组件的定义及属性
id 组件的唯一表示,保持整个画面唯一,不常用
class 组件的样式类,对应wxss中的定义样式
style 组件的内联样式,可以动态设置内联样式
hidden 组件是否显示,所有组件默认显示
data - * 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数的对象的 currentTarget. dataset 方式来获取自定义属性的值
bind*/catch* 组件的事件,绑定逻辑相关事件处理函数
容器视图组件

 基础内容组件
基础内容组件
icon
icon 组件即图标组件,通常于表示一种状态,如success、info、warn、waiting、cancel等

<view> icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view> icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view> icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
// index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data:{
iconType:[
"success","success_no_circle","info","warn","waiting",
"cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}
})示例代码如下:
效果截图:
text

示例代码:
<view> icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view> icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view> icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view> 效果截图:
progress

示例代码如下:
<view>显示百分比</view>
<progress percent='80' show - info='80'> </progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'> </progress>
<view>自动显示进度条</view>
<progress percent='80' active> </progress>效果截图:
 表单组件
表单组件
button
 示例代码:
示例代码:
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default"bindtap='bttonSize'size="{{size}}">改变size</button>
<button type="default"bindtap='bttonPlain'plain="{{plain}}">改变plian</button>
<button type="default"bindtap='bttonLoading'loading="{{loading}}">改变loading显示</button>
效果截图:

radio

radio-group及radio组件属性
示例代码:
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您最爱的计算机语言:</view>
<radio-group class="radio-group"bindchange="radiochange">
<label class="radio"wx:for="{{radios}}">
<radio value="{{item.value}}"chencked="{{item.chencked}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>
data:{
radios:[
{name:'JAVA',value:'JAVA'},
{name:'Pythoto',value:'Pythoto'},
{name:'php',value:'php'},
{name:'swif',value:'swif'},
],
city:",lang:"
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.datail.value)
}
})效果截图:
 checkbox
checkbox
 示例代码:
示例代码:
<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"chencked='{{item.chencked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
data({
city:",
data{
[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'},]
},
cityChange:function(e){
console.log(e.datail.value);
var city=e.datail.value;
this.setData({city:city})
}
})效果截图:

switch

示例代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch checkbox bindchange="sw3">{{var3}}</switch>
</view>
page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})效果展示:

slider

示例代码:
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#0f0"></slider>
<view>滑动改变 icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>
page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.vaule})
}
})效果截图:

