功能:
1、实现根据盒子大小决定瀑布行数。
2、可以快捷的构建兼容性高的一个瀑布流。
3、实现了监听滚动到底部自动加载数据等。(请求用的是原生xml)
代码:
main.js
(以下代码可以根据自己的需求更改)
class DispalyWaterfall{
/**
* @param {Element} dom - 盒子
* @param {String} url -获取数据的地址 ,根据url后面的数子来指定从后端来的数据
* @param {Number} item_width -子元素大小
* @param {Element} button_div -加载的图标
* @param {Object} option -一些配置
**/
constructor(dom,url,item_width,button_div=false,option){
this.pan_dom=dom
this.pan_dom_width=dom.clientWidth
this.reqer_url=url
this.node_list=[]//为了储存全部请求好的数据,以后可能会有其他布局
this.show_arr_node_list_out=[]
this.item_width=item_width
this.show_box_birht=[]
this.button_div=button_div
this.now_path=1
}
async init(){
this.pan_dom.style.display='flex'
this.pan_dom.style.justifyContent='space-around'
let out_box_num= parseInt(this.pan_dom_width/this.item_width)
for(let zero=0,l=out_box_num;zero<l;zero+=1){
let oue_box_html=document.createElement('div')
this.show_arr_node_list_out.push(oue_box_html)
this.show_box_birht.push(0)
}
let now_url=this.reqer_url+'/'+this.now_path
await this.reqer_data(now_url).then(data_json=>{
console.log(data_json)
for(let obj_node of data_json){
this.add_node(this.cret_node(obj_node),obj_node)
}
this.show_rander()
})
let ob= new IntersectionObserver((o)=>{
if(o[0].isIntersecting){
this.rander()
}
},{
threshold:1
})
let button_div=this.button_div?this.button_div:document.createElement('div')
