五一闲在宿舍,本来想写一个自己的简易博客网站,发现vue基础太差,做不出来页面效果于是便放弃,但也没有完全放弃。于是我分析了一下简易博客的后端实现流程,除了最基本的crud以外,在自己目前的对接口的分析中感觉比较复杂的便是登录校验这一块,于是便用apifox 进行接口测试,模拟实现一个登录校验接口
接口分析
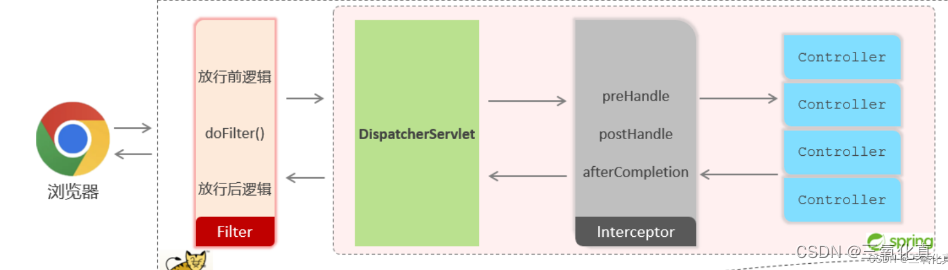
我们在发送一个登录请求到后端之后,首先会经过拦截器,拦截器拦截到这次登录请求,于是就会创建一个token返回给前端,在接下来的每次请求后面都会携带这个token进行请求。
假设 我们token返回给前端之后,前端进行校验成功,然后切换到登录之后的页面。切换到登录之后的页面之后,你的每一次请求都会携带后端创建的token进行校验之后,再进行数据的查询显示等操作
准备工作
1.依赖的引入
我们引入 jwt 依赖 lombok 依赖 以及其他常用的依赖
这里在我的pom文件中 因为只有一个demo 并没有多个demo,所以并没有用maven的继承聚合分模块管理等,而是直接进行依赖的引入
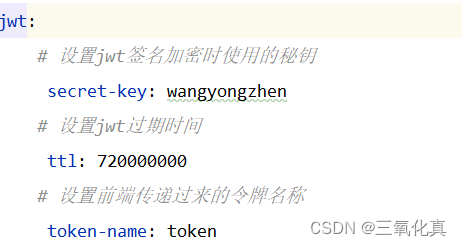
2.配置 jwt 的yml文件 以及对应的实体类

