第一步
我们需要先有一个react项目,有的话可以直接使用,没有的话可以先下载
下载react命令
npx create-react-app demo01
cd dem01
npm start
第二步引入
然后我们需要引入import Draggable from "react-draggable";
第三步使用Draggable标签包裹
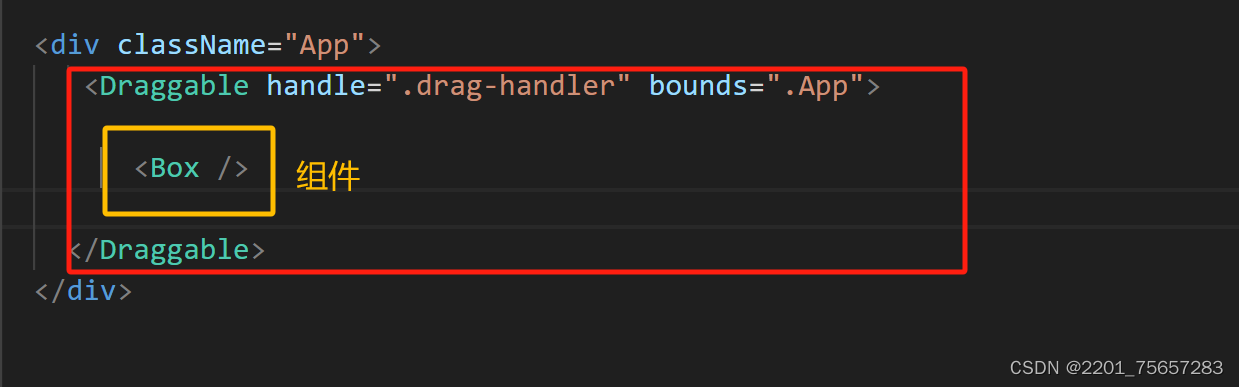
紧接着我们需要使用Draggable标签包裹住我们所需要的拖拽的组件


第四步小问题一
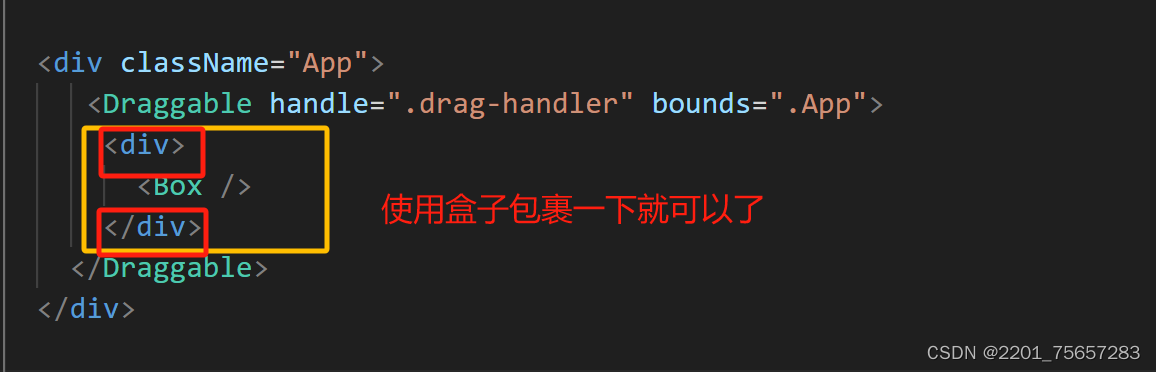
有时候我们可能拽不动组件,就需要在组件外面包裹一层div盒子

第五步只拖拽一部分
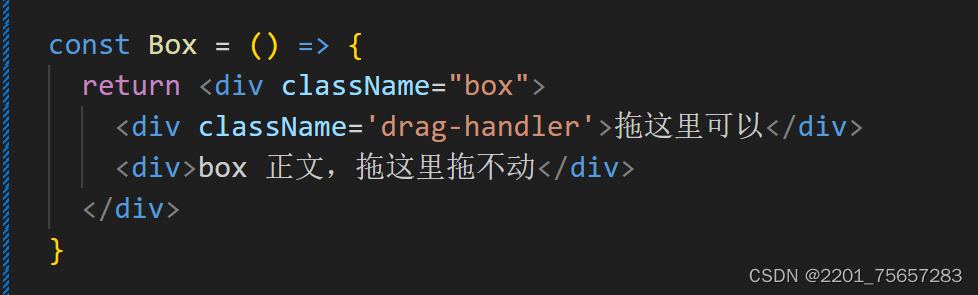
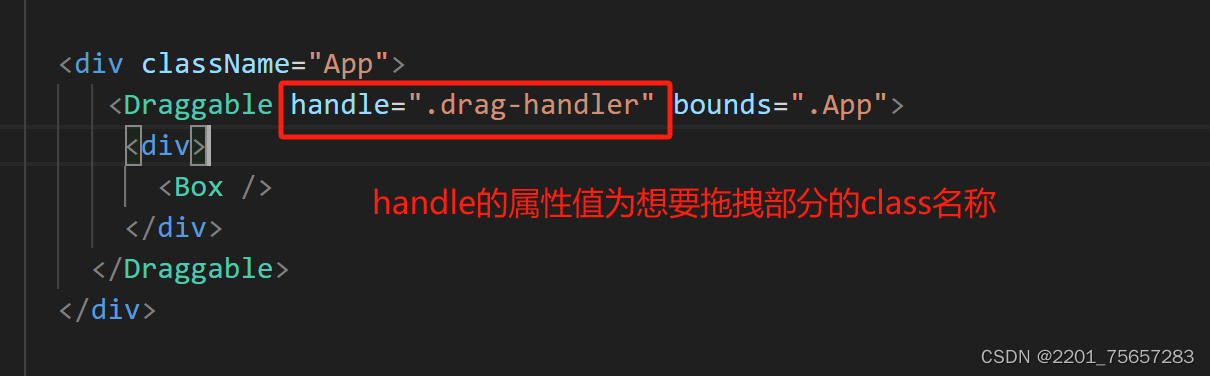
当我们需要只拖拽一部分,那么我们就需要使用handle属性

第六步设置范围
当我们需要设置范围的话就需要使用bounds属性

第二个方案
或者也可以这样设置
bounds: {left?: number, top?: number, right?: number, bottom?: number} | string,





















 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








