一、 jQuery是什么
(1) jQuery就是一个快速、简介的js库,把一些常用的方法写到一个单独的js文件,使用的时候直接引用这个js文件,其设计宗旨是倡导写更少的代码,做更多的事情
jQuery封装了js常用的功能代码,优化了DOM的操作、事件处理、动画设计和Ajax交互
(2)学习jQuery的本质就是:学习调用这些函数(方法)
二、jQuery基本使用
(1)在页面中引入 jQuery 库
<!-- 服务器本地库 -->
<script src="./jquery-3.6.0.js"></script>
<!--
CDN远程库
项目上线时,一般使用比较靠谱的CDN资源库,减轻服务器负担
[https://www.bootcdn.cn/](https://www.bootcdn.cn/):搜索`jQuery`,复制`<script>`标签到项目中即可使用
-->**在 script 标签中使用 jquery 语法即可,如:**
<div>Content</div>
<script src="./jquery-3.6.0.js"></script>
<script>
$('div').hide();
</script>三、jQuery详细介绍
1.代码风格:$(“***”)选取元素、
2.选择器
除标准选择器之外还有:(1)第一个:(:first)
(2)最后一个(:last)
(3) 所有偶数:(:even)
(4)所有奇数:(:odd)
(5)根据下标:(:eq(n))
3.属性:
attr(‘title’)获取属性值。
addclass(’ ‘) 添加class的值。
removeclass(’')移除class的值。
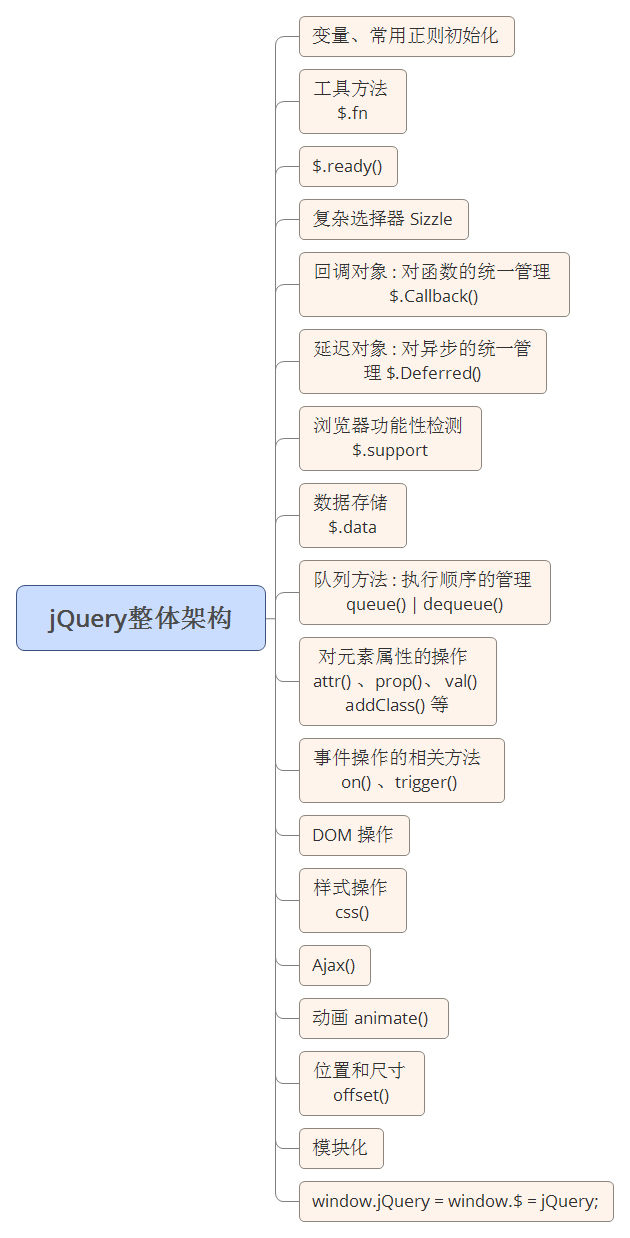
4. jQuery整体架构

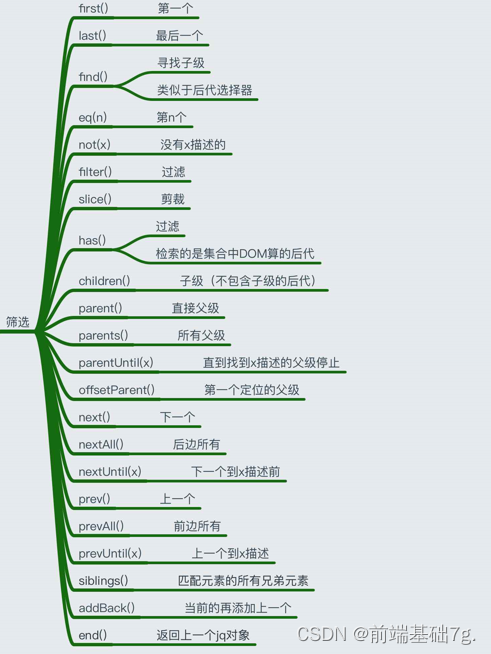
5.赛选

6.jQuery的作用:如图所示(加快进展速度)





















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