3.为了使用方便 我们提前设置好 jwt令牌创建与解析的工具类

我们先分析一下创建jwt的方法的传入参数 第一个map集合,我们一般传入的是 登录人员的id,因为到后面由登录id 创建的jwt令牌,到最后解析的时候解析出来的也是这个我们传入的登陆人员的id ,第二个参数 是自己设置的签名密匙,第三个是设置的jwt过期时间单位是毫秒
解析jwt参数 传入的是创建的token和签名密匙
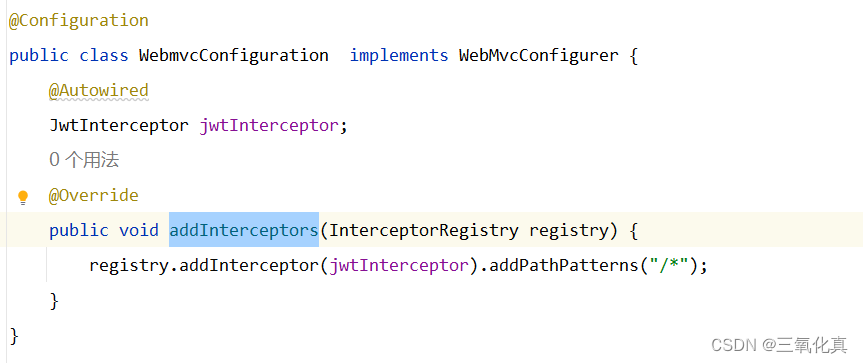
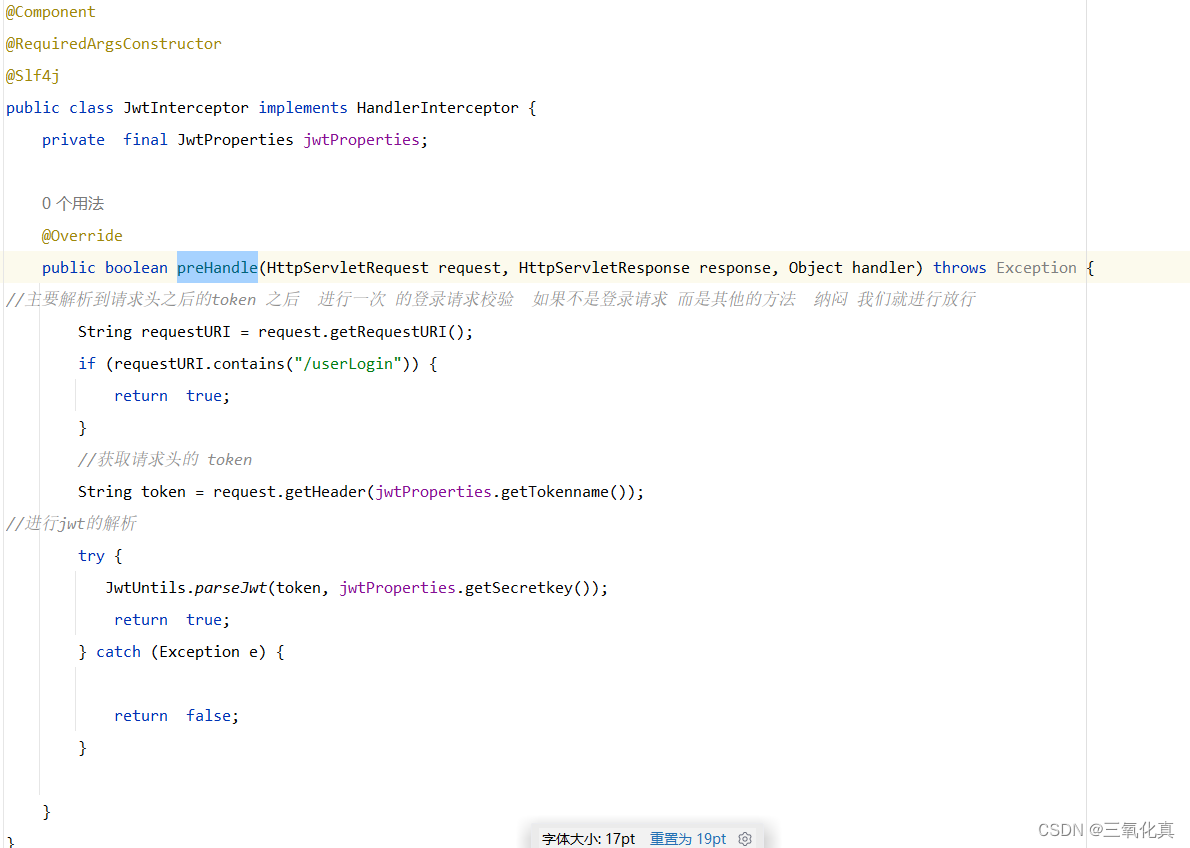
4.配置拦截器
首先 我们配置一个configuration类实现 WebMvcConfigurer 接口 ,重写addInterceptors方法
,然后再写一个拦截器类 实现
HandlerInterceptor 接口 重写 preHandle 方法。
在这里我们产生一个思考 filter 接口这么好用 只需要 实现一个filter接口 然后 加上@webfilter注解
指定过滤的路径就行了,为什么要用拦截器
我觉得主要是 拦截器可以进行更好的封装 ,过滤器能做的拦截器都能做 而且过滤器主要负责处理与请求相关的预处理和后处理工作,拦截器主要进行业务操作
过滤器需要在servlet容器中实现,拦截器可以适用于javaEE,javaSE等各种环境
拦截器可以获取IOC容器中的各个bean,而过滤器就不行,这点很重要,在拦截器里注入一个service,可以调用业务逻辑

