最近学的东西比较简单就没每天发了,下面我总结一下这周学的东西,最近端午节了祝大家端午节快乐。

一,5.31
1.标签
字体加粗:<b></b>
字体倾斜:<i></i>
下划线:<u></u>
删除线:<s></s>
title网页标题
段落标签:<p></p>
换行标签:<br/>
字体标签:<font color="red" size="7"></font>
图像路径:<img src="图片的路径" title="鼠标悬浮显示文字"alt="不显示图片的时候显示文字"/>
路径:相对路径和绝对路径
绝对路径:从盘符开始的路径(不推荐)
相对路径:图片相对于html文件所在的位置
2.标签的使用

输出结果

二,6.3
1.超链接标签
<a href=""></a>:
href用来接收外部链接,内部链接和锚链接。
<!-- 外部地址 -->
<a href="https://www.baidu.com/" target="_blank">百度一下</a><br />
<!-- 内部地址 -->
<a href="demo531.html" target="_self">qqq</a><br />
<!-- 不做跳转 #:占位符-->
<a href="#">null</a><br />
<!-- 锚链接 -->
<a href="#one">到页面h2标签</a><br />
<h2 id="one">11111</h2>
超链接标签,<a></a> 从一个页面跳转到另外一个页面
<a href="网址">文字或者图片</a>
target="_self" 在自身页面打开
target="_blank" 在新的页面打开
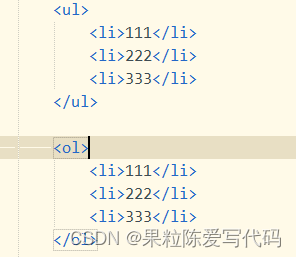
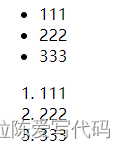
2.有序列表和无序列表


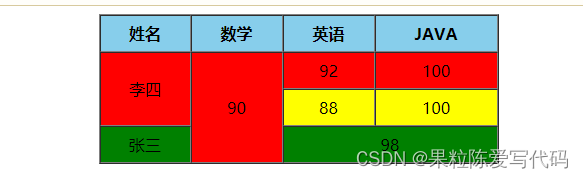
3.表格
<table></table>:一个表格
border="表格的边框"
align="表格的对齐方式 left/center/right"
width:宽度
height:高度
bgcolor:背景颜色
cellspacing:规定单元格和单元格之间的空白。
合并单元格:
rowspan:跨行
colspan:跨列
<tr></tr>:表示行
<td></td>:单元格
<th></th>:表头单元格,默认字体居中加粗。


三,6.4-6.5
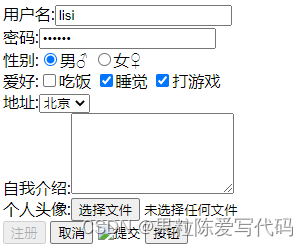
1.表单
表单的作用:收集数据
<form action="表单提交的服务器地址" method="表单数据提交的方式 get/post">
</form>:定义表单,表单元素应该写在form标签中。
1,get方式不常用,会显示出来;
2,post相对安全
3,value 表示默认值,后续可修改。
表单元素:
文本框:<input type="text" name="给表单元素起名字" value="默认值" placeholder="提示信息" readonly 只读不能修改/>
密码框:<input type="password" name="给表单元素起名字" value="默认值"/>
单选框:<input type="radio name="必须保持一致"/ value="提交的数据" checked="checked"默认选项>
复选框:<input type="checkbox name="hobby value="提交的数据" checked="checked">
下拉框:<select name="名字">
<option value="提交的数据">---</option>
</select>
文本域:<textarea type="file" name="名字 ">
重置按钮:<input type="reset" value="按钮上的名字" disabled禁用>
提交按钮:<input type="submit" value="按钮上的文字">
图片按钮:<input type="reset" src="图片的路径">
普通按钮:<button></button>


后续可以用css或者javascript渲染,
2.style标签(行内样式表)


