<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="font-size: 30px">
<form action="addProduct">
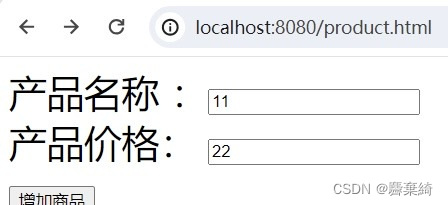
产品名称 :<input type="text" name="name" value=""><br />
产品价格: <input type="text" name="price" value=""><br />
<input type="submit" value="增加商品">
<br><br><br><br>test2,addProduct1 ,productResult.html
</form>
</body>
</html>










 该篇文章描述了一个使用HTML构建的基本表单,用户可以输入产品名称和价格,点击提交按钮来增加商品。表单目标动作是addProduct,可能用于后端数据库操作。
该篇文章描述了一个使用HTML构建的基本表单,用户可以输入产品名称和价格,点击提交按钮来增加商品。表单目标动作是addProduct,可能用于后端数据库操作。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








