官方的解释是:
每个组件在被创建时都要经过一系列的初始化的过程。
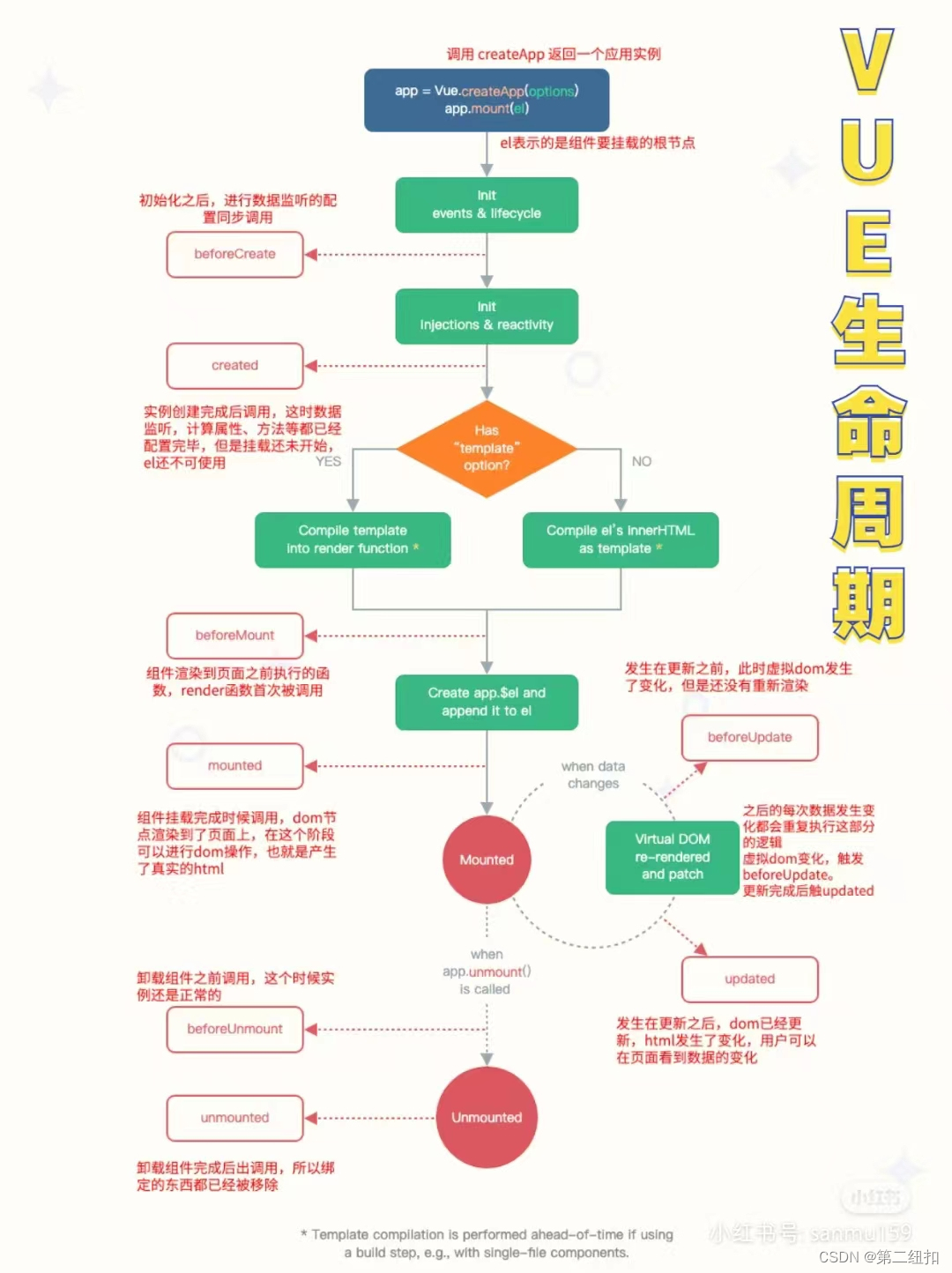
例如:需要设置数据监听,编译模板,将实例挂载到dom并在数据变化时更新dom等。
同时在这个组件从创建到销毁的过程中,会运行一些叫做生命周期钩子的函数,这为用户提供了一些在组件生命周期的不同阶段添加代码的机会。
自我理解:
一个组件从创建到销毁,会经历一些阶段,这个过程就是生命周期。在生命周期的每个阶段都会有一个相对应的函数会被触发,这个函数就是所谓的钩子函数。
可以分为核心的8个阶段以及特殊场景:
创建前后:beforeCreate、create
挂载前后:beforeMount、mounted
更新前后:beforeUpdate、updated
销毁前后:beforeUnmount、unmounted
特殊场景:
keep-alive包裹的组件:activated、deactivated
捕获子组件异常:errorCaotured

| beforeCreate | 组件实例被创建之初 |
| create | 组件实例完成创建 |
| beforeMoun |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3921
3921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








