1.Vue.js
1.1Vue.js是什么?
简单来说,Vue是一套用于构建用户界面的渐进式框架。具有自底向上逐层应用:作为渐进式框架要实现的目标就是方便项目增量开发(即插即用)。
1.2 Vue.js 基础
1.2.1 Vue.js的使用(可以访问网址下载Vue.js:vue.js官网:Vue.js)
- 在html页面使用script引入vue.js的库即可使用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> // 第一步:引入vue.js <script src="../js/vue.js"></script> </head> <body> // 第二步:创建根节点 <div id="app"> </div> <script> // 第三步:初始化vue实例,绑定根节点 var app= new Vue({ el: "#app", data: { msg: "第一个vue实例!", }, }) </script> </body> </html>1.2.2 第一个Vue实例


- {{}}:差值表达式
插值表达式的作用:
通常用来获取Vue实例中定义的数据(data)
属性节点中不能够使用插值表达式 - el:挂载点(进行根节点绑定)
- el的作用?
定义Vue实例挂载的元素节点,表示Vue接管该区域 - Vue的作用范围?
Vue会管理el选项命中的元素,及其内部元素 - el选择挂载点时,是否可以使用其他选择器?
可以,但是建议使用ID选择器 - 是否可以设置其他的dom元素进行关联?
可以,但是建议选择DIV,不能使用HTML和Body标签 - data:数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型
- 渲染复杂类型数据的时候,遵守js语法
- el的作用?
1.2.3Vue常用指令
1. v-text指令:
v-text用来在DOM元素内部插入文本内容,该指令以文本的方式更新元素的内容,即使是HTML代码,它也只当做普通字符串处理,不会解析标签,与插值表达式作用相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-text 获取data数据,设置标签内容,会覆盖之前的内容体-->
<h2 v-text="msg">天天好心情</h2>
<!-- 使用插值表达式,不会覆盖 -->
<h2>明天:{{msg}}</h2>
<!-- 拼接字符串 -->
<h2 v-text="msg+1"></h2>
<h2 v-text="msg+'abc' "></h2>
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data: {
"msg": "开始学习vue"
}
});
</script>
</html>
2. v-html指令
作用:向元素中写入新的标签
v-html用来在DOM元素内部插入HTML代码内容。某些情况下,从服务器请求到的数据本身就是一个HTML代码,如果直接通过“{{}}”来输出,会将HTML代码也一起输出。v-html指令更新节点元素的 innerHTML ,内容按照HTML格式进行解析,并且显示对应的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 普通获取文本 -->
<h2>{{msg}}</h2>
<h2 v-html="msg"></h2>
<!-- 设置元素的innerHTML -->
<!-- v-text只能获取该值 -->
<h2 v-text="url"></h2>
<!-- v-html内联html标签 -->
<h2 v-html="url"></h2>
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data:{
"msg": "java程序员",
"url": "<a href='https://www.baidu.com'>百度一下</a>",
} ,
})
</script>
</html>3. v-on指令
v-on指令用来绑定事件监听器。在普通元素上,v-on指令可以监听原生的DOM事件(如click、dblclick、keyup、mouseover等),可以简写为@click="方法名"
绑定的方法定义在vue实例的methods属性中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/vue/2.7.15/vue.min.js"></script>
</head>
<!-- v-on用来添加监听事件 -->
<!-- click 这个是点击按钮,你可以看例子的嘛 -->
<body>
<div id="app">
<button @click="count=count - 10">-</button>
{{count}}
<button @click="count=count + 20">+</button>
<button @click="fn">点击切换隐藏</button>
<button v-show="isShow">黑马程序员</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
isShow: true,
},
methods: {
fn() {
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>

