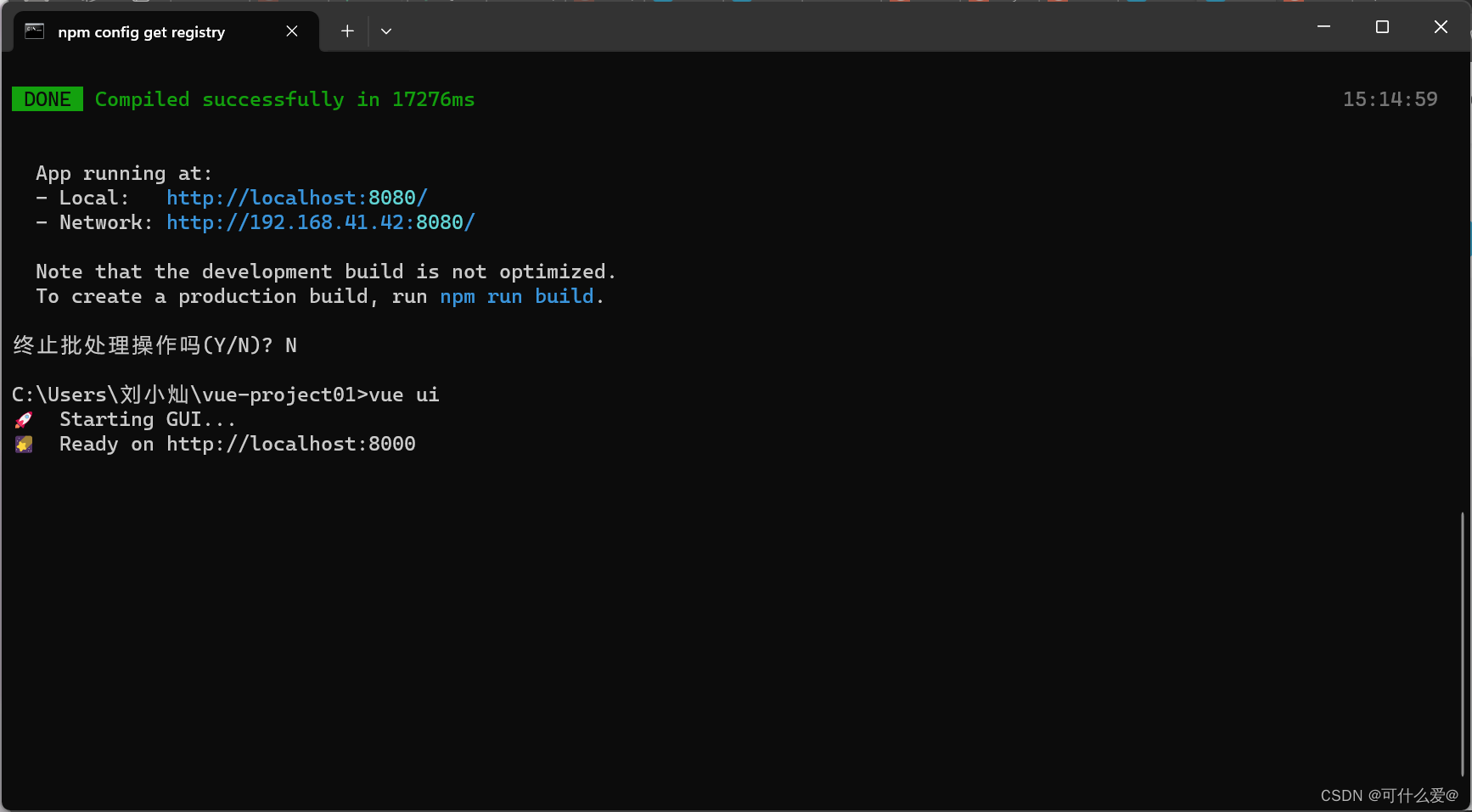
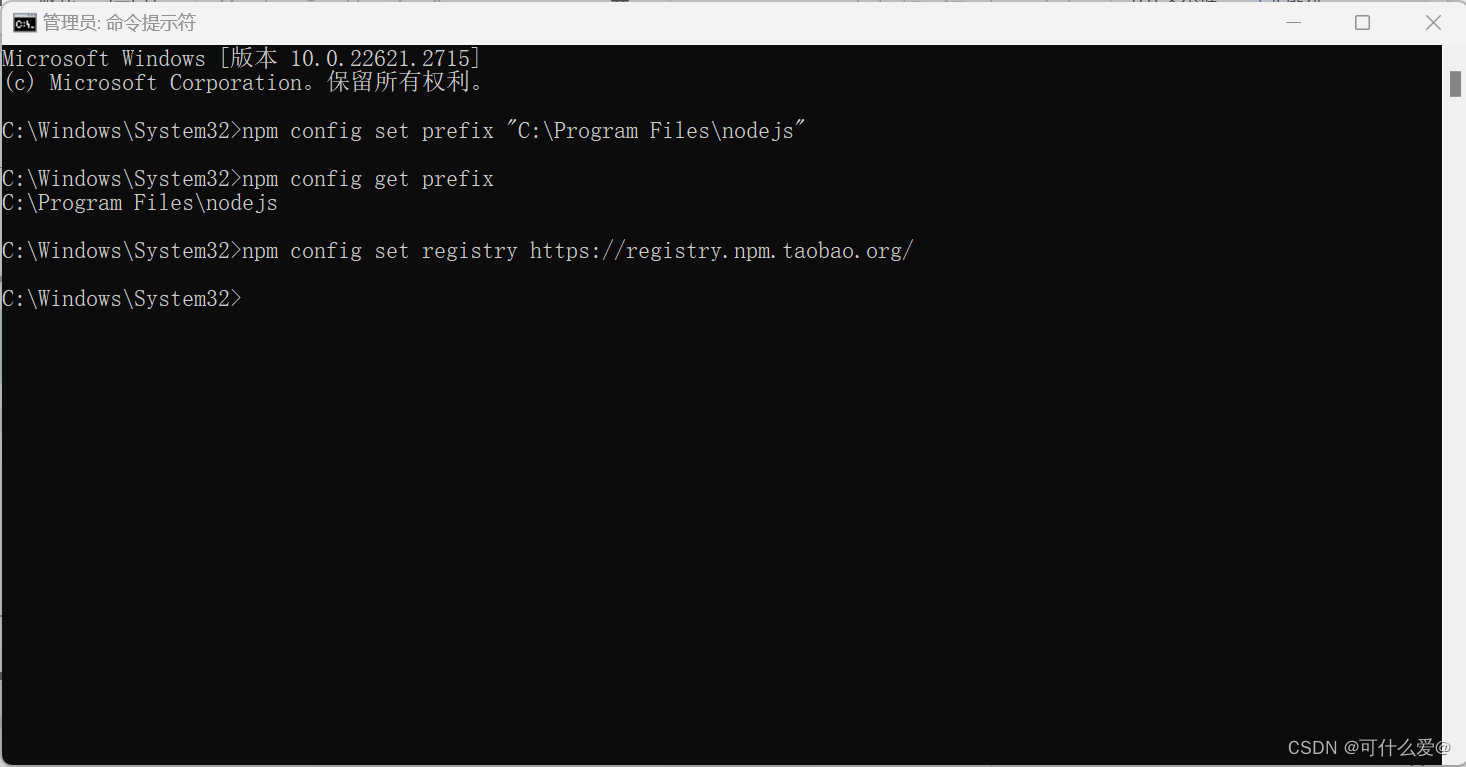
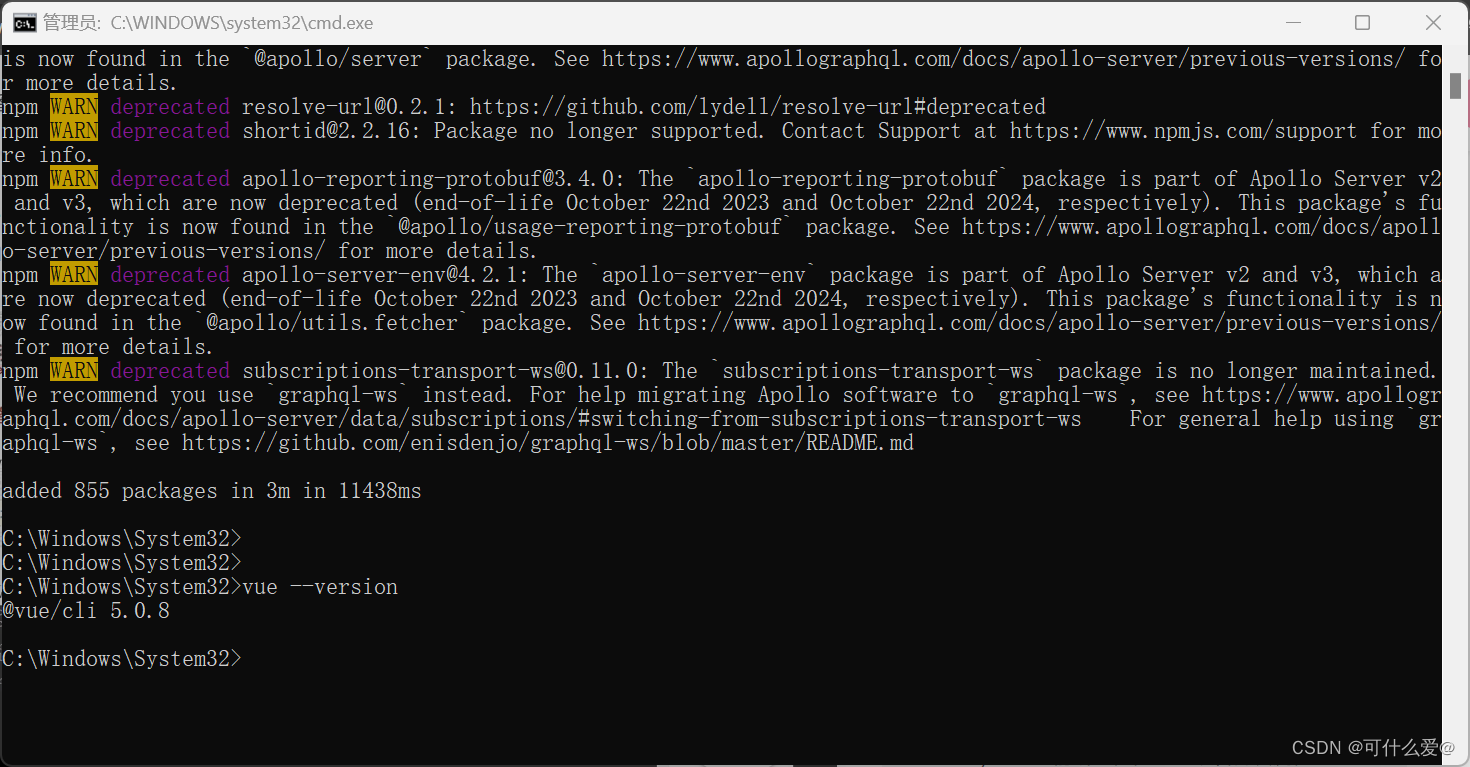
1.环境配置和创建项目

2.第一个vue项目
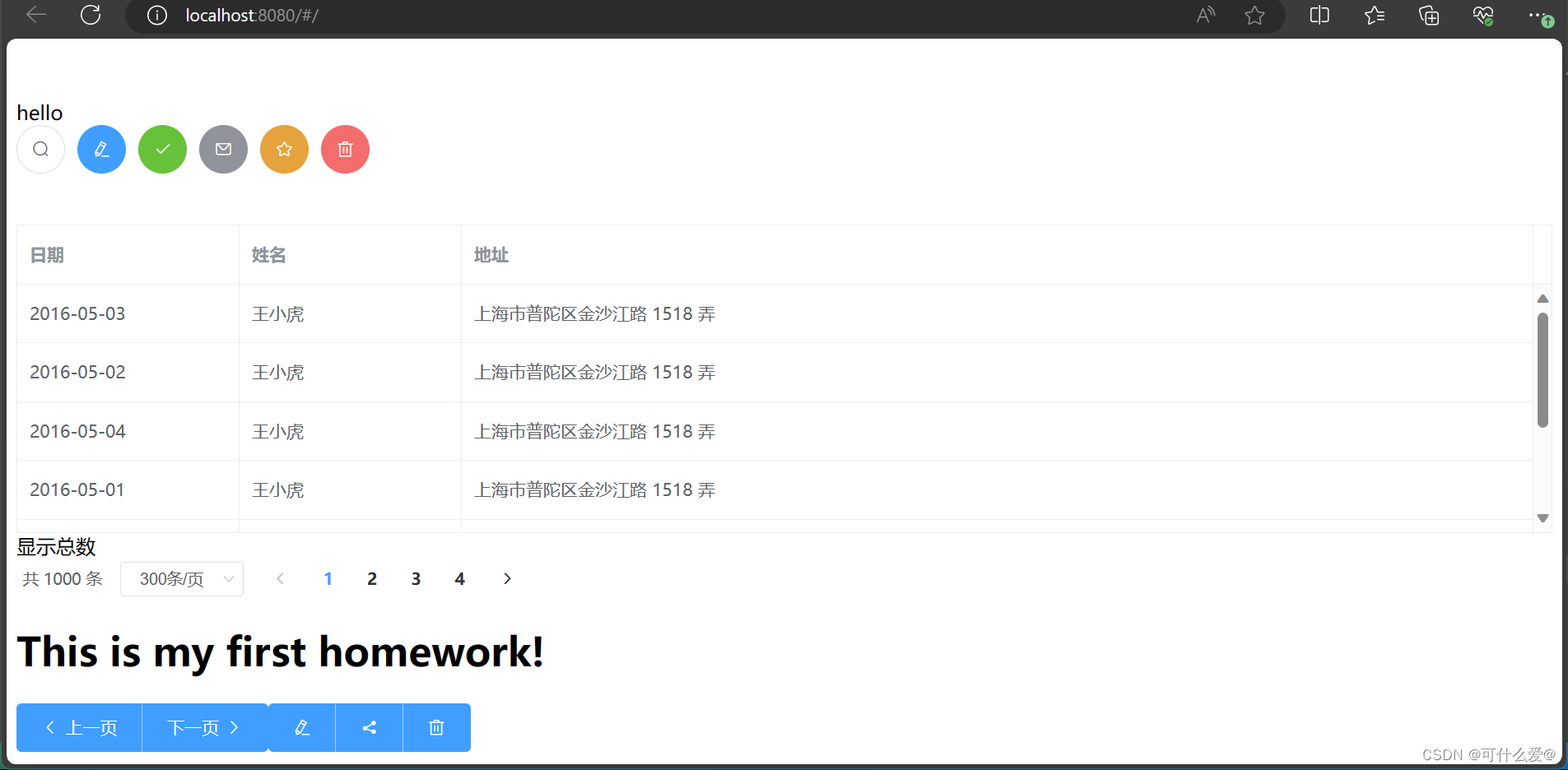
<template>
<div>
<h1>This is my first homework!</h1>
<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
<el-button-group>
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-share"></el-button>
<el-button type="primary" icon="el-icon-delete"></el-button>
</el-button-group>
</div>
</template>
<script>
export default {
data() {
