为什么要清除浮动?
因为很多场景中,
父级元素是不能设置高度的,
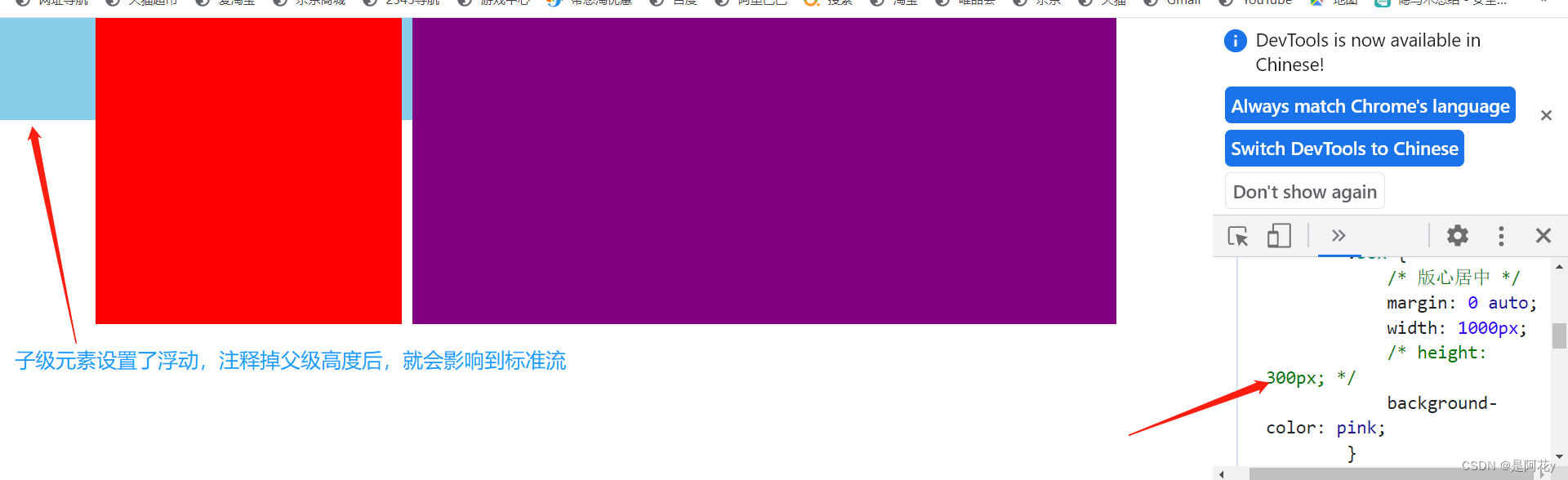
而子级元素又需要设置浮动,
这样就会影响到后面的标准流元素
若下图所示:

解决方法:
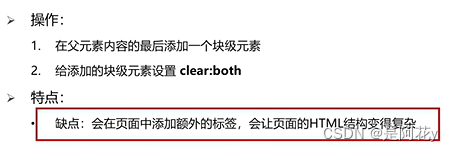
1.额外标签法

代码示例:
(1)在父级元素内容的最后添加一个块级元素
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
<!--1.在父级元素内容最后添加一个块级元素 -->
<div class="clearfix"></div>
</div>
<div class="bq"></div>
</body>
(2)在添加的块级元素设置属性clear:both
.clearfix {
/* 给添加的块级元素设置clear:both */
clear: both;
}
2.单伪元素清除法
注意:
补充写法是为了兼容版本更低的浏览器,正常高版本浏览器不需要写

代码示例:
/* 单伪元素清除浮动 */
.clearfix::after {
content: '';
/* 转换为块级元素 */
display: block;
/* 清除浮动 */
clear: both;
/* 补充代码:在网页中不显示伪元素 */
height: 0;
visibility: hidden;
}
/* 兼容IE6、7 */
.clearfix {
*zoom: 1;
}
结构代码:
<body>
<!-- 单伪元素给父元素添加 -->
<div class="father clearfix">
<!-- 子元素浮动 -->
<div class="damao"></div>
<div class="ermao"></div>
<div class="sanmao"></div>
</div>
<!-- 标准流元素 -->
<div class="box"></div>
</body>
3.双伪元素清除法
(工作中真正使用到的清除浮动方法)

代码示例:
/* 2.双伪元素清除浮动 */
/* 添加 .clearfix::before 是为了解决外边距塌陷 */
.clearfix::before,
.clearfix::after {
content: '';
/* 转换为表格显示模式 */
display: table;
}
/* 清除浮动 */
.clearfix::after {
clear: both;
}
4.overflow:hidden
最方便的解决方法

代码示例:
.box {
/* 版心居中 */
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
/* 清除浮动,直接给父元素设置 */
overflow: hidden;
}
总结:
一、清除浮动的必要因素
-
父元素没有设置高度,父元素内的子元素设置了浮动
二、清除浮动的方法,除了额外标签法,
其余都是给父元素添加类名
三、工作中最常用的方法是
双伪元素清除法
























 1677
1677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








