目录
一、Nginx配置安装(自启动)
1.一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2. 下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz tar -xvf nginx-1.13.7.tar.gz -C /usr/local/java/
3. 安装Nginx
(1)进入安装包目录
cd nginx-1.13.7(2)安装ssl证书
./configure --with-http_stub_status_module --with-http_ssl_module(3)安装编译
make && make install
4. 启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:
进入 /usr/local/nginx/sbin 目录下启动:
启动:./nginx
重启:./nginx -s reload
关闭:./nginx -s stop
下载lsof命令:yum install -y lsof
查看端口:lsof -i:端口号、kill -9 pid
5. 对外开放端口
(1)开放端口
firewall-cmd --zone=public --add-port=80/tcp --permanent(2)更新防火墙规则
(3)防火墙列表firewall-cmd --reloadfirewall-cmd --zone=public --list-ports
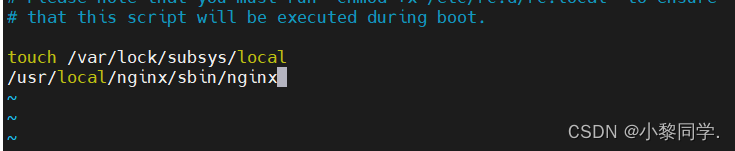
6. 配置开机自启动
vim /etc/rc.d/rc.local /usr/local/nginx/sbin/nginx
7.修改/etc/rc.d/rc.local的权限
cd /etc/rx.d/ chom 755 rc.local
二、后端部署tomcat负载均衡
负载均衡
1. 准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20-8081/
2. 修改端口
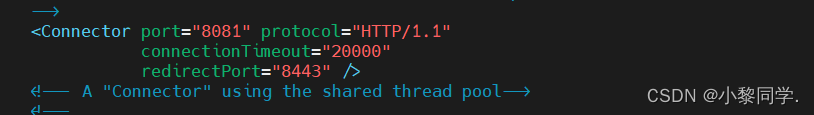