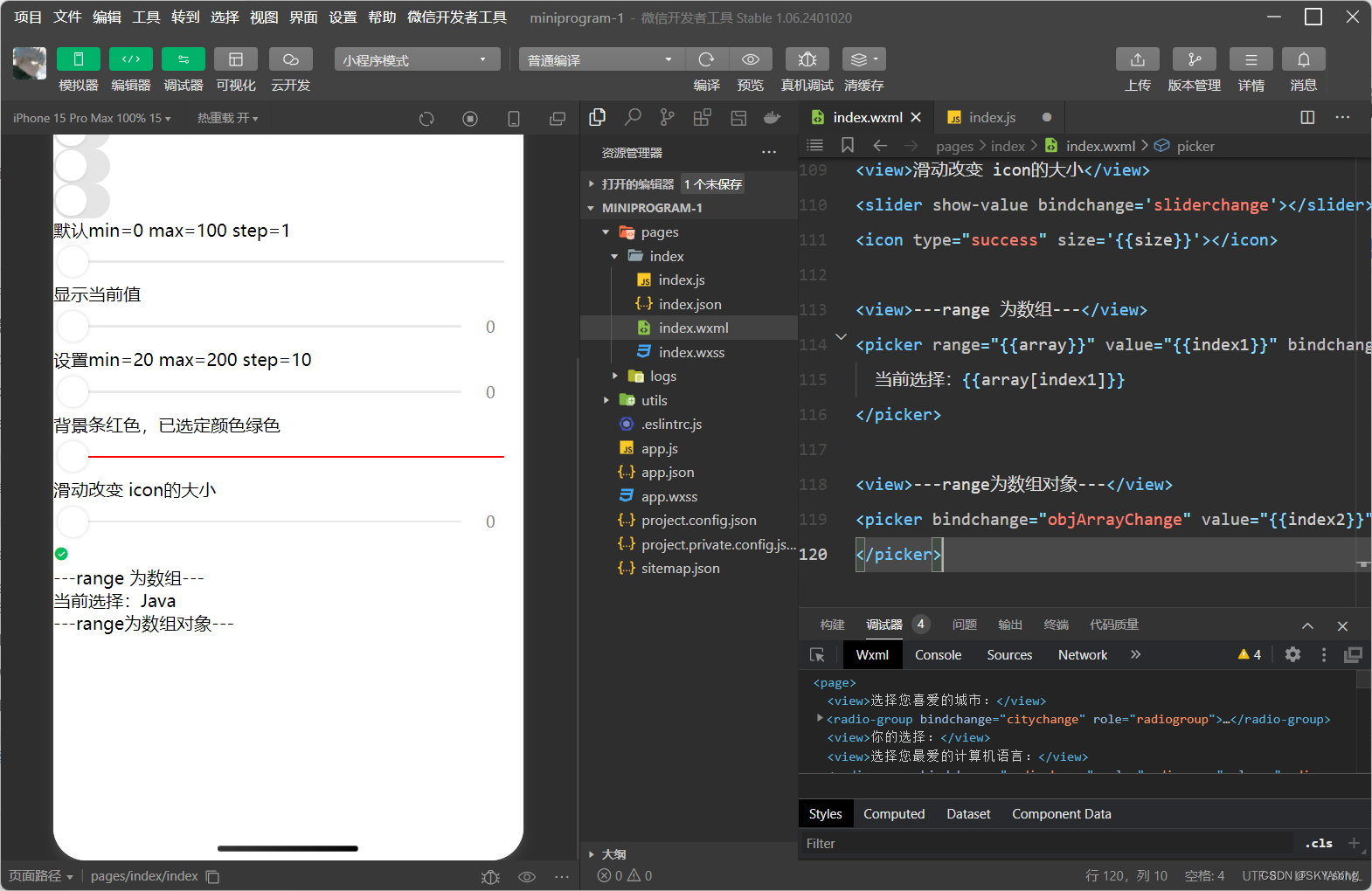
picker组件中的selector选择器属性

代码示例:
<view>---range 为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray[index2].name}}">
</picker>
page({
data:{
array:['Java','Python','c','c#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'c'},
{id:3,name:'c#'},
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker 值变为',e.detail.value)
var index = 0;
this.setData({
index1:e.detail.value
})
},
objArraychange:function(e){
console.log('picker 值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})效果截图:

 picker组件multiSelector选择器属性:
picker组件multiSelector选择器属性:
示例代码:
<view>多列选择器</view>
<picker rmode="multiSelector" bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:
{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}},
</view>
</picker>
Page({
data: {
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultipickerChange:function(e){
console.log('picker 发送选择改变,携带值为',e.detil.vaule)
this.setData({
multiIndex:e.detail.value
})
},
bindMultipickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'值为',e.detail.value);
var data = {
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})效果截图:
 picker组件time选择器属性:
picker组件time选择器属性:
 picker组件date选择器属性:
picker组件date选择器属性:
 示例代码:
示例代码:
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="endtime"
bindchange="changetime">
选择时间:{{time}}
</picker>
</view>
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})效果截图:


picker组件region选择器属性
 示例代码:
示例代码:
<picker mode="region" value="{{region}}" custom-item="{{custom-item}}"bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})效果截图:

