1.说明
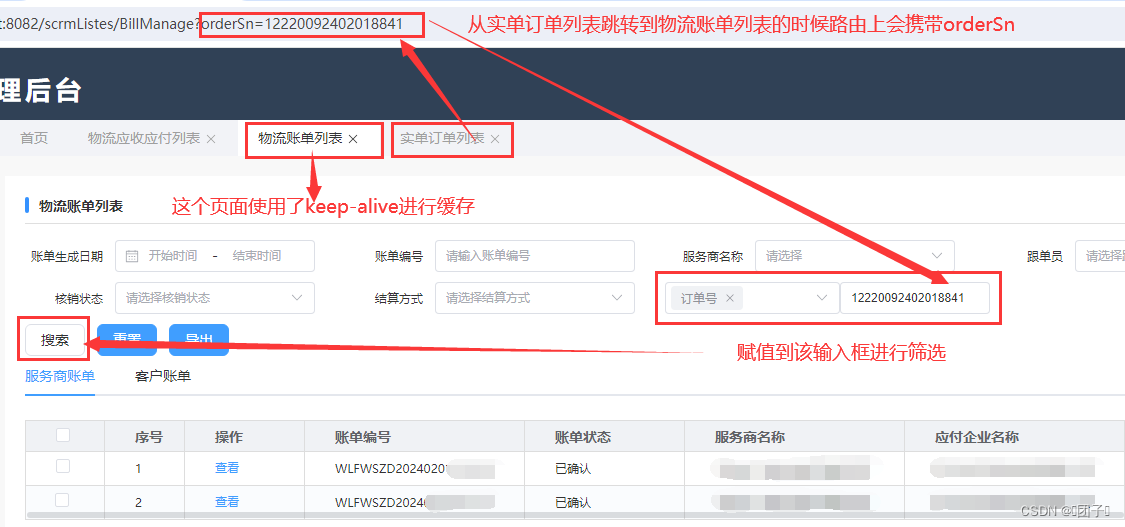
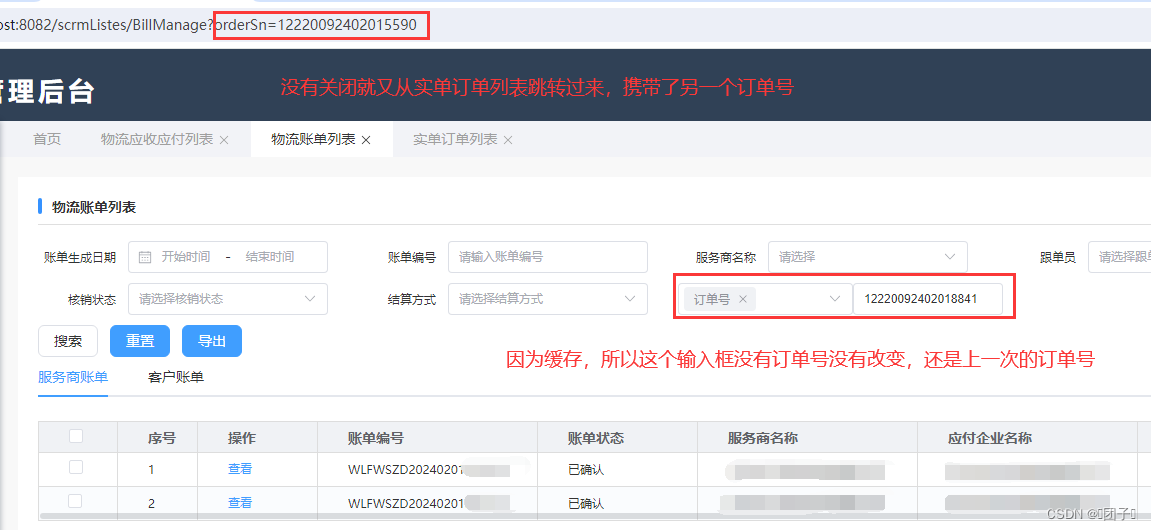
要求从实单订单列表跳转到物流账单列表时通过订单号(orderSn)进行筛选。现在出现的问题是第一次跳转到物流账单列表页面时是可以实现通过订单号进行筛选数据。在没有关闭物流账单列表页面就进行第二次跳转
2.出现的问题


3.keep-alive缓存页面特有的生命周期
vue2中activated和deactivated生命周期是使用了keep-alive的页面特有的生命周期;
vue3中onActivated和onDeactivated生命周期是使用了keep-alive的页面特有的生命周期;
activated和onActivated生命周期是每次进入该页面都会触发,deactivated和onDeactivated生命周期是每次离开页面就会触发
4.解决方法
就是在onActivated进行赋值和筛选,这样每次进来都会重新将订单号赋值给输入框和进行筛选
onActivated(()=>{
if(proxy.$route.query.orderSn){ // 将订单号赋值到输入框
datas.searchParams.keyword = proxy.$route.query.orderSn;
}
getDataCustomer() // 获取服务商账单列表
getDataService() // 获取客户账单列表
})





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