this.pan_dom.parentElement.appendChild(button_div)
ob.observe(button_div)
}
async rander(){
this.now_path+=1
let now_url=this.reqer_url+'/'+this.now_path+''
await this.reqer_data(now_url).then(data_json=>{
for(let obj_node of data_json){
this.add_node(this.cret_node(obj_node),obj_node)
}
this.show_rander()
})
}
cret_node(data_arr){
let element=data_arr
let html=` <div style="width: ${this.item_width}px;background-color: ${element.color}; height: ${element.hight}px;margin: 5px 0 0 0;">
</div>
`//此地改变元素的结构与样式,根据后端传来的数据
let node=document.createElement('div')
node.innerHTML=html
this.node_list.push(node)
return node
}
add_node(node,obj_node){
this.show_arr_node_list_out[this.show_box_birht.indexOf(Math.min(...this.show_box_birht)) ].appendChild(node)
this.show_box_birht[this.show_box_birht.indexOf(Math.min(...this.show_box_birht))]+=obj_node.hight
}
show_rander(){
for(let zero=0,l=this.show_arr_node_list_out.length;zero<l;zero++){
this.pan_dom.appendChild(this.show_arr_node_list_out[zero])
}
}
reqer_data(data_url){
let promes=new Promise((tr,er)=>{
let xml=new XMLHttpRequest()
xml.open('GET',data_url)
xml.send()
xml.onreadystatechange=()=>{
if(xml.readyState==4){
if(xml.status==200){
tr(JSON.parse(xml.response))
}
}
}
})
return promes
}
}index.html