picker-view组件属性:
 示例代码:
示例代码:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50ox;" style="width:100%;height:300px;" value="{{value}}" bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">
{{item}}日
</view>
</picker-view-column>
</picker-view>
const date = new Date()
const years = []
const months = []
const days = []
for(let i = 1900;i<=2050;i++){
years.push(i)
}
for(let i = 1;i<=12;i++){
months.push(i)
}
for(let i = 1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
months:date.getMonth()+1,
day:date.getDate(),
value:[188,0,0],
},
bindChange:function(e){
const val = e.datail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]],
})
}
})效果截图:
input

input组件属性

示例代码:
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这是一个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10个"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindReplaceInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
Page({
data:{
focus:false,
inputVlue:""
},
bindButtonTap:function(){
this.setData()({
focus :true
})
},
bindKeyInput:function(e){
this.setData({
inputVlue:e.detail.value
})
},
bindReplaceInput:function(e){
var value = e.detail.value
var pos = e.detail.cursor
if(pos !=-1){
var left = e.detail.value.slice(0,pos)
pos = left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cueaor:poa
}
}
})效果截图:

textarea组件属性


示例代码:
<textarea bindblur="bindTextAreaBlur"auto-auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{foucs}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form 中的 textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})效果截图:

lable
示例代码:
<!--单击中国不能选择/取消复选框-->
<view><checkbox></checkbox>中国</view>
<!--单击中国可以选择/取消复选框-->
<view><label><checkbox></checkbox>中国</label></view>
<!--使用for找到对应的id-->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})效果截图:

form组件属性
 示例代码:
示例代码:
<form bindsubmit="formSumbit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女" checked/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value ="{{item.value}}"
checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='sumbit'>提交</button>
<button formType='reset'>重置</button>
</form>
Page({
hobby:"",
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:"听音乐"},
{name:'game',value:'电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
formSumbit:function(e){
console.log('form发上了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})效果截图:

image组件属性

示例代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/pages/image/1.jpg" style="width: 100%,height 100%"/>
</block>
Page({
data:{
modes:['scaleToFill','aspectFill','widthFix']
}
})效果截图:

代码示例:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="/pages/image/1.jpg" style="width: 100%,height 100%"/>
</block>
Page({
data:{
modes:['top','center','bottom','left','right',
'top_left','top_right','bottom_left','bottom_right']
}
})效果截图:

audio 组件属性:

代码示例:
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap='play'>播放</button>
<button type="primary" bindtap='pause'>暂停</button>
<button type="primary" bindtap='playRate'>设置速率</button>
<button type="primary" bindtap='currentTime'>设置当前时间</button>
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T1002R300x300M00KF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com M500001VfvsJ21xFqb.f f f f f f f f 82 def4 af4 b12b3 ca9337 d5e7 &uin =346897220&vkey =6292E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36DFEAF74C0A5CCFADD6471160CAF3 E6A&fromtag = 46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function()
{
this.setData({
action:{
method:'setPlaybackRate',
data:10 //速率
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
效果截图:

video组件属性:

代码示例:
<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取</button>
</view>
Page({
data:{
sec:"",
},
bindButtonTap:function(){
var that = this
wx.cheooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})效果截图:

camera组件属性:

示例代码:
效果截图:
其他组件
map组件属性:


map组件markers属性的相关属性:

map组件polyline属性的相关属性:

示例代码:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>
Page({
data:{
markers:[{
iconPath:"/pages/image/1.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108,9200",
latitude:"34.1400",
},
{
longitude:"108,9200",
latitude:"34.1500",
},
{
longitude:"108,9200",
latitude:"34.1700",
},
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/image',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.controlId)
}
})效果截图:

canvas组件属性

实现绘图需要3步:
(1)创建一个canvas绘图上下文。
var context = wx.createCanvasContext('myCanvas')
(2) 使用canvas 绘图上下文进行描述。
context.setFillStyle('green') //设置绘图上下文的填充色为绿色
context。fillRect(10,10,200,100) //方法话一个矩形,填充色为绿色
(3)画图。
context。draw()
示例代码:
<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>
Page({
onLoad:function(options){
var ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})效果截图:


























 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