4.v-show指令
v-show是另一个条件渲染语句,用于根据条件展示元素,用法与v-if大致一样。
带有v-show的元素始终会被渲染并保留在DOM中,v-show指令使用css样式来控制元素的显示/隐藏。值得注意的是,注意,v-show不支持<template>元素,也不支持v-else。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
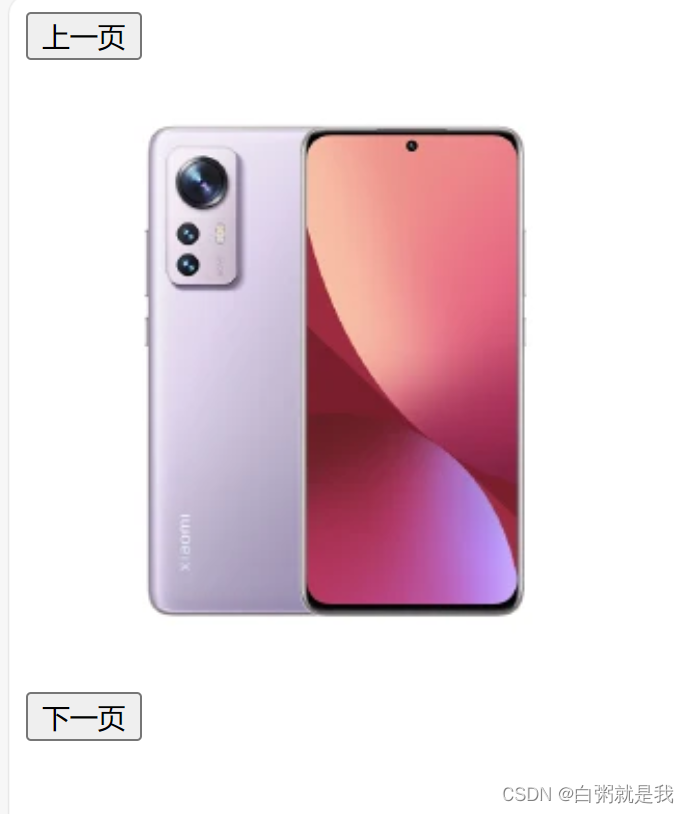
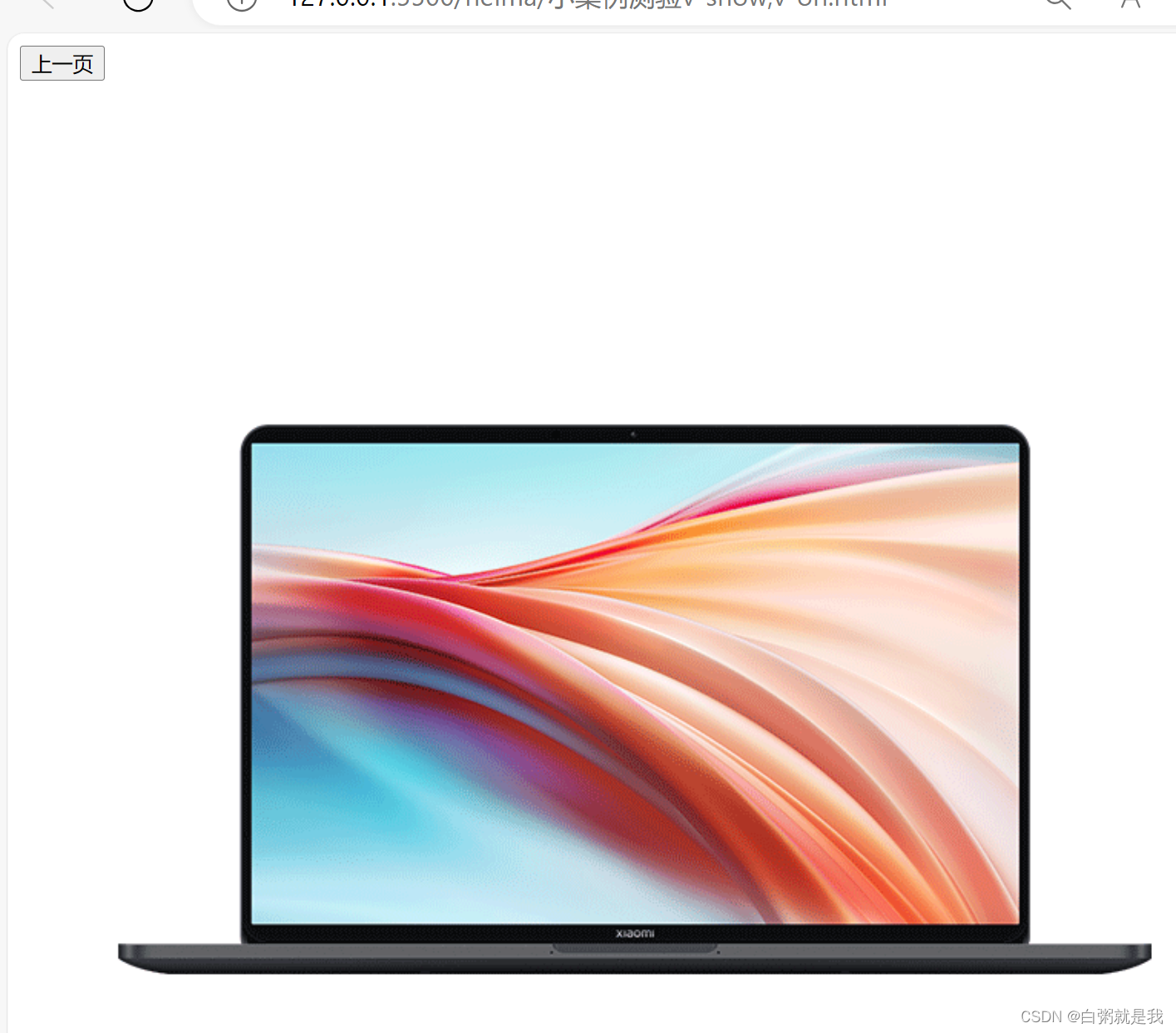
<!-- <img src="../images/images/cellphone.png" alt=""> -->
<button v-show="index>0" @click="index=index-1">上一页</button>
<div>
<img :src="list[index]" alt="">
</div>
<button v-show="index<3" @click="index=index+1">下一页</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
index: 2,
list: [
'../images/images/cellphone.png',//图片
'../images/images/mobile1.jpg',
'../images/images/mobile2.png',
'../images/images/notebook.png'
]
}
})
</script>
</body>
</html>