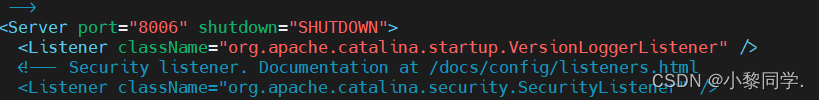
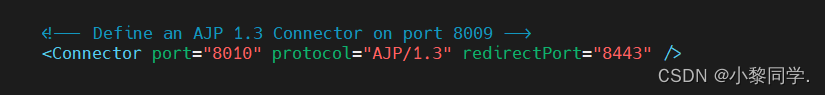
vim service.xml
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
3. 启动两个tomcat
要开放8081的端口:
firewall-cmd --zone=public --add-port=8081/tcp --permanent
4.Nginx配置
(1) 进入nginx.conf
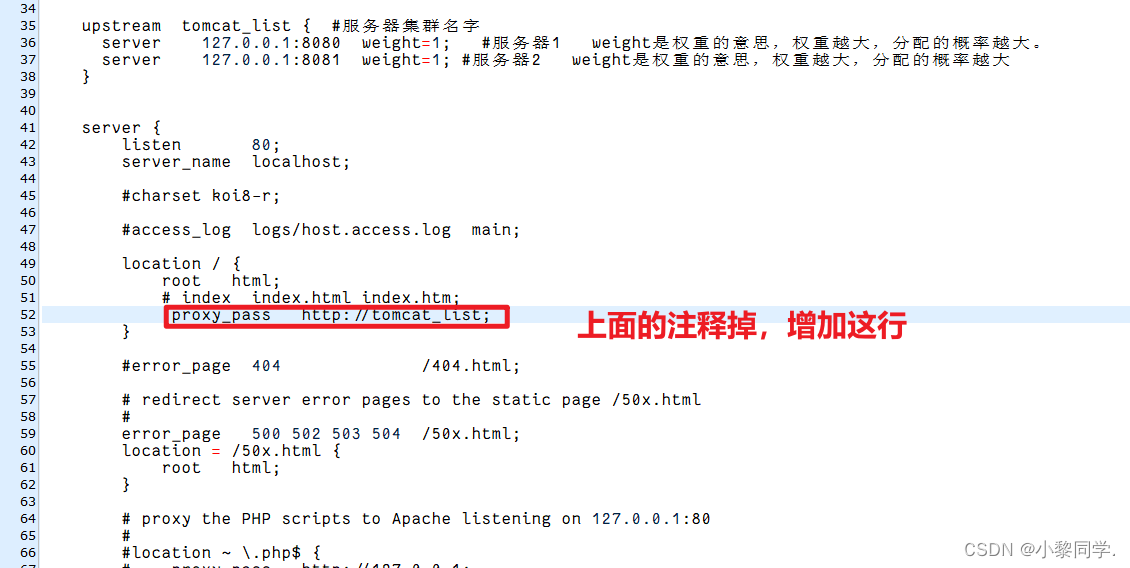
(2)添加
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
# index index.html index.htm;
proxy_pass http://tomcat_list;
(3)重启Nginx服务,让配置生效
systemct restart nginx
或者进入 /usr/local/nfinx/sbin 目录下重启
./nginx -s reload
(4)测试Nginx负载2个tomcat的效果
来回切换tomcat:8080/8081两个服务器的内容
停掉一个tomcat发现还是可以访问项目
停掉2个tomcat发现不可以访问项目
(5)将后台接口对用的项目进行上传部署
tomcat-8080/webapps上传项目并启动
tomcat-8081/webapps上传项目并启动
(6)后台项目部署成功测试
保障以下3个链接都能访问项目:
http://192.168.174.132:8080/T216_SSH/vue/treeNodeAction.action
http://192.168.174.132:8081/T216_SSH/vue/treeNodeAction.action
http://192.168.174.132/T216_SSH/vue/treeNodeAction.action
三、前端部署
1. 解压前端
在/usr/local下创建一个文件夹并进入,把项目前端放到里面,再解压
