一、async
返回的是一个promise对象,相当于一个then()
async function main(){
}
let result = main();
console.log(result)

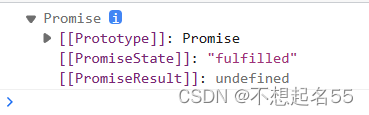
1. 若是方法返回的是非promise对象,则Promise状态改为成功
async function main(){
return 123;
}
let result = main();
console.log(result)

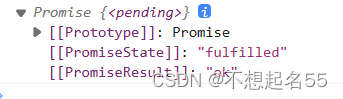
2. 若是方法返回的是promise对象,则Promise状态根据promise对象状态改变
async function main(){
return new Promise((resolve,reject)=>{
resolve('ok')
});
}
let result = main();
console.log(result)

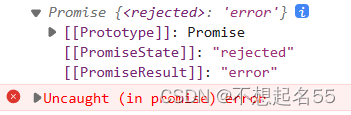
3. 若是方法返回的是throw,则Promise状态改为失败
async function main(){
throw 'error';
}
let result = main();
console.log(result)

二、await
await右侧的表达式一般为promise对象,也可以为其他的值
1.若表达式是promise对象,则await返回的是promise成功的值
async function main(){
let p = new Promise((resolve,reject)=>{
resolve('ok')
})
let res = await p ;
console.log(res) //ok
}
main();
失败的情况下
async function main(){
let p = new Promise((resolve,reject)=>{
reject('ok')
})
let res = await p ;
console.log(res) // Uncaught (in promise) ok
}
main();
2.若表达式是其他的值,则await返回的是这个值
async function main(){
let res = await 222 ;
console.log(res) // 222
}
main();
三、async与await结合
async可以单用,但是await必须与async 混合用。
解决回调地狱问题
原先我们读取文件时的操作
const fs = require('fs');
fs.readFile('./1.txt',(err,data)=>{
if(err) throw err;
fs.readFile('./2.txt',(err,data1)=>{
if(err) throw err;
fs.readFile('./3.txt',(err,data3)=>{
if(err) throw err;
})
})
})
结合使用时
const fs = require('fs');
const util = require('util');
const mine = util.promisify(fs.readFile); //封装promise
async function main(){
let a = await mine('./1.txt');
let b = await mine('./2.txt');
let c = await mine('./3.txt');
}
main()






















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








