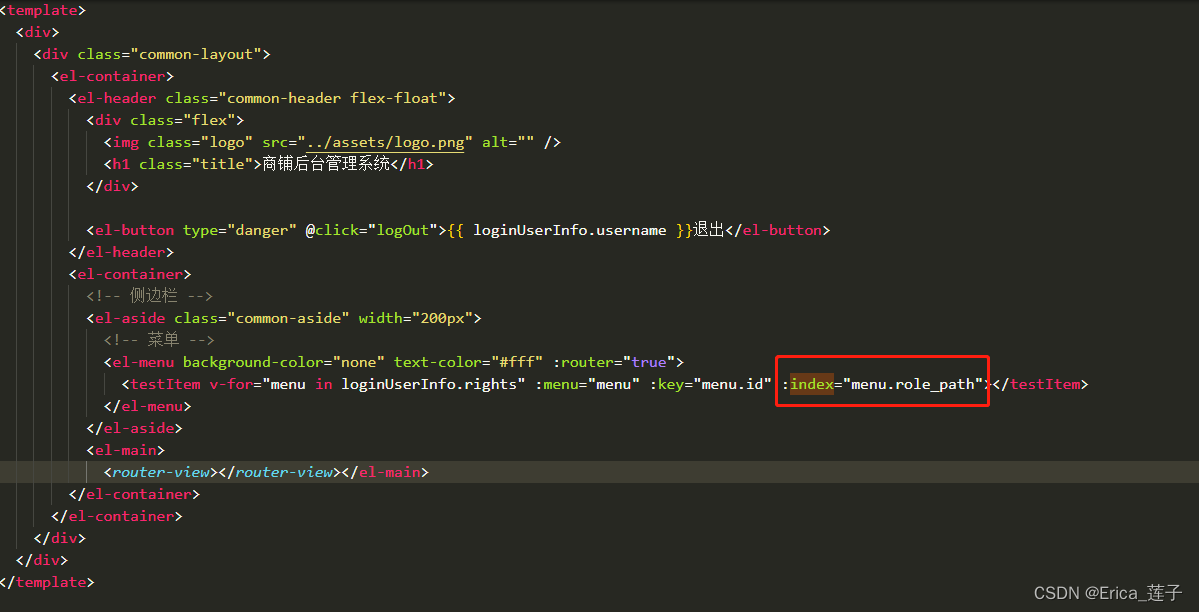
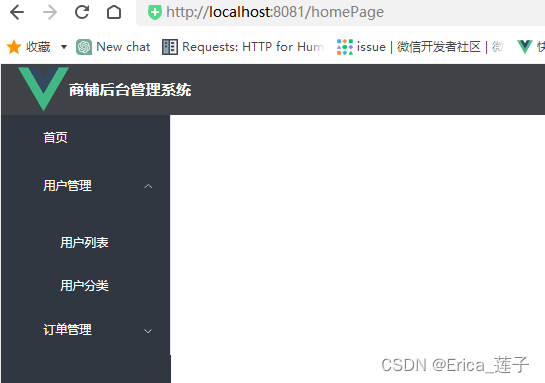
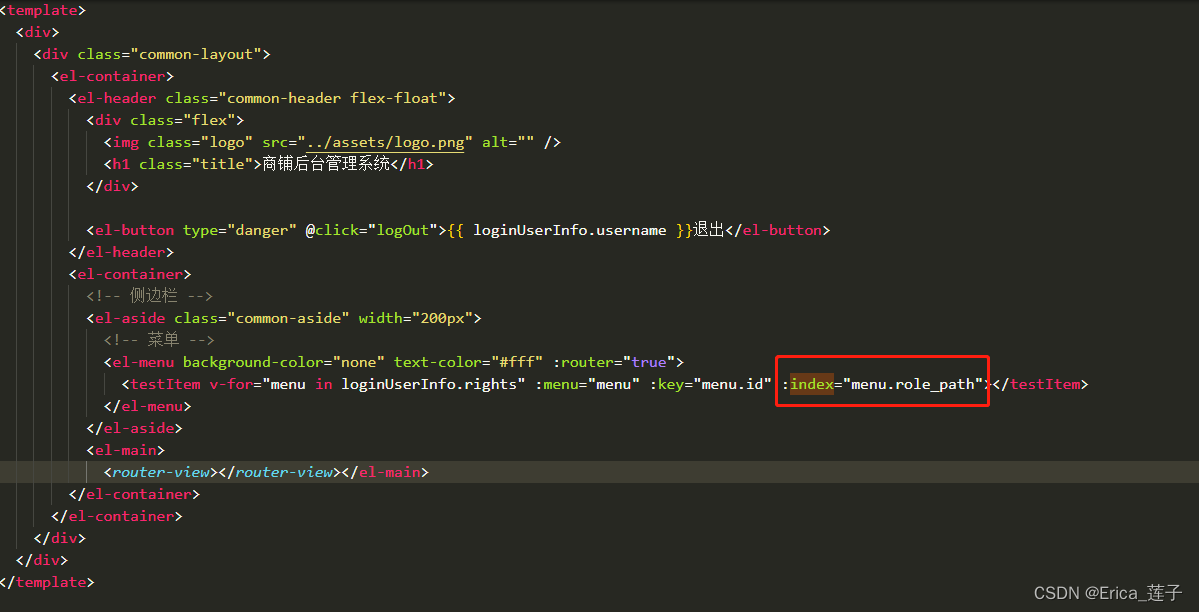
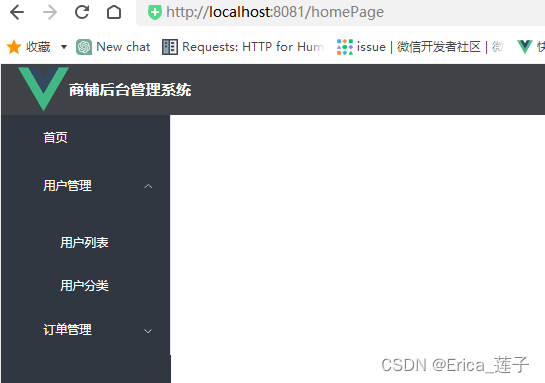
这是由子菜单项的index属性引起的,子菜单项的index属性添加相同的值时就会出现这种情况。所以为每个子菜单项添加不同的index属性值就可解决。



这是由子菜单项的index属性引起的,子菜单项的index属性添加相同的值时就会出现这种情况。所以为每个子菜单项添加不同的index属性值就可解决。














 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