3.font标签(css)
font-family:字体样式
font-weight:字体粗细 400正常,700加粗 也可以使用bold加粗(bold=700)
不仅要会给字体加粗,还要会给加粗的标签不加粗。
font-weight:normal/400 表示不加粗;
font-style:字体风格
normal:正常字
italic:斜体字
3.1 font标签简写
font:简写属性
font-style font-weight font-size font-family;
不需要设置的属性可以省略,必须保留font-size和font-family
4.文本颜色和文本标签
文本颜色有三种
1.文本颜色(red,green,bule这种)
4.2 16进制(最常用)
3.RGB代码
我拿最常用的来举例子


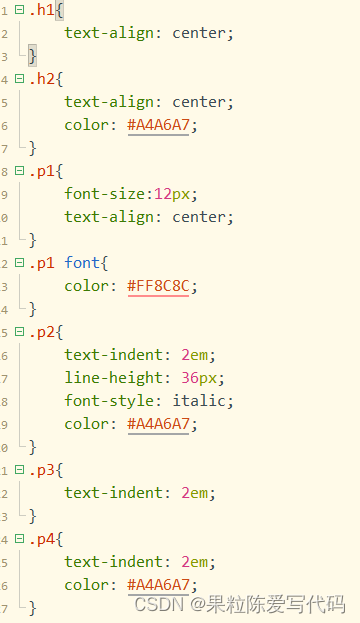
4.3 文本标签(css)
text-align:
center 居中
left 靠左
right 靠右
text-decoration:
underline下划线
overline上划线
line-through 删除线
none 默认值
四,6.6
1.首行缩进和行高
text-indent:首行缩进
em是一个相对单位:相对于当前页面字体的大小。
line-height:行高
行高=上间距+文字大小+下间距
使用了行外样式表用link标签连接,下面会写出来



这段文章都用了大量的文字缩进和行高。
2.CSS样式表书写的位置
行内样式表:写在标签style属性上
内部样式表:写在页面内
外部样式表:写在页面外
3.伪类选择器
超链接的伪类:
a:visited :选中的是未被访问的超链接
a:link:选中的是已被访问的超链接
a:hover:选中鼠标悬浮到的超链接
a:active:选中的是激活的超链接
顺序无法改变


悬停在标签上是橙色,并且出现下划线,点击后字体变20px,变蓝。
五,6.7
1.CSS的显示模式
1.1 块元素: (h1-h6 p [div])
1.独占一行。
2.设置宽,高(外边距,内边距)都起作用。
3.默认宽度是父容器的100%。
4.是一个容器,or一个盒子。
1.2 行内元素:(a [span] i u font )
1.一行可以显示多个。
2.直接设置宽高无效。
3.默认宽度是本身内容的宽度。
4.行内元素只能容纳文本,or其他行内元素。
1.3 行内块元素:(img input)
1.一行可以显示多个,中间会有空白缝隙(行内元素的特点)。
2.默认的宽度就是它本身内容的宽度。
3.设置宽高(外边距,内边距)都起作用(块元素的特点)
1.4 元素显示模式之间的转换
1.转换为块元素: display:block;
2.转换为行内元素: display:lnline;
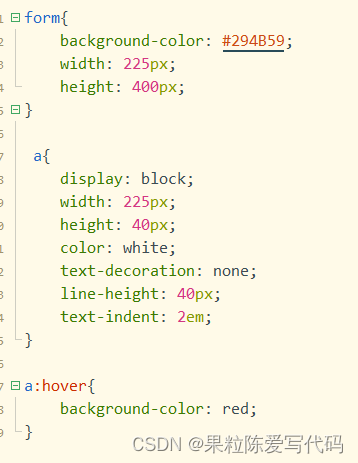
2.背景颜色
background-color:背景颜色
background-image:url:(图片的路径);背景图片
常用于logo,小图片,超大背景图片;
background-repeat:背景平铺
repeat默认值:在纵向和横向平铺。
repeat-x:在横向平铺。
repeat-y:在纵向平铺。
[no-repeat:不平铺]
background-position: x y
1.跟方位名词 top center botom left center right;
2.精确方位
x:离上边距多少px;
y:离左or右多少px;
background: rgba(0,0,0,0) 背景色半透明
background-attachment:背景图片固定
fixed:固定
scroll:滚动
3.综合案例

外部样式表


鼠标悬停背景颜色变红。
ok了家人们最后祝你们端午节快乐!明天见






















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