return {
}
},
}
</script>
<style>
</style> 

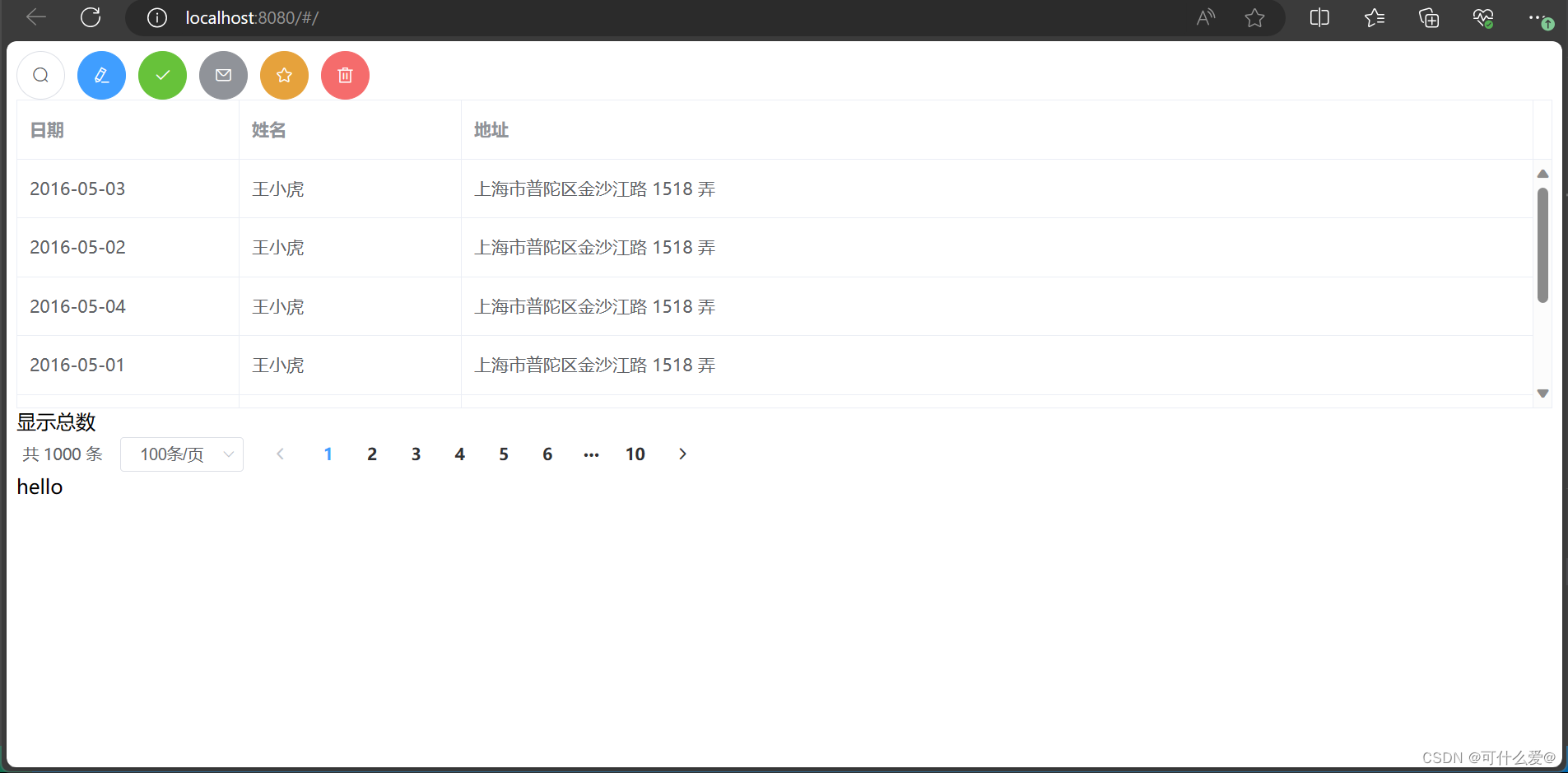
2.Element组件库



老师,bootstrap和element是类似的工具吗
3.JSON对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var one='{"size":30,"length":10,"phone":"xiaomi"}'
var two=JSON.parse(one);
alert(two.size);
four=JSON.stringify(two);
alert(JSON.parse(four).phone)
var three={
age:30,
telephone:1501302340,
weight:150,
}
alert(three.weight);
var bool= window.confirm("hello?");
alert(bool);
setInterval(function(){
console.log("执行");
},5000)
