任务

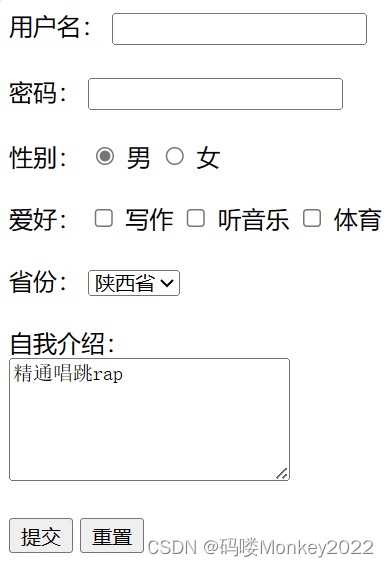
一、用户注册表单
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表单示例</title>
</head>
<body>
<form>
<label for="UserName">用户名:</label>
<input type="text" id="UserName" name="UserName" maxlength="20" required><br><br>
<label for="UserPass">密码:</label>
<input type="password" id="UserPass" name="UserPass" maxlength="20" required><br><br>
<label for="sex">性别:</label>
<input type="radio" id="male" name="sex" value="男" checked>
<label for="male">男</label>
<input type="radio" id="female" name="sex" value="女">
<label for="female">女</label><br><br>
<label for="like">爱好:</label>
<input type="checkbox" id="writing" name="like" value="写作">
<label for="writing">写作</label>
<input type="checkbox" id="music" name="like" value="听音乐">
<label for="music">听音乐</label>
<input type="checkbox" id="sports" name="like" value="体育">
<label for="sports">体育</label><br><br>
<label for="province">省份:</label>
<select id="province" name="province">
<option key="陕西省" value="shaanxi">陕西省</option>
<option key="山西省" value="shanx">山西省</option>
</select><br><br>
<label for="intro">自我介绍:</label><br>
<textarea id="intro" name="intro" rows="5" cols="25"></textarea><br><br>
<input type="submit" name="send" value="提交">
<input type="reset" name="reset" value="重置"><br><br>
</form>
</body>
</html>
运行结果:

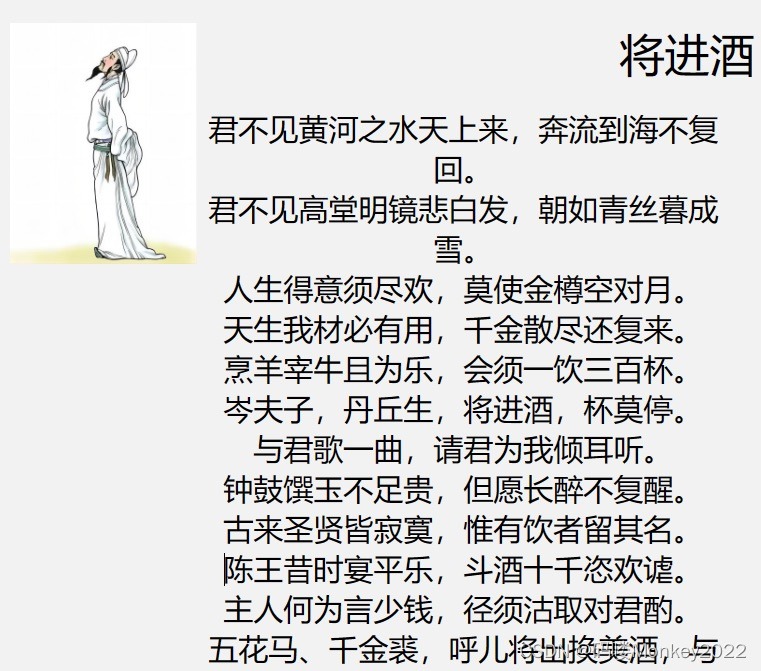
二、李白的将进酒诗词
代码:
<!DOCTYPE html>
<html>
<head>
<title>将进酒</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
text-align: right; /* 添加了这一行 */
}
.poem {
font-size: 24px;
text-align: center;
}
.poem-lines {
display: flex;
flex-direction: column;
justify-content: center;
padding-right: 20px;
}
.title {
font-size: 36px;
margin-bottom: 20px;
}
.image {
display: block;
margin-left: auto;
margin-right: auto;
max-width: 100%;
height: auto;
float: left; /* 添加了这一行 */
}
</style>
</head>
<body>
<div class="container">
< img src="libai.jpg" alt="李白" width="150" height="150" class="image">
<div class="title">将进酒</div>
<div class="poem-lines">
<div class="poem">君不见黄河之水天上来,奔流到海不复回。</div>
<div class="poem">君不见高堂明镜悲白发,朝如青丝暮成雪。</div>
<div class="poem">人生得意须尽欢,莫使金樽空对月。</div>
<div class="poem">天生我材必有用,千金散尽还复来。</div>
<div class="poem">烹羊宰牛且为乐,会须一饮三百杯。</div>
<div class="poem">岑夫子,丹丘生,将进酒,杯莫停。</div>
<div class="poem">与君歌一曲,请君为我倾耳听。</div>
<div class="poem">钟鼓馔玉不足贵,但愿长醉不复醒。</div>
<div class="poem">古来圣贤皆寂寞,惟有饮者留其名。</div>
<div class="poem">陈王昔时宴平乐,斗酒十千恣欢谑。</div>
<div class="poem">主人何为言少钱,径须沽取对君酌。</div>
<div class="poem">五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。</div>
</div>
</div>
</body>
</html>
运行结果:

