案例1
根据输入圆的半径,在页面中显示圆的面积。代码如下:
<script>
let r = prompt('请输入圆的半径:')
let re = 3.14 * r * r
document.write('圆的面积是'+re)
</script>
知识点1:变量
HTML,css 不是编程语言,是计算机语言,而JavaScript编程语言需要有变量和函数变量是存放东西,方便后续使用的框,所以变量是计算机中用来存储数据的“容器”,通俗的讲,变量就是使用一个名字来代表一个具体数字。
声明变量
之前的声明方法是用var,而本案例用的是比较新的方法。
var和let的区别:使用var关键字声明变量会将变量提升到当前作用域的顶部,并且允许变量被重复声明。而使用let关键字声明变量则不会提升变量,并且不允许在同一作用域内重复声明变量。另外,使用var声明的变量会成为所在作用域的属性,而使用let声明的变量不会成为所在作用域的属性。这意味着使用let声明的变量只在块级作用域内有效,而使用var声明的变量在整个函数作用域内有效。因此,let关键字更适合在现代JavaScript中声明变量,因为它提供了更好的作用域控制和避免了变量提升的问题。
声明变量有两部分构成:声明关键字、变量名
如下,let 是关键字,是系统提供的专门用来声明变量的词语,r是变量的名称,也是标识符。
let r
let a = 1
let a 这个叫变量声明,也就是向系统中申请了 let 这个容器,命名为 a 给 a 赋值 100let b = 1//这是为变量赋值
let c = a + b
先运算等号右边的 a+b ,运算完后,再赋值给左边 c(运算大于赋值的优先级)先取值,再赋值
let a=10
b=20
c=30
d=40
变量的基本命名规则
- 变量名必须以英文字母、_、$ 开头
- 不可以用系统的关键字、保留字作为变量名
- 尽可能的去语义化变量名
- 变量名不可以用关键字或保留字
输入和输出
如案例所示向,prompt() 输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。
而输出,就用alert()、document.wirte()、 console.log(),第一个是以弹窗形式在浏览器中输出给用户。本案例用的是第二个,他的结果会直接显示在页面上。最后一个是显示在控制台中,多用于测试。
知识点2:数据类型
数值类型number
正数、负数、整数(int)、小数(float)、
字符串类型string
通过单引号、双引号或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。任何数据裹上了双引号或单引号都变成了字符串类型。
布尔值类型Boolean
分别是表示肯定数据的true,表否定的false
未定义数据类型undefined
只要是声明了但是没有为数据赋值的就会出现undefined。
null
注意: typeof是检测数据类型关键字
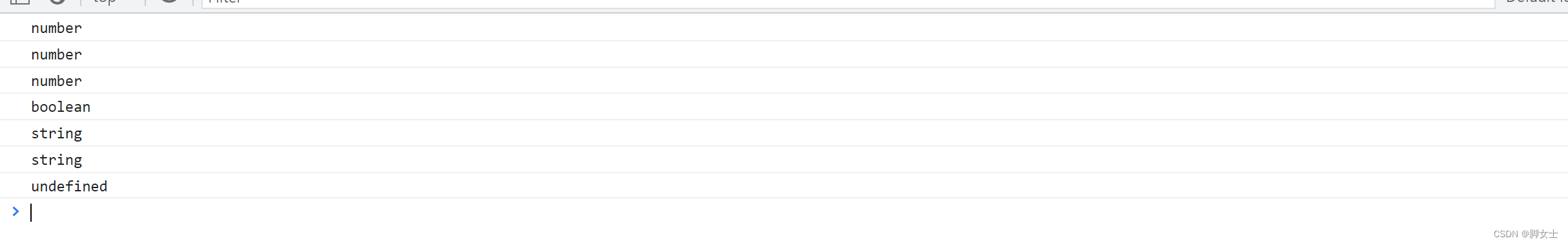
let a=10
b=-20
c=30.1
d=true
f='123'
g="abc"
h=
console.log(typeof a)
console.log(typeof b)
console.log(typeof c)
console.log(typeof d)
console.log(typeof f)
console.log(typeof g)
console.log(typeof h)
输出结果为:






















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