综上所述一般就用拦截器,但是两者的选择还是主要看业务场景
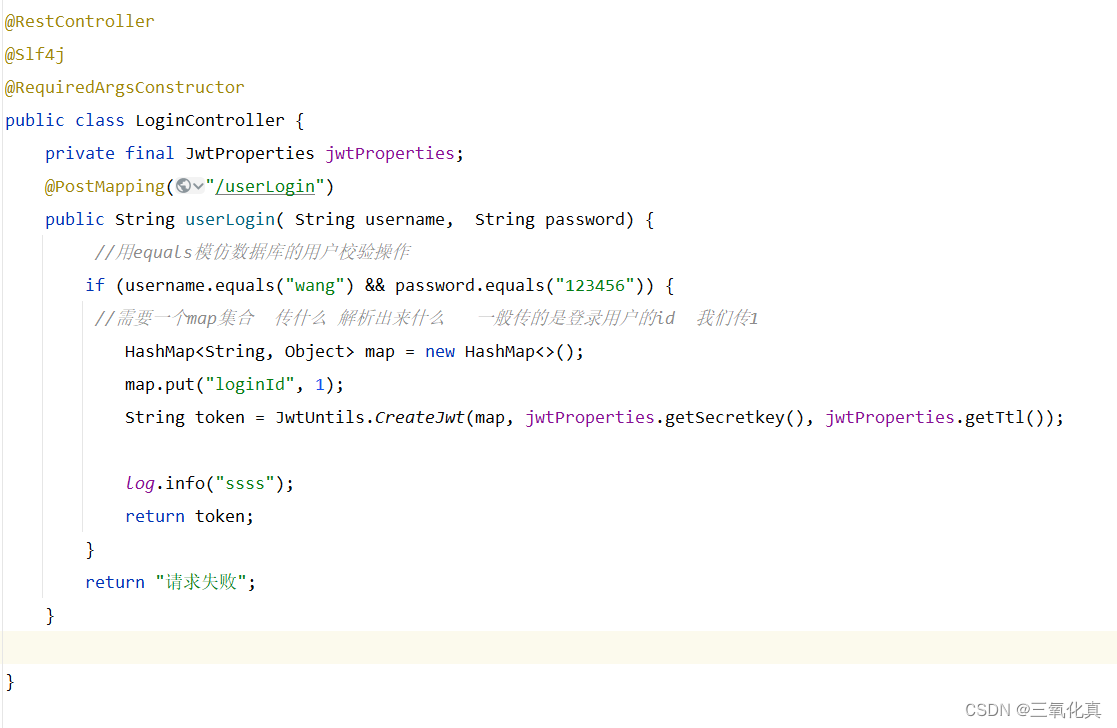
登录接口书写

该接口是一个简易的实现,他的返回值调用值其实并不规范
在此 我们并没有使用 autowired注解,而是使用lombok的@requireargconstructor注解,基于构造方法注入 bean
拦截器的配置

在这里我为了省力还是用了 autowired 注解,虽然没啥事,但是这并不是springboot现在建议使用的注解 。

当时写完之后 我在想,如果由坏蛋拿到了我的请求 直接用postman或者apifox进行接口请求攻击我怎么办,但是仔细思考了一下发现他们这样并行不通,首先 第一次 他的请求 是/userlogin请求,发现是第一次登录,系统就会校验他的用户名密码,在sql的编写中 用#占位符防止SQL注入。
我又想 如果他拿到token,拿到我的请求网址用postman测试我的接口,但是他涉及的操作也就是登录之后我给予的权限操作,这样貌似并没有什么问题,关于这点 ,我对网络攻击也不太懂,就不去深究了。
这样 我们就写好了一个自定义接口
接下来进行测试
首先在paifox中进行一系列的设置


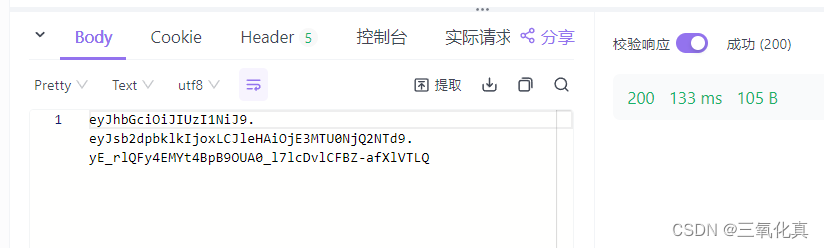
接下来启动服务 ,发送请求

测试通过
在写的时候想到 由于现在经验并不足,可能这里面会有一些小bug ,如果有,还希望大佬指正
























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










