问题原因 :
这是由浏览器的缓存机制导致的:浏览器在加载页面后,会对页面资源进行缓存,下次打开页面会优先从缓存中读取数据,由于图片的存储路径没有发生变化,即使图片A已经被覆盖了,但浏览器缓存的数据还是图片A,所以网页上显示的图片也不会发生变化
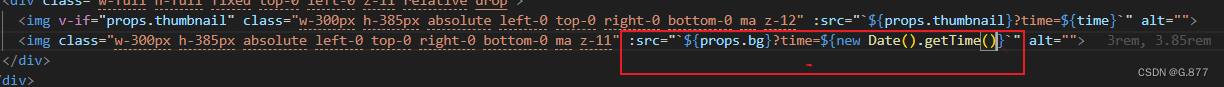
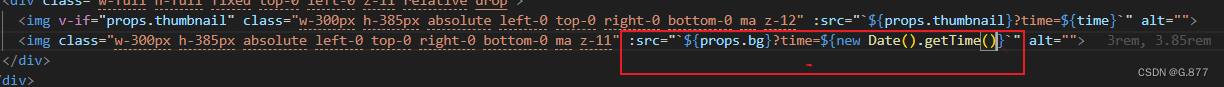
在图片src路径后面加上时间戳,使浏览器认为每次加载的不是同个图片

问题原因 :
这是由浏览器的缓存机制导致的:浏览器在加载页面后,会对页面资源进行缓存,下次打开页面会优先从缓存中读取数据,由于图片的存储路径没有发生变化,即使图片A已经被覆盖了,但浏览器缓存的数据还是图片A,所以网页上显示的图片也不会发生变化
在图片src路径后面加上时间戳,使浏览器认为每次加载的不是同个图片

 3711
3711
 2174
2174
 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


