中间列表部分,开启绝对定位,设置一下位置,并且overflow:auto 就可以滑动
.cartList {
position: absolute;
bottom: 80rpx;
overflow: auto;
}底部位置
.total{
z-index: 999;
position: fixed;
bottom: 0;
height:80rpx;
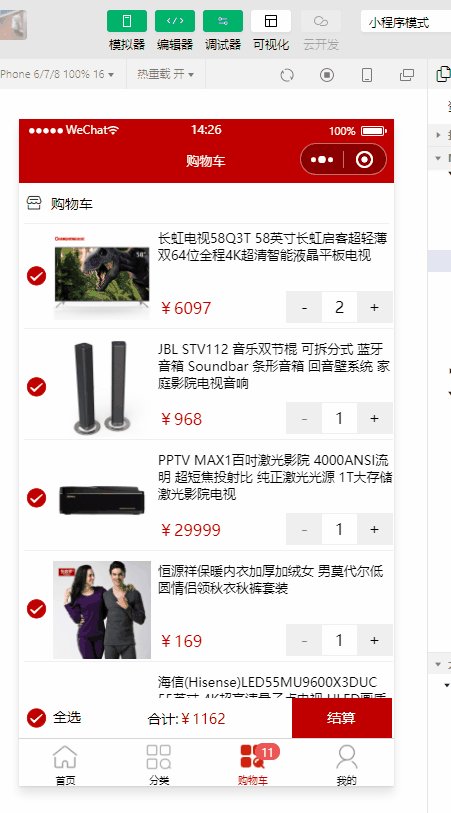
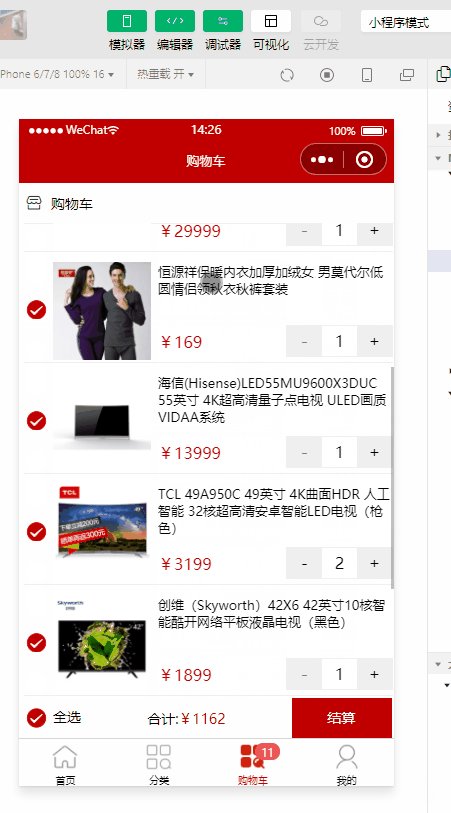
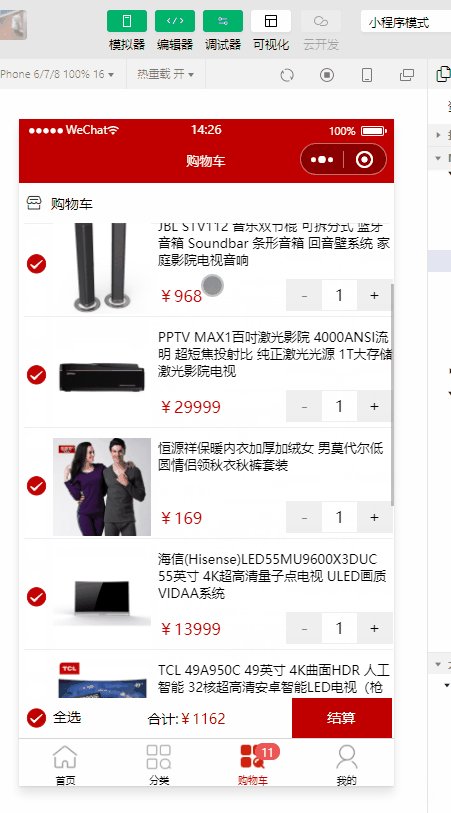
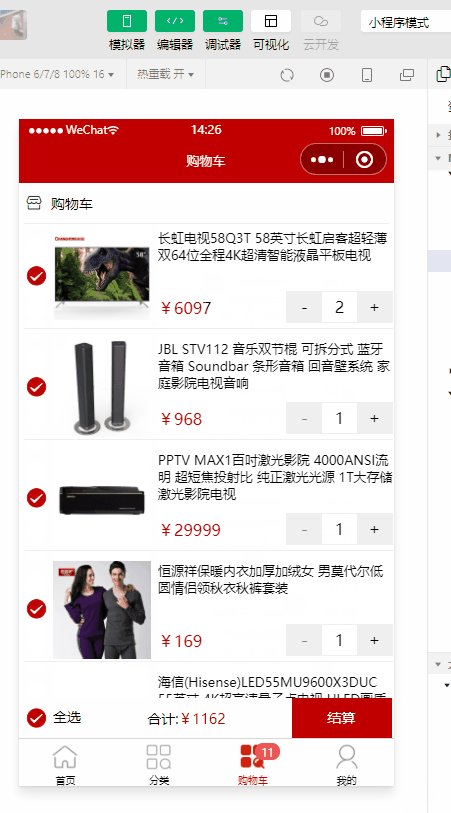
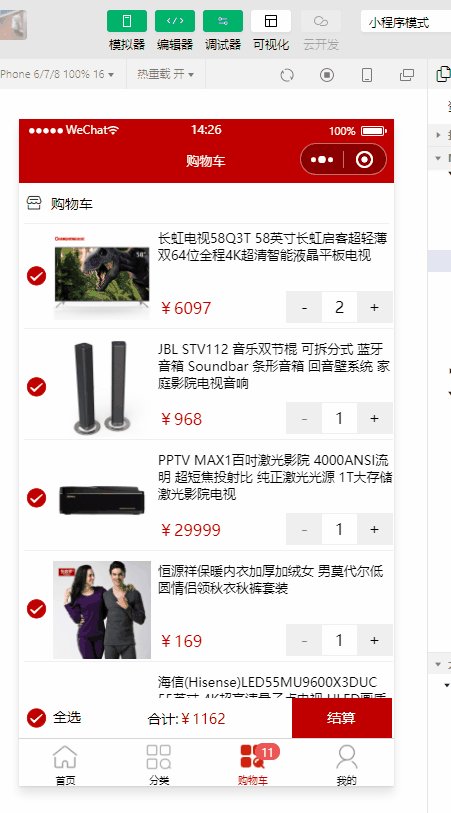