(创建一个实例,传入参数,注意盒子要自己设置宽度)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
outline: none;
}
</style>
</head>
<body>
<div style="width: 100%;" id="app">
</div>
</body>
<script src="./mian.js"></script>
<script>
let wf=new DispalyWaterfall(document.querySelector('#app'),'http://域名或ip:8083',300,false,{})
wf.init()
</script>
</html>node_data.js(模拟)
const http=require('http')
const path =require('path')
const fs=require('fs')
const resever=http.createServer()
resever.on('request',(user_goverme_data,gover_user_data)=>{
gover_user_data.setHeader('Content-Type','text/html;charset=utf-8')//设置响应头中的文件类型,解决中文乱码问题
gover_user_data.setHeader('Access-Control-Allow-Origin','*')//解决同源策略,还可以具体设置,可自行搜索
let geve_arr=[]
let reqer_path=parseInt(user_goverme_data.url.slice(1))
fs.readFile(path.join(__dirname,'../../json.json'),'utf-8',(err,data)=>{
if(err){
console.log(err)
}
let data_arr=JSON.parse(data)
for(let zero=(reqer_path-1)*10,l=reqer_path*10;zero<l;zero+=1){
geve_arr.push(data_arr[zero])
}
setTimeout(()=>{
gover_user_data.write(JSON.stringify(geve_arr) ,'utf-8')
gover_user_data.end()
},1000)//模拟延时
}
)
}
)
resever.listen(8083,()=>{
console.log('服务器已启动')
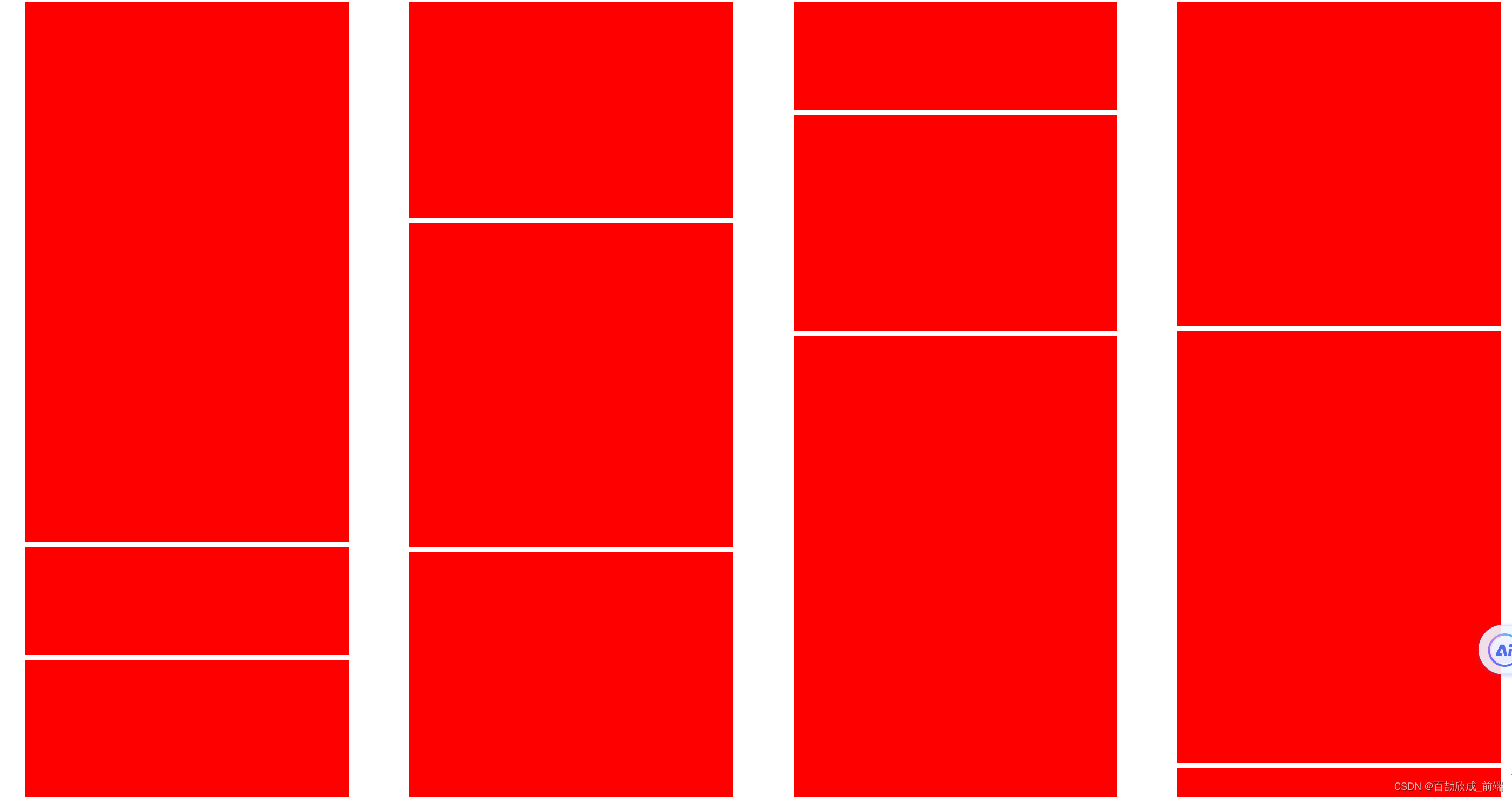
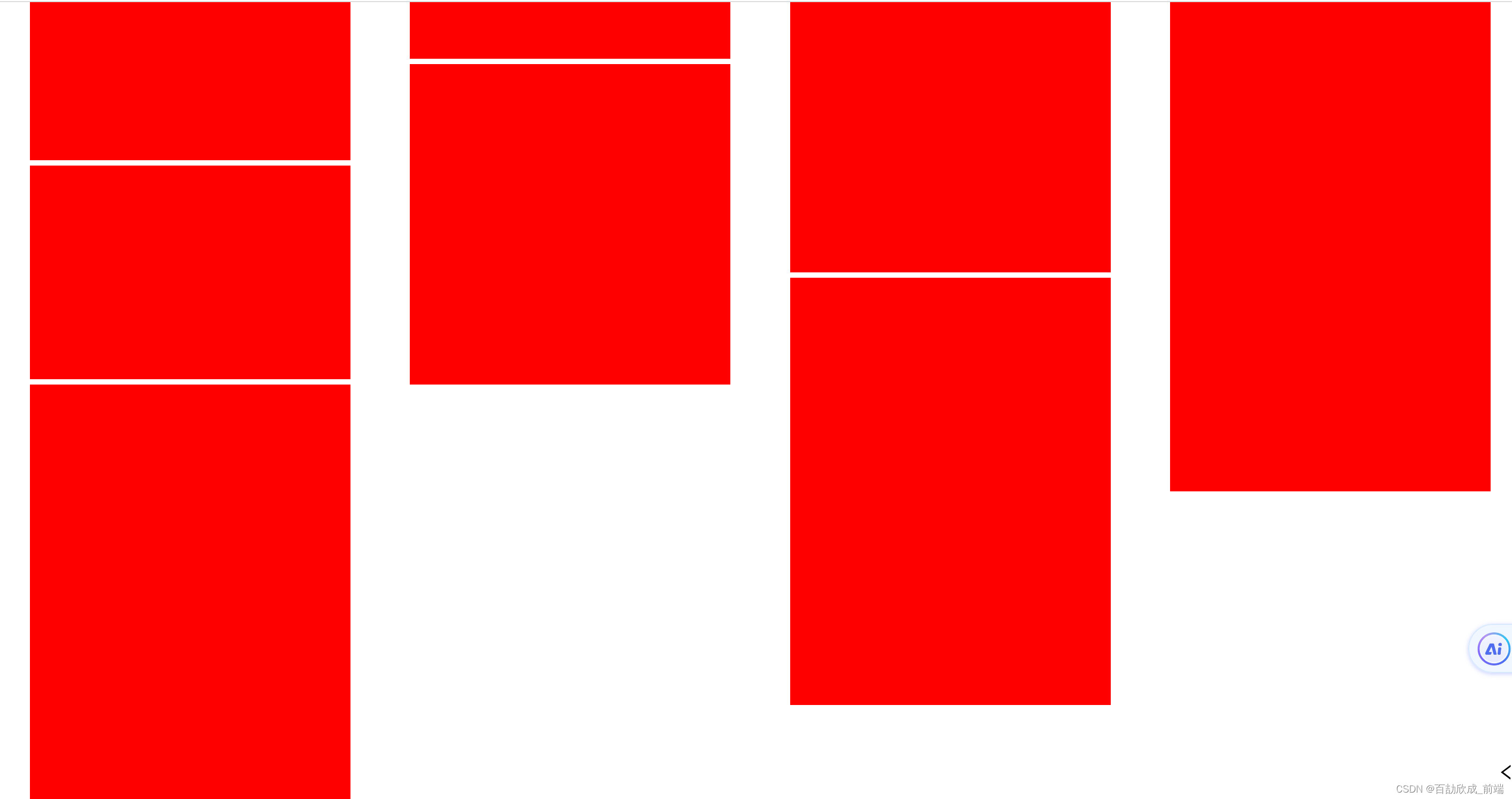
})(启动服务器后,打开页面即可看的效果)























 3088
3088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








