一、安装完毕node.js
二、脚手架安装完毕
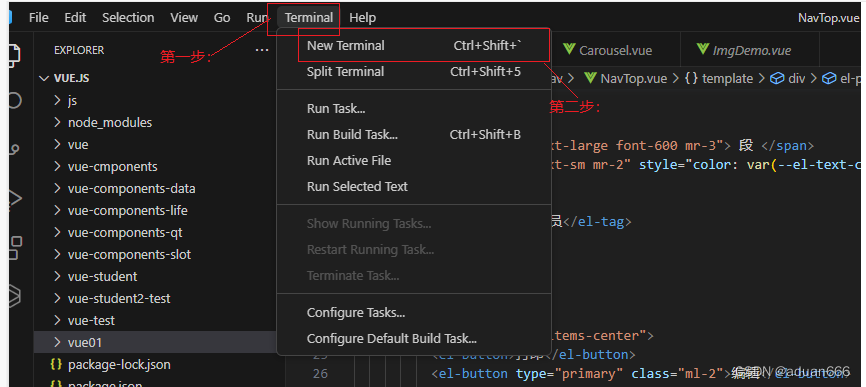
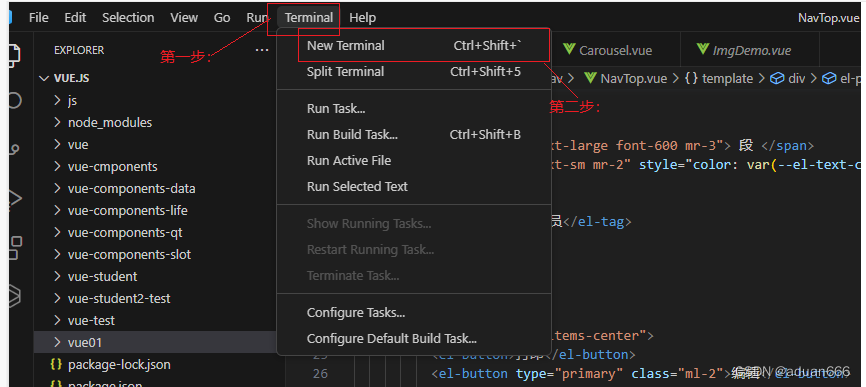
三、设备环境VScode,打开命令框

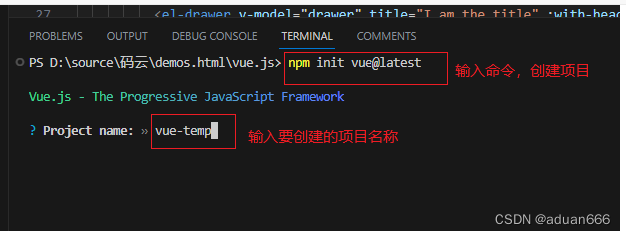
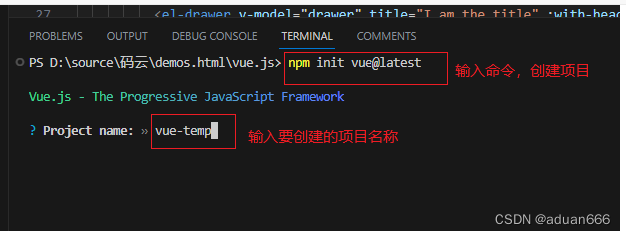
1.输入 npm init vue@latest
2.输入项目名称.(回车确认)

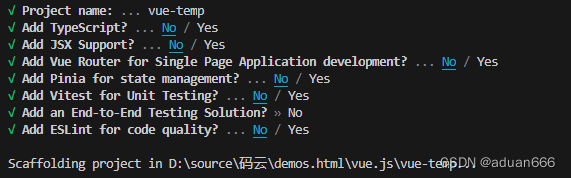
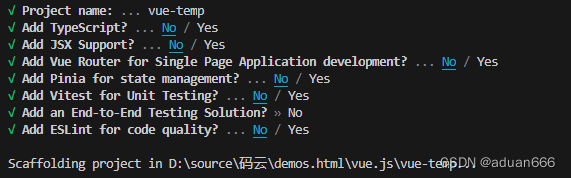
3.第三步:一直回车,默认选择NO

