一、Math 对象的使用
Math 对象用来对数字进行与数学相关的运算,该对象不是构造函数,不需要实列化对象,
可以直接使用其静态属性和静态方法。
[成员] [功能]
PI 获取圆周率,结果为3.141592653589793
abs(x) 获取x的绝对值,可传入普通数值或是用字符串表示的数值
max() 获取所有参数中的最大值
min() 获取所有参数中的最小值
pow(base, exponent) 获取基数(base)的指数(exponent)次幂,即 baseexponent
sqrt(x) 获取x的平方根
ceil(x) 获取大于或等于x的最小整数,即向上取整(舍弃小数部分,整数部分加1)
floor(x) 获取小于或等于x的最大整数,即向下取整(舍弃小数部分,整数部分不变)
round(x) 获取x的四舍五入后的整数值
random() 获取大于或等于0.0且小于1.0的随机值
1、//示例代码//

2、//生成指定范围的随机数//
Math.random()用来获取随机数,每次调用该方法返回的结果都不同。
该方法返回的结果是一个很长的浮点数,如“0.9250456”,其范围是0~1(不包括1)。
示例代码

述代码的返回结果是浮点数,当需要获取整数结果时,可以搭配Math。floor()来实现。

利用随机数,可以实现在数组中随机获取一个元素

3、//案例//
要求:使程序随机生成一个1~10之间的数字,并让用户输入一个数字,判断这两个数的大小,如果用户输入的数字大于随机数,那么提示“你猜大了”,如果用户输入的数字小于随机数,则提示“你猜小了”,如果两个数字相等,就提示“恭喜你,猜对了”,结束程序。

二、日期对象
JS中的日期对象用来处理日期和时间。
1、创建方式如下

(1)如果Date()不写参数,就返回当前时间
(2)如果Date()里面写参数,就返回括号里面输入的时间
2、Date 对象的常用get方法
[方法] [作用]
getFullYear() 获取表示年份的4位数字,如2020
getMonth() 获取月份,范围0~11(0表示一月,1表示二月,依次类推)
getDate() 获取月份中的某一天,范围1~31
getDay() 获取星期,范围0~6(0表示星期日,1表示星期一,依次类推)
getHours() 获取小时数,返回0~23
getMinutes() 获取分钟数,范围0~59
getSeconds() 获取秒数,范围0~59
getMilliseconds() 获取毫秒数,范围0~999
getTime() 获取从1970-01-01 00:00:00距离Date对象所代表时间的毫秒数
Date对象的常用set方法
[方法] [作用]
setFullYear(value) 设置年份
setMonth(value) 设置月份
setDate(value) 设置月份中的某一天
setHours(value) 设置小时数
setMinutes(value) 设置分钟数
setSeconds(value) 设置秒数
setMilliseconds(value) 设置毫秒数
setTime(value) 通过从1970-01-01 00:00:00计时的毫秒数来设置时间
案例1
Data对象的使用,在控制台中输出当前日期

案例2
将日期对象中的时间转换成指定的格式

3.统计代码执行时间
获取从1970年1月1日0时0分0秒开始一直到当前UTC时间所经过的毫秒数。
获取的常见方式如下

在掌握如何获取到时间戳后,案例如下

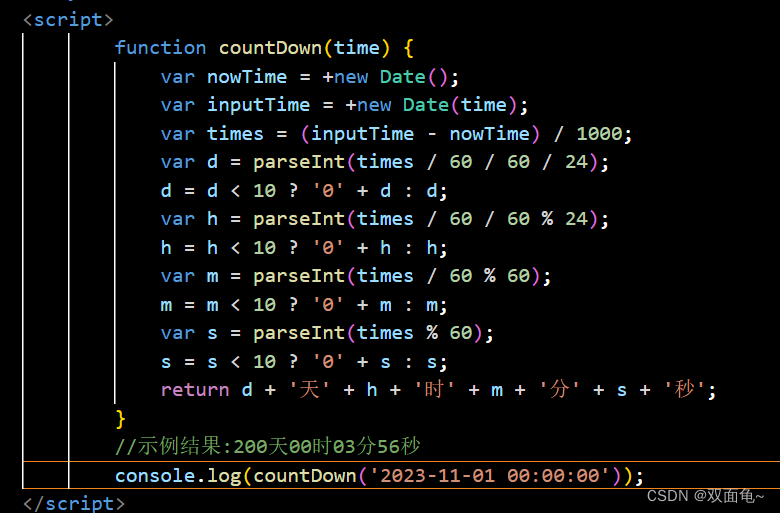
倒计时案例
要求:
在一些电商网站的活动页上会经常出现折扣商品的倒计时标记,显示离活动结束还剩X天X小时X分X秒。 倒计时的核心算法是输入的时间减去现在的时间,得出的剩余时间就是要显示的倒计时时间,这需要把时间都转化成时间戳(毫秒数)来进行计算,把得到的毫秒数转换为天数、小时、分数、秒数。
计算公式

具体示例代码如下





















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








