4.连接mongoDB,将注册信息保存到数据库上
关于环境的搭建和注册接口的基本编写,可以查看我的上一篇文章
注册接口基本编写的代码贴出如下:
//$route POST api/users/register
//@desc 返回的请求的json数据
//@access public
router.post(‘/register’, (req, res) => {
// console.log(req.body);
User.findOne({ email: req.body.email })
.then((user) => {
if (user) {
return res.status(400).json({ email: “邮箱已被注册!” })
} else {
const newUser = new User({
name: req.body.name,
email: req.body.email,
password: req.body.password
})
// 密码密文
bcrypt.genSalt(10, function (err, salt) {
bcrypt.hash(newUser.password, salt, (err, hash) => {
// Store hash in your password DB.
if (err) throw err;
newUser.password = hash;
newUser.save()
.then(user => { res.json(user), console.log(newUser) })
.catch(err => console.log(err))
});
});
}
})
})
分析:
-
我们从用户输入的邮箱出发,如果数据库里已经有这个邮箱名,说明已经被注册过了,提示“邮箱已被注册”
-
如果该邮箱没有被注册,则进入下一阶段,将输入的邮箱、加密过的密码、名字存入数据库
-
密码的加密使用bcrypt.genSalt完成
我们给注册信息加上"头像"这个字段:
使用gravatar模块的默认头像:官网
1.先安装gravatar模块:npm i gravatar
2.在users.js中引入:const gravatar = require('gravatar');
3.当我们判断邮箱没有被注册过后,再生成这个默认头像
var avatar = gravatar.url(‘emerleite@gmail.com’, {s: ‘200’, r: ‘pg’, d: ‘mm’});
4.使用:
const newUser = new User({
name: req.body.name,
email: req.body.email,
password: req.body.password,
avatar
})
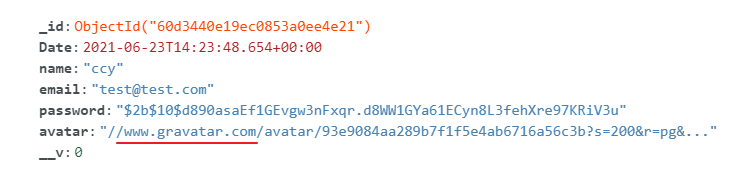
5.用postman测试:重新注册一个数据,mongodb上查看,如果多了一个avatar字段,说明该修改生效:

1.先安装验证模块validator:npm i validator
2.新建文件夹validation,创建注册验证文件:register.js
3.再register.js引入模块:const Validator=require('validator');
4.编写验证,先写一个名字长度验证
const isEmpty =require(“./empty”);
module.exports=function validateRegisterInput(data){
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








