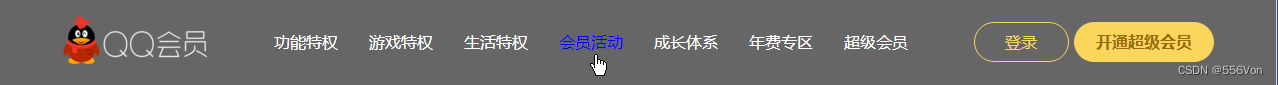
实现效果:

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>QQ会员页面导航</title>
<style type="text/css">
#box{
margin: 0px;
padding: 0px 40px 0px 40px;
width: 900px;
height: auto;
background-color: grey;
font-size: 12px;
}
table{
border-collapse:separate;
border-spacing:10px 0px;
}
td:nth-child(1){
width: 130px;
}
td:nth-child(n+2):nth-child(-n+7){
height: auto;
width: 60px;
}
td:nth-child(8){
width: 80px;
}
td:nth-child(-n+8):hover{
color: blue;
}
.box01{
margin: -7px;
border:solid 1px gold;
border-radius: 100px;
height: 30px;
width: 70px;
text-align: center;
line-height:30px;
color: gold;
}
.box02{
color:brown;
font-weight: bold;
background-color: gold;
border-radius: 100px;
text-align: center;
height: 30px;
width: 90px;
line-height: 30px;
}
</style>
</head>
<body>
<table id="box">
<tr>
<td><img src="img/logo.png" width="100px;"></td>
<td>功能特权</td>
<td>游戏特权</td>
<td>生活特权</td>
<td>会员活动</td>
<td>成长体系</td>
<td>年费专区</td>
<td>超级会员</td>
<td><div class="box01">登录</div></td>
<td><div class="box02">开通超级会员</div></td>
</tr>
</table>
</body>
</html>
关于:nth-child选择器(被选择的的元素必须是某个父级下的子元素)的使用:
情况一:选择第n个元素,:nth-child(n)
情况二:选择从第n个元素开始以及之后的所有子元素。如选择第3个元素开始及之后的所有元素:nth-child(n+3)
情况三:选择一个范围内的所有子元素。如选择从3-9的范围的元素::nth:child(n+3):nth-child(-n+9)
情况四:负向选择元素。如选择第4个和之前的所有子元素,:nth-child(-n+4)
当然nth-child选择器还有更高级的用法,如奇数偶数选择等,本章并不涉及。






















 1756
1756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