setTimeout(function(){
console.log("xixi");
},1000)
</script>
</html>json对象和js的相互转换
4.vue挂载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/vue.js"></script>
<div id="two">
{{name}}
</div>
<script>
new Vue({
el:"#two",
data:{
name:"hello"
},
methods:{
},
mounted() {
console.log("hi");
},
})
</script>
</body>
</html> 5.Ajax异步技术
5.Ajax异步技术
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
hello
</div>
<button type="button" onclick="one()" value="确认">确认</button>
<script>
function one(){
const http = new XMLHttpRequest();
http.onload = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("app").innerText = this.responseText;
}
}
http.open("GET", "./text.json");
http.send();
}
</script>
</body>
</html>6.axios
1.简单应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./axios-0.18.0.js"></script>
<button onclick="get()">get</button>
</body>
<script>
function get(){
axios({
method:"get",
url:"./text.json",
}).then(result=>{
console.log(result.data);
})
}
</script>
</html>2.axios异步加载案例
json文件
{
"name":"Jon",
"age":18,
"telephone":110120130,
"address":"武汉"
}vue文件
<template>
<div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
data:""
};
},
mounted(){
axios.get("/text.json").then((result)=>{
console.log(result.data.name);
}).catch((error) => {
console.log(error);
});
}
}
</script>
<style>
</style>

7.vue路由
const routes = [
{
path: '/',
name: 'home',
component: ElementView
},
{
path: '/one',
name: 'about',
component: () => import('../views/AboutView.vue')
},
{
path: '/two',
name: 'MyView01',
component: () => import('../views/MyView01.vue')
},
