前言
VSCode 使用 Live Server 插件可以实时预览 HTML 页面开发效果。
安装Live Server 插件
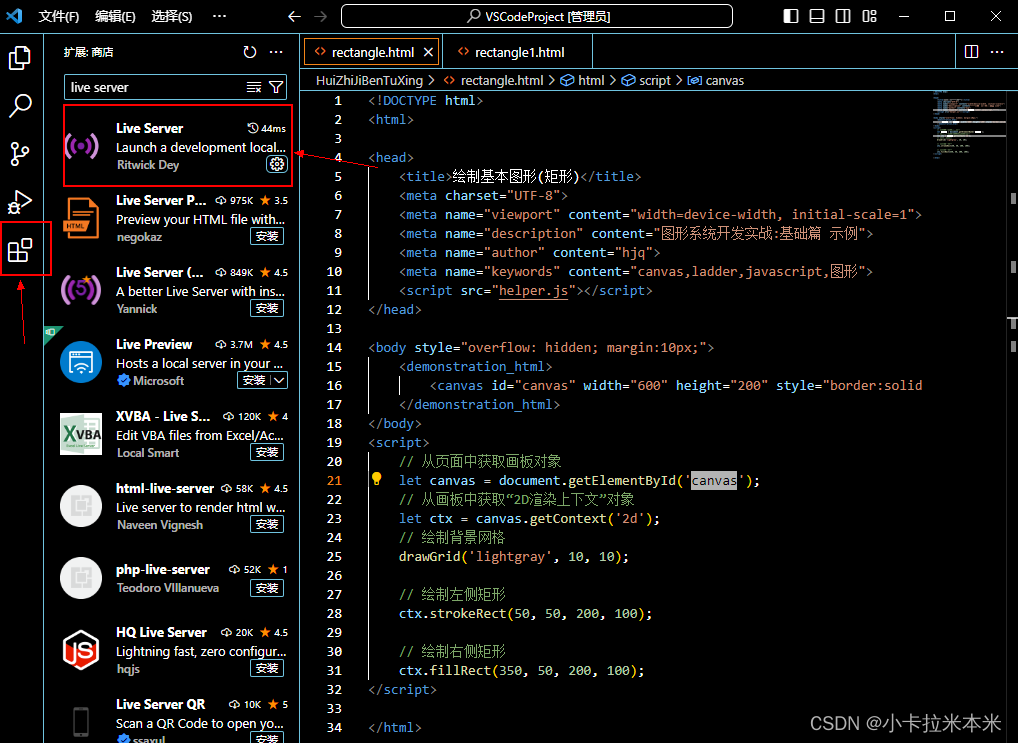
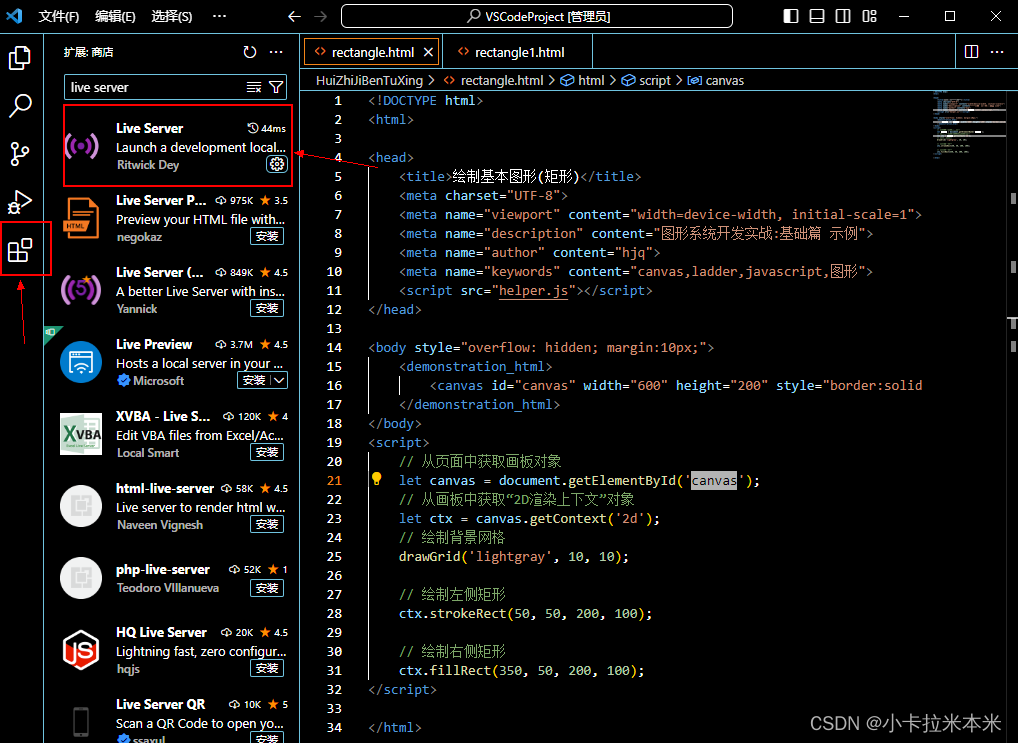
1、搜索插件:Live Server

2、安装完成后,重启VSCode软件,让插件生效
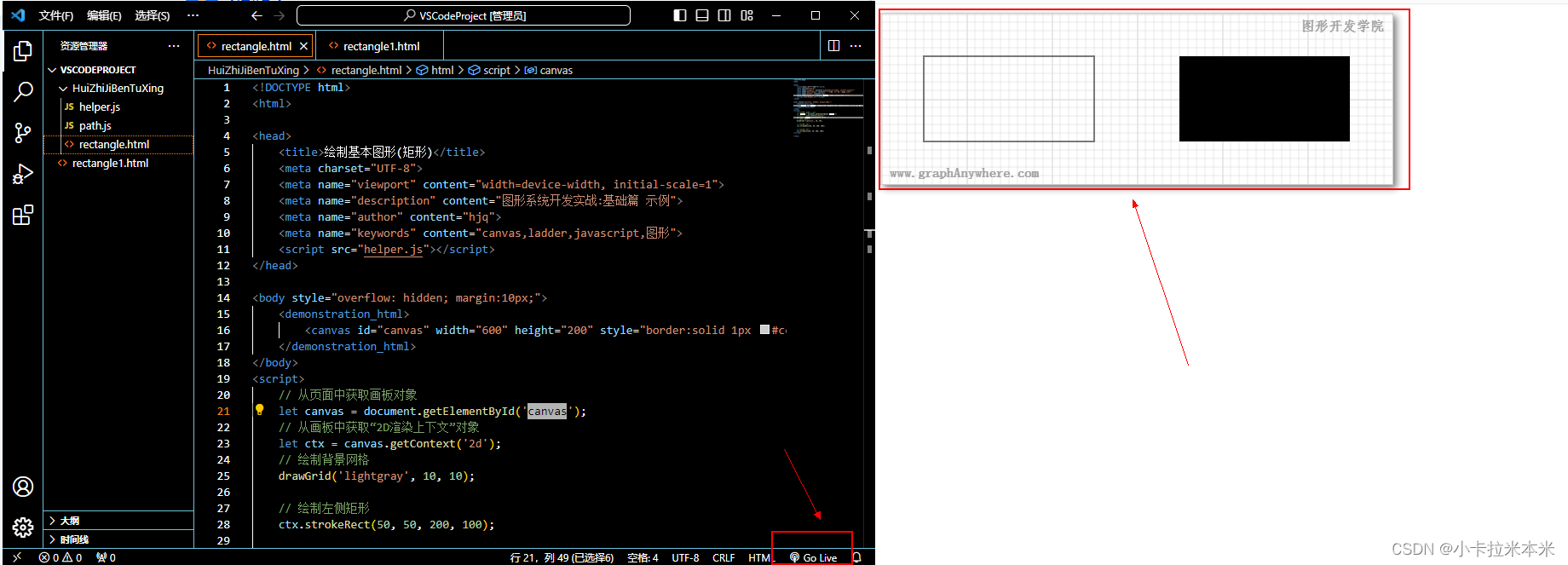