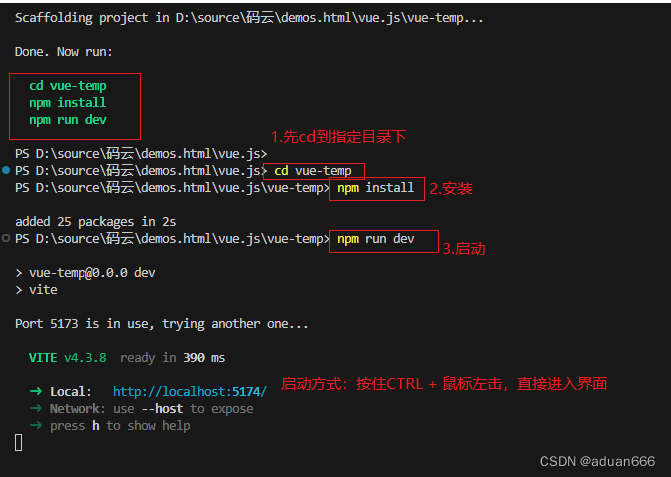
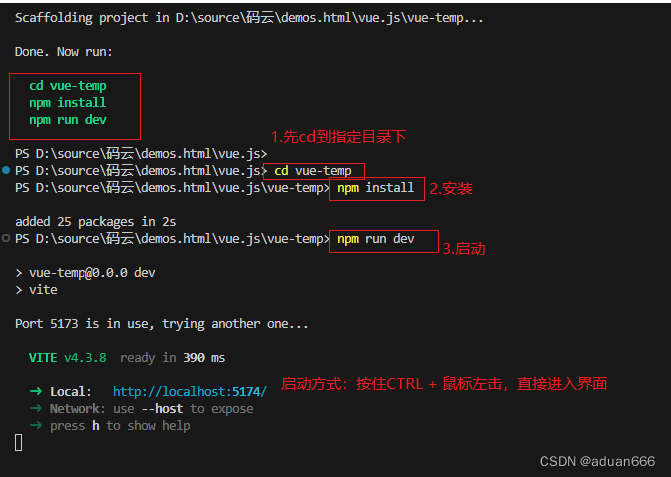
4.根据提示,依次输入三条指令:

