一、对象概念
1.1 什么是对象
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等
对象是由属性和方法组成的
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
1.2 为什么需要对象
JS中的对象表达结构更清晰,更强大。
二、创建对象的三种方式
在JavaScript中,现阶段我们可以采用三种方式创建对象(object):
- 利用字面量创建对象
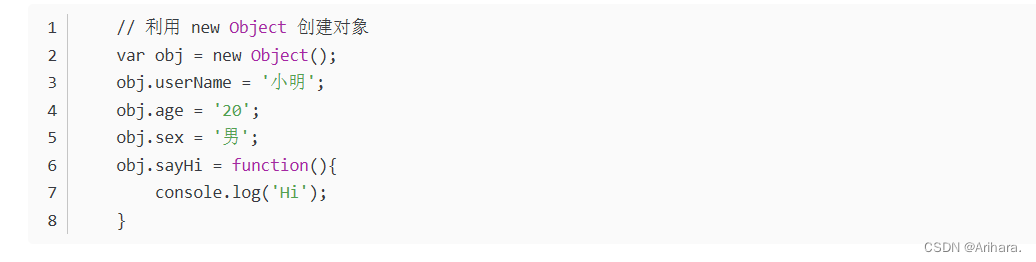
- 利用new Object创建对象
- 利用构造函数创建对象
方法1:使用对象的字面量创建对象(理解为直接赋值)
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法
{}里面采取 键值对 的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值
创建对象的方法2:

//创建对象的方法3:
//如果谁不知道给对象取什么名字,就叫做Object
var o = new Object();
o.id=1231;
o.name="李四";
console.log(o);
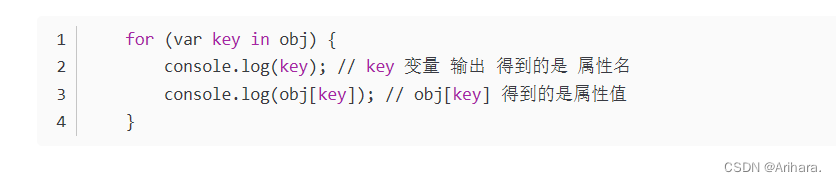
三:遍历对象
for…in语句用于对数组或者对象得属性进行循环操作

四.值对象与引用对象
- //JS的参数传递 也分为值传递和引用传递
var a = 111;
var b = "你好";
var c = true;
var d = [1,2,3];
function change(a,b,c,d){
a = 222;
b = "我好";
c = false;
d[0] = 123;
}
change(a,b,c,d);
console.log(a);//111
console.log(b);//你好
console.log(c);//true
console.log(d[0]);//123





















 5584
5584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








