
<td class="b">*</td>
<td>兴趣标签:</td>
<td>
<input type="checkbox" value="新闻">新闻
<input type="checkbox" value="娱乐">娱乐
<input type="checkbox" value="文化">文化
<input type="checkbox" value="体育">体育
<input type="checkbox" value="IT">IT
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<input type="checkbox" value="财经">财经
<input type="checkbox" value="时尚">时尚
<input type="checkbox" value="汽车">汽车
<input type="checkbox" value="房产">房产
<input type="checkbox" value="生活">生活
</td>
</tr>
<tr>
<td> </td>
<td>上发短信手机:</td>
<td><input type="image" src="img/fb7c0b7abab7f6b3d4017f30a342f26.png"></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td ><a href="#" class="z">《新浪网络服务使用协议》</a></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td ><a href="#" class="z">《新浪个人信息保护政策》</a></td>
</tr>
</table>
</body>
</html>






















 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