5.按住ctrl + 鼠标左击(直接跳转到页面)或 复制粘贴到浏览器中显示(左上角)。

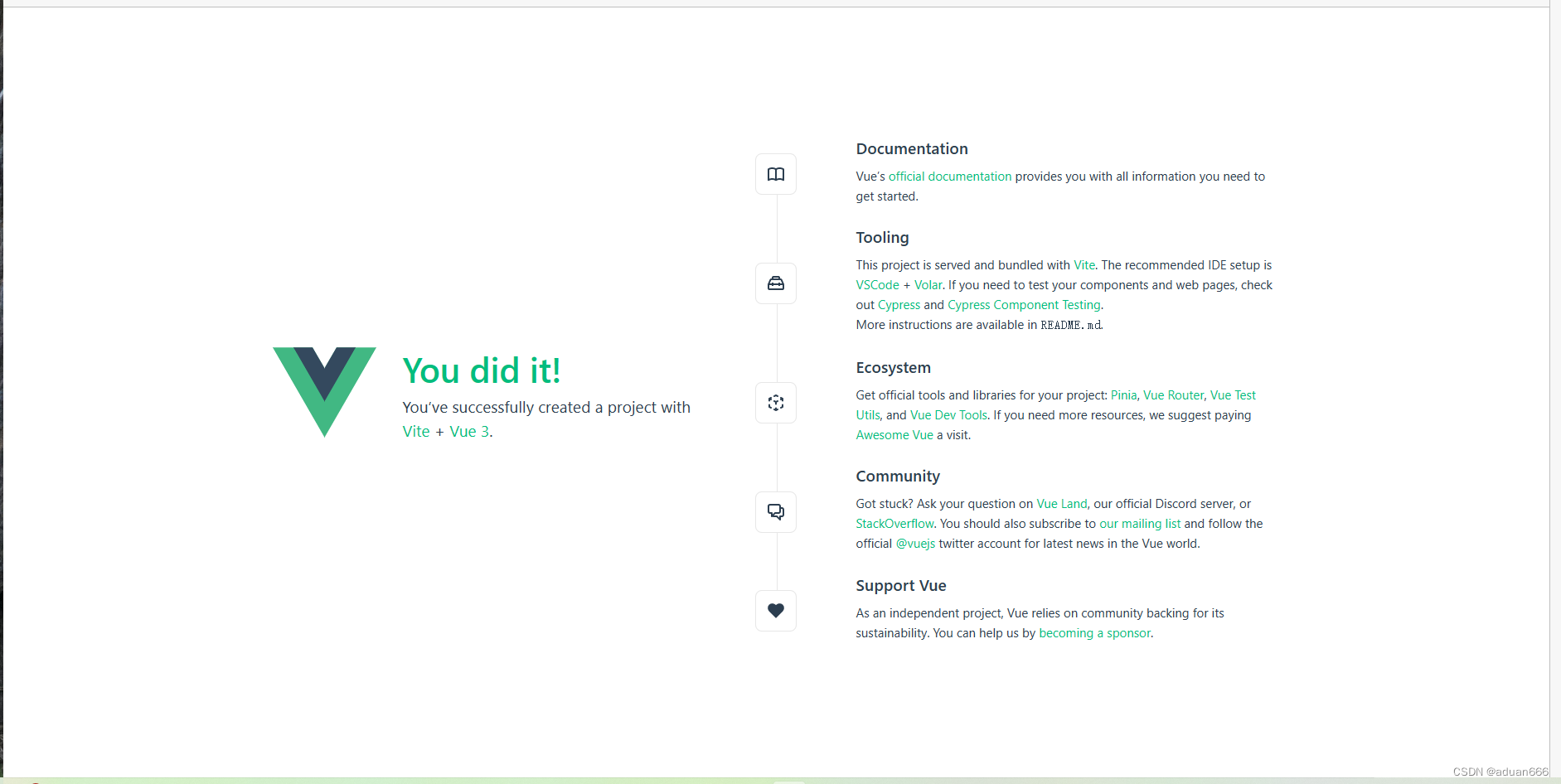
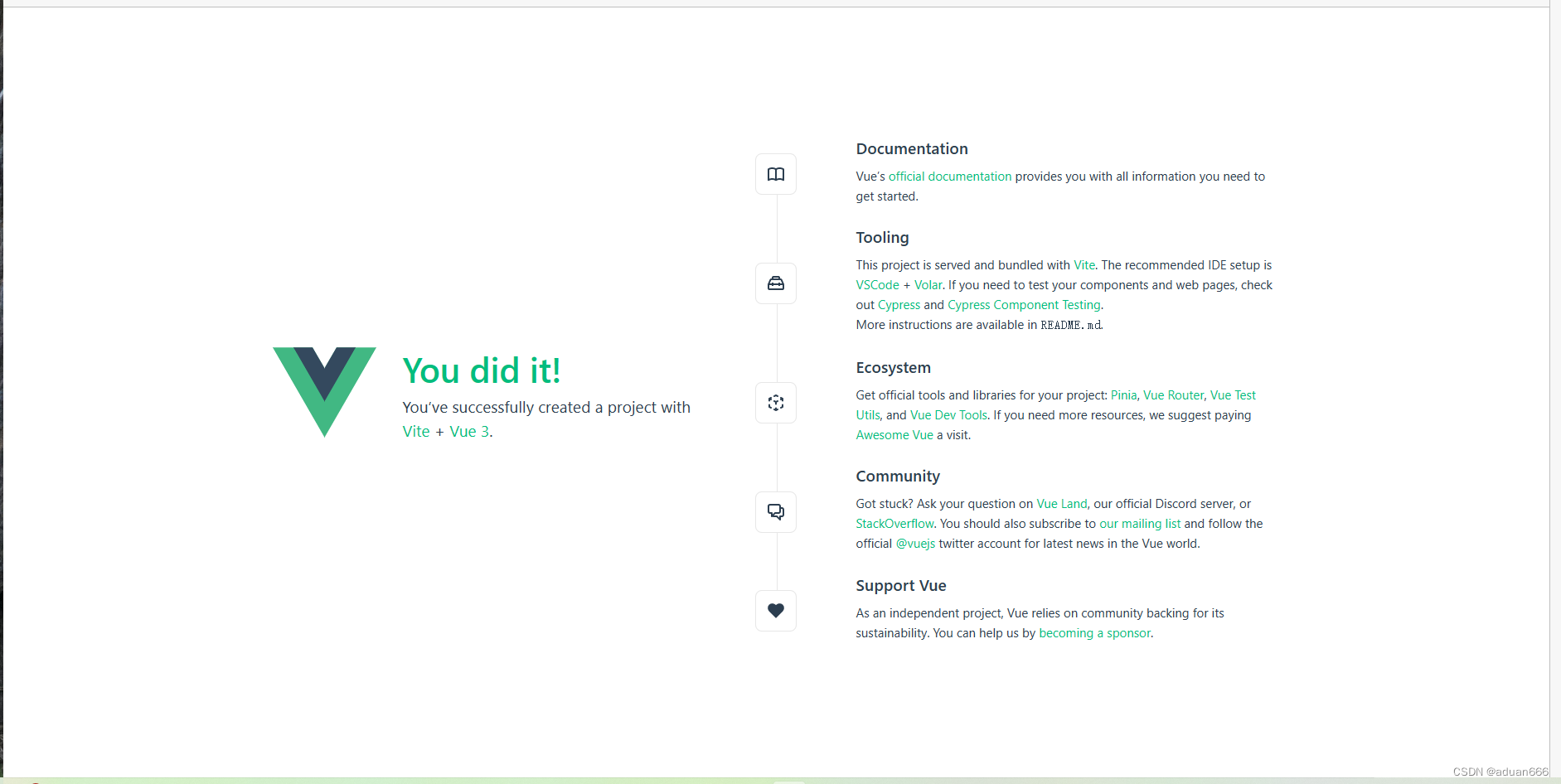
6.最后项目就创建完毕啦!!!

一、安装完毕node.js
二、脚手架安装完毕
三、设备环境VScode,打开命令框

1.输入 npm init vue@latest
2.输入项目名称.(回车确认)

3.第三步:一直回车,默认选择NO

4.根据提示,依次输入三条指令:

5.按住ctrl + 鼠标左击(直接跳转到页面)或 复制粘贴到浏览器中显示(左上角)。

6.最后项目就创建完毕啦!!!


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