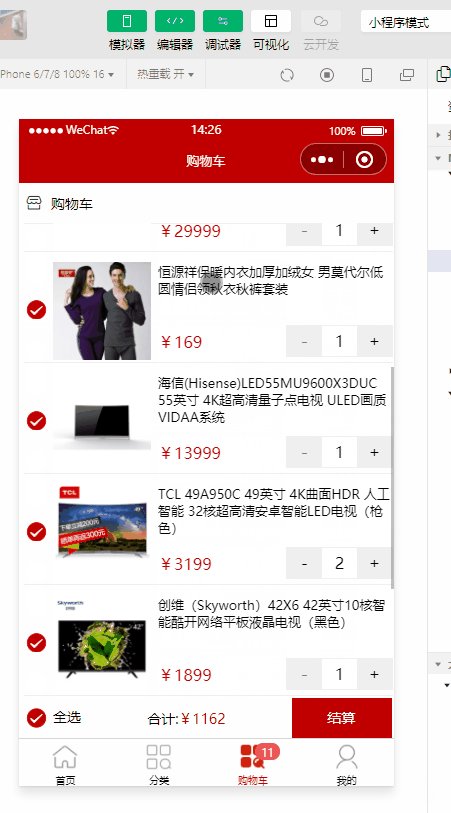
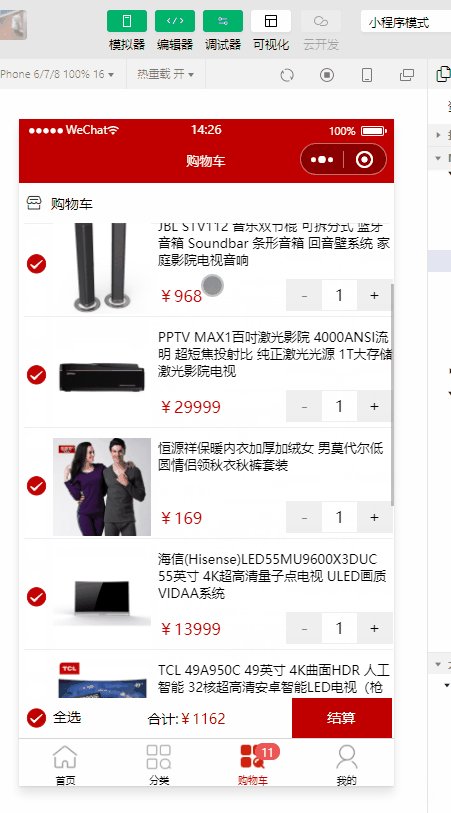
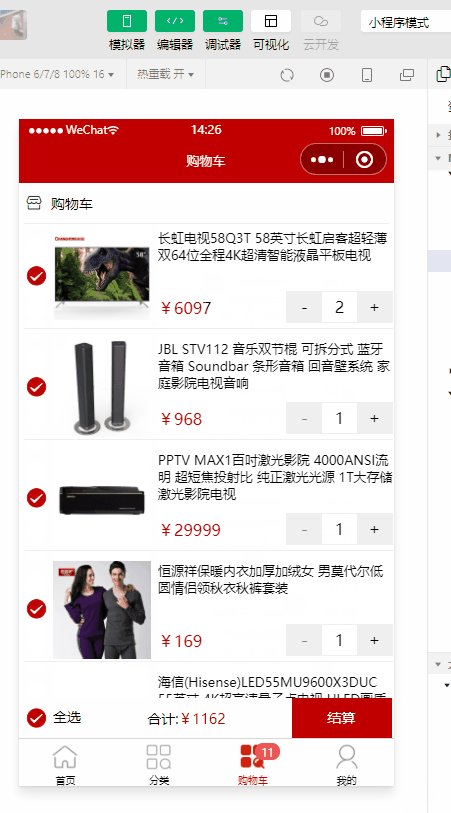
}效果

中间列表部分,开启绝对定位,设置一下位置,并且overflow:auto 就可以滑动
.cartList {
position: absolute;
bottom: 80rpx;
overflow: auto;
}底部位置
.total{
z-index: 999;
position: fixed;
bottom: 0;
height:80rpx;
}效果












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