5. v-if 指令
作用:根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)
- v-if指令的作用:根据表达式的真假切换元素的显示状态
- 本质就是通过dom元素,来切换显示状态
- 表达式为真,dom元素存在,为假从dom树种删除
- 频繁切换使用v-show,反之使用v-if
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../vue.js"></script> </head> <body> <div id="app"> <p v-if="sex === 1">男</p> <p v-else-if="sex==0">女</p> <p v-else>保密</p> <p v-if="score >=90">旅游</p> <p v-else-if="score>=80">去古镇</p> <p v-else-if="score>=60">要好好学习哦</p> <p v-else-if="score<=60">哈哈,放轻松</p> </div> <script> const app = new Vue({ el: '#app', data: { sex: 0, score: 59,//给的成绩 } }) </script> </body> </html>效果:

6. v-bind指令
v-bind指令用于实现单向动态数据绑定。
前面学习的v-text和v-html指令主要作用是将值插入到模板标签的内容当中。但是,除了标签内容需要动态来渲染外,某些标签的属性也希望动态来绑定,这时就可以使用v-bind动态绑定属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../vue.js"></script> </head> <!-- 用v-bind动态设置html的标签属性,不是写死的东西 --> <body> <div id="app"> <!-- <img src="{{xiaomi}}" alt="">这样不行,差值表达式不能写在标签属性里 --> <img v-bind:src="xiaomi" v-bind:title="msg" alt=""> <h3>凄美的乱象</h3> </div> <script> const app = new Vue({ el: '#app', data: { xiaomi: 'tu1.jpg', msg: '你好,女孩' } }) </script> </body> </html>
效果:鼠标悬停会出现“你好,女孩”字样

7. v-for指令
作用:根据数据生成列表结构
- 类似于java里的for循环
- v-for是Vue.js的循环语句,当需要遍历数组或对象时,常用的就是列表渲染指令v-for, 它需要结合着in或者of来使用。
- 如例子,v-for后用了in表示循环list数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js"></script>
</head>
<!-- itm代表的是每一项(如这个案例就是数组list的每一项
'雪',
'云',
'雨',
'阳光',
),index是下标 -->
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list">{{item}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
list: [
'雪',
'云',
'雨',
'阳光',
]
}
})
</script>
</body>
</html>
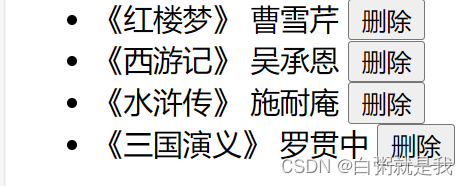
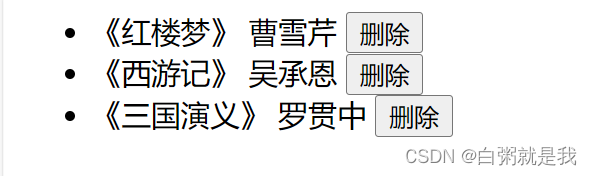
v-for删除视图例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in bookList">
<span>{{item.name}}</span>
<span>{{item.author}}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
bookList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' },
]
},
methods: {
del(id) {
this.bookList = this.bookList.filter(item => item.id !== id);
}
}
})
</script>
</body>
</html> 






















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