[root@localhost bin]# cd /usr/local [root@localhost local]# mkdir mypro [root@localhost local]# cd mypro/
解压要使用unzip命令,要下载,输入:
yum install -y unzip再进行解压:
unzip blog.zip
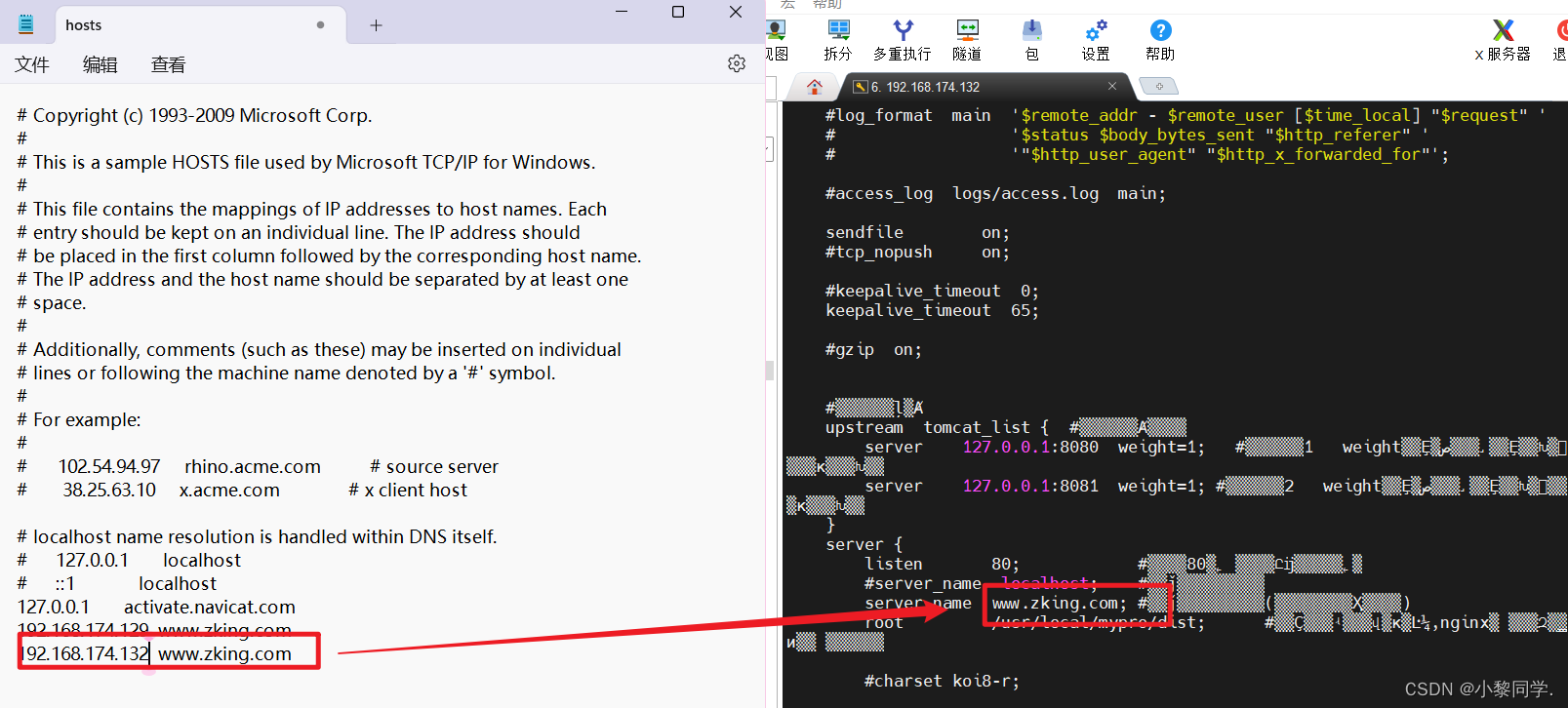
2. ip域名映射
C:\Windows\System32\drivers\etc\hosts中增加映射关系
3.Nginx配置文件修改
打开nginx.conf
server { listen 80; #监听80端口,可以改成其他端口 #server_name localhost; #当前服务的域名 server_name www.zking.com; #当前服务的域名(虚拟域名也可以) root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置 #charset koi8-r; #access_log logs/host.access.log main; location / { #该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍 try_files $uri $uri/ /index.html; } location ^~/api/ { #^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api proxy_pass http://tomcat_list/; }
4.重启nginx服务
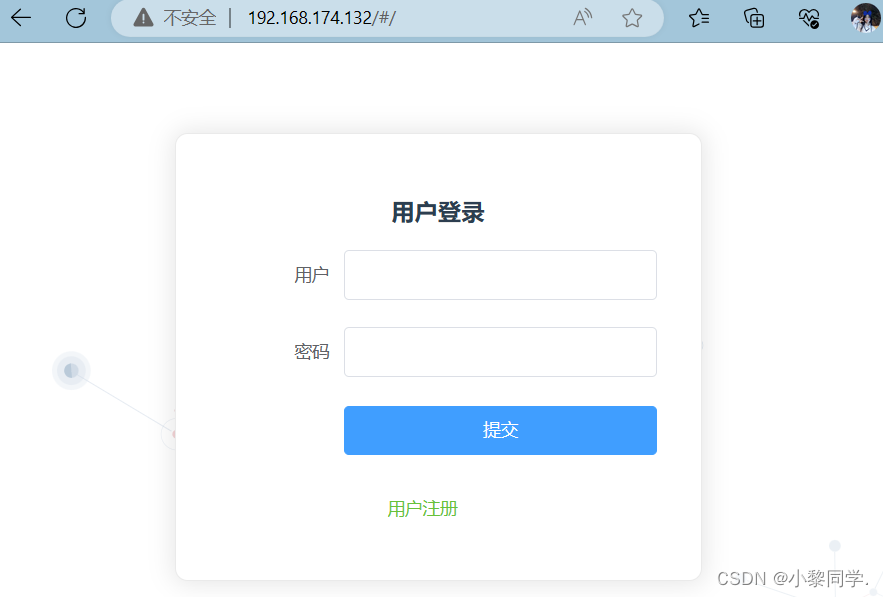
[root@localhost conf]# cd ../sbin [root@localhost sbin]# ./nginx -s reload去浏览器登录:端口号


































 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