{
path: '/three',
name: 'Myview02',
component: () => import('../views/MyView02.vue')
}
] <router-link to="/two">嘿嘿</router-link><br>
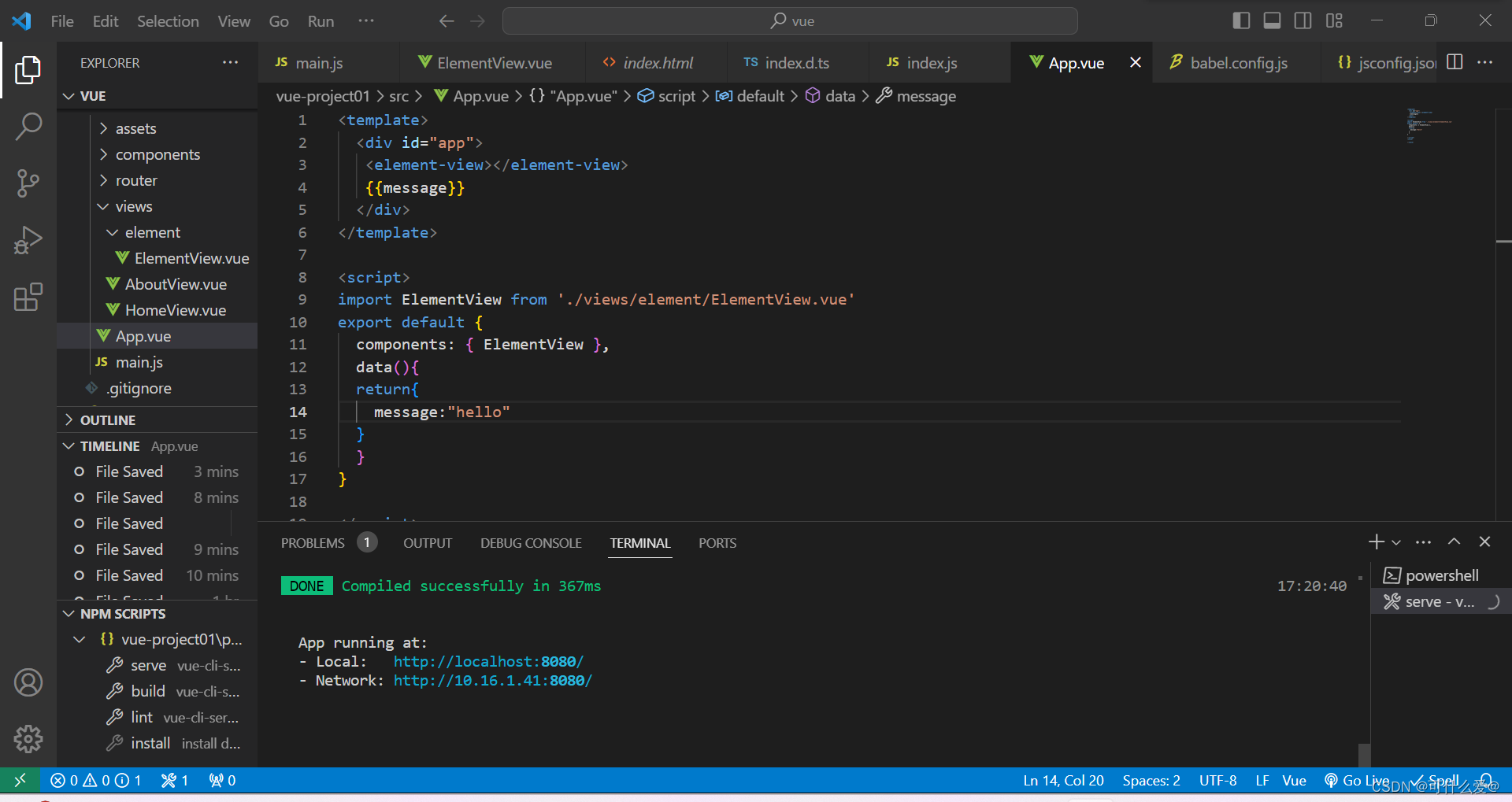
<router-link to="/three">哈哈</router-link><template>
<div id="app">
<br><br>
{{message}}
<router-view></router-view>
</div>
</template>
<script>
export default {
components: { },
data(){
return{
message:"hello"
}
}
}
</script>
<style>
</style>











































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








