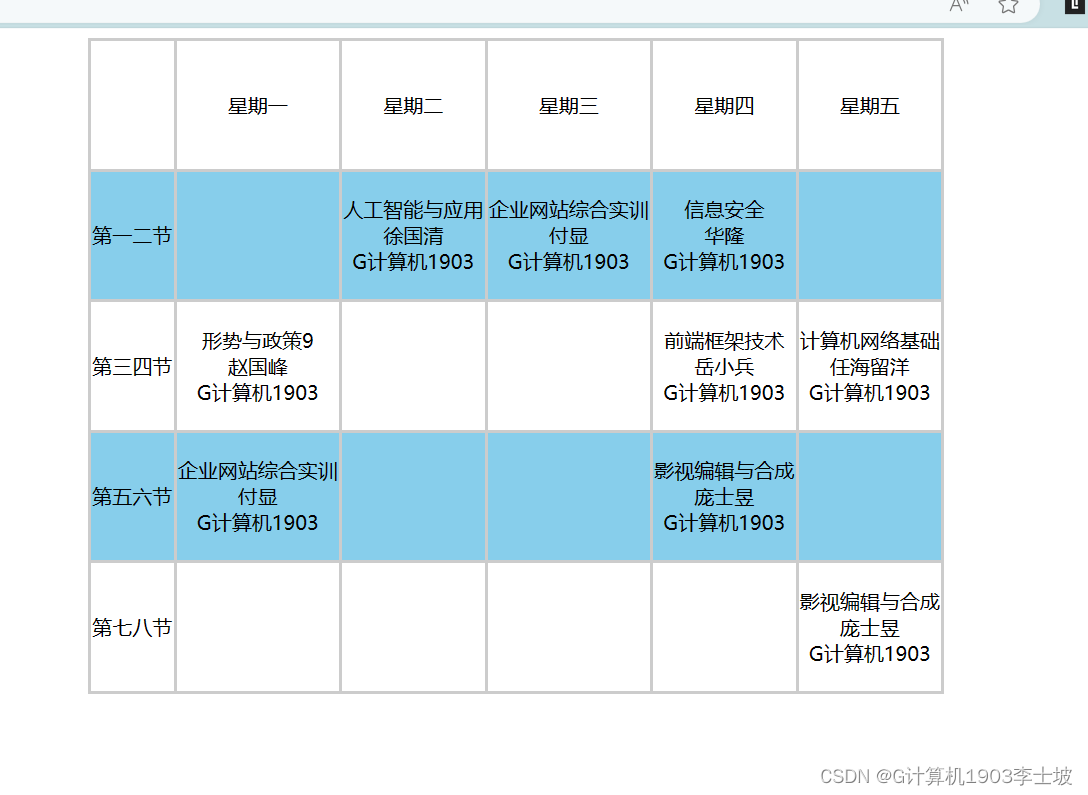
这是运行效果图

以下是一段示例课程表的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>课程表</title>
<style>
table {
border: 1px solid #ccc;
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
td {
border: 1px solid #ccc;
height: 100px;
}
.a {
background-color: skyblue;
}
.b {
background-color: skyblue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<tr class="a">
<td>第一二节</td>
<td></td>
<td>人工智能与应用<br />徐国清<br







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