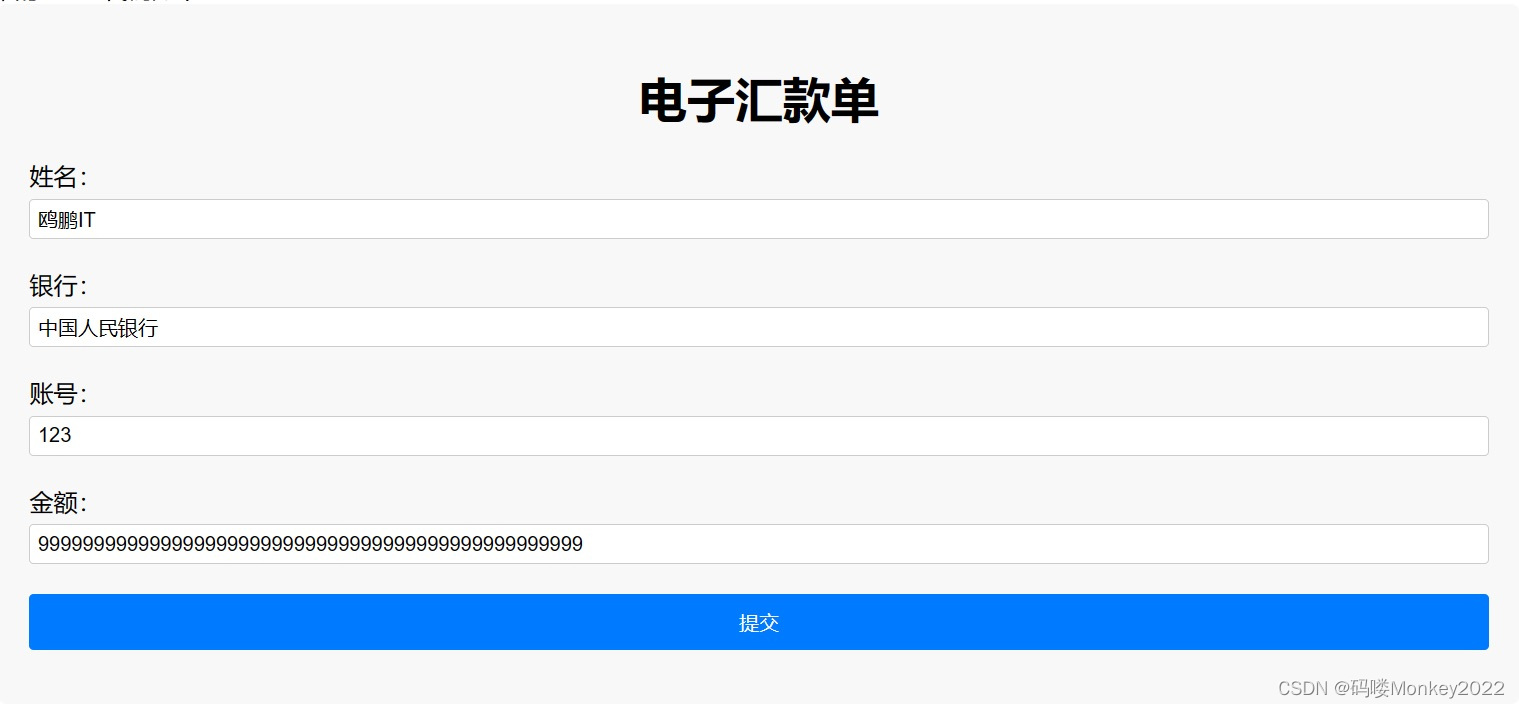
三、电子汇款单
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>电子汇款单</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
width: 80%;
margin: 0 auto;
background-color: #f8f8f8;
padding: 20px;
border-radius: 5px;
}
h1 {
text-align: center;
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"], input[type="number"] {
width: 100%;
padding: 5px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
display: block;
width: 100%;
padding: 10px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="container">
<h1>电子汇款单</h1>
<form>
<label for="name">姓名:</label>
<input type="text" id="name" required>
<label for="bank">银行:</label>
<input type="text" id="bank" required>
<label for="account">账号:</label>
<input type="text" id="account" required>
<label for="amount">金额:</label>
<input type="number" id="amount" step="0.01" required>
<button type="submit">提交</button>
</form>
</div>
</body>
</html>
运行结果:






















 1852
1852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