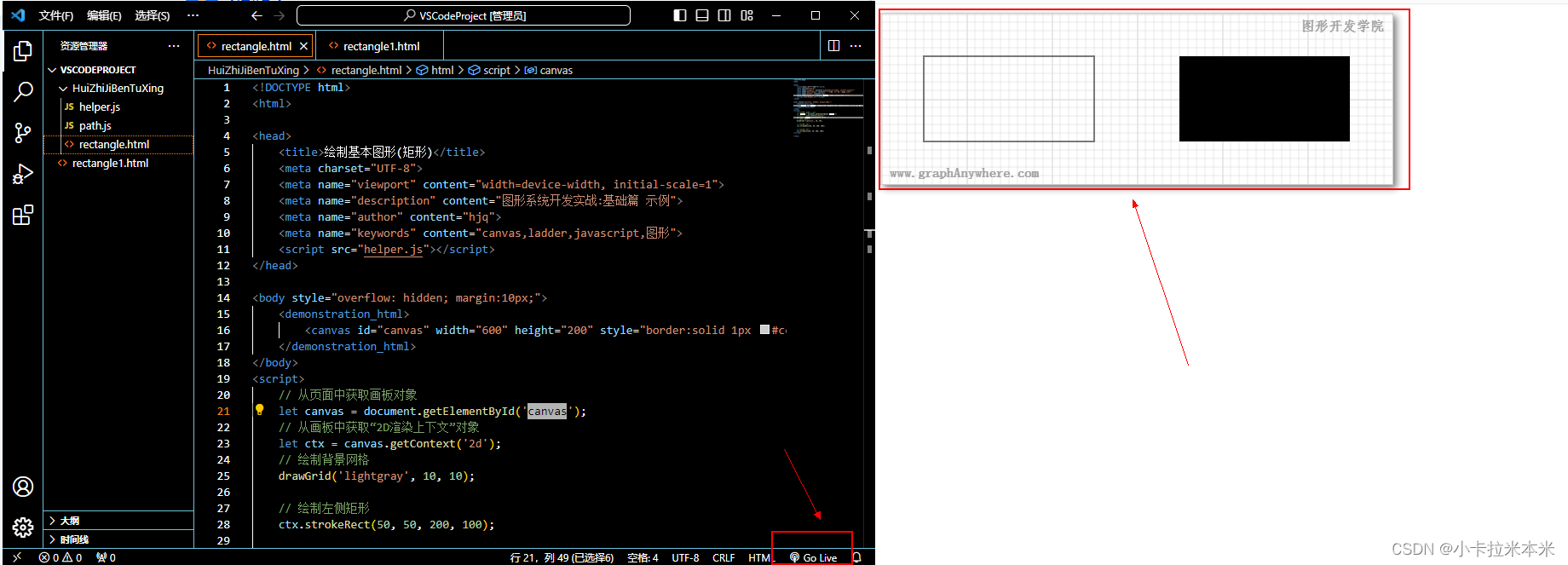
3、重启之后,打开需要实时预览的文件夹,选择需要实时预览的HTML文件,在状态栏上看到一个Go Live标识,单击该标识会自动打开浏览器并显示网页文件的效果

实时调试
当编辑页面修改内容后,ctr+s保存代码,浏览器上会自动同步显示效果
VSCode 使用 Live Server 插件可以实时预览 HTML 页面开发效果。
1、搜索插件:Live Server

2、安装完成后,重启VSCode软件,让插件生效
3、重启之后,打开需要实时预览的文件夹,选择需要实时预览的HTML文件,在状态栏上看到一个Go Live标识,单击该标识会自动打开浏览器并显示网页文件的效果

当编辑页面修改内容后,ctr+s保存代码,浏览器上会自动同步显示效果
 2280
2280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


