提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言:
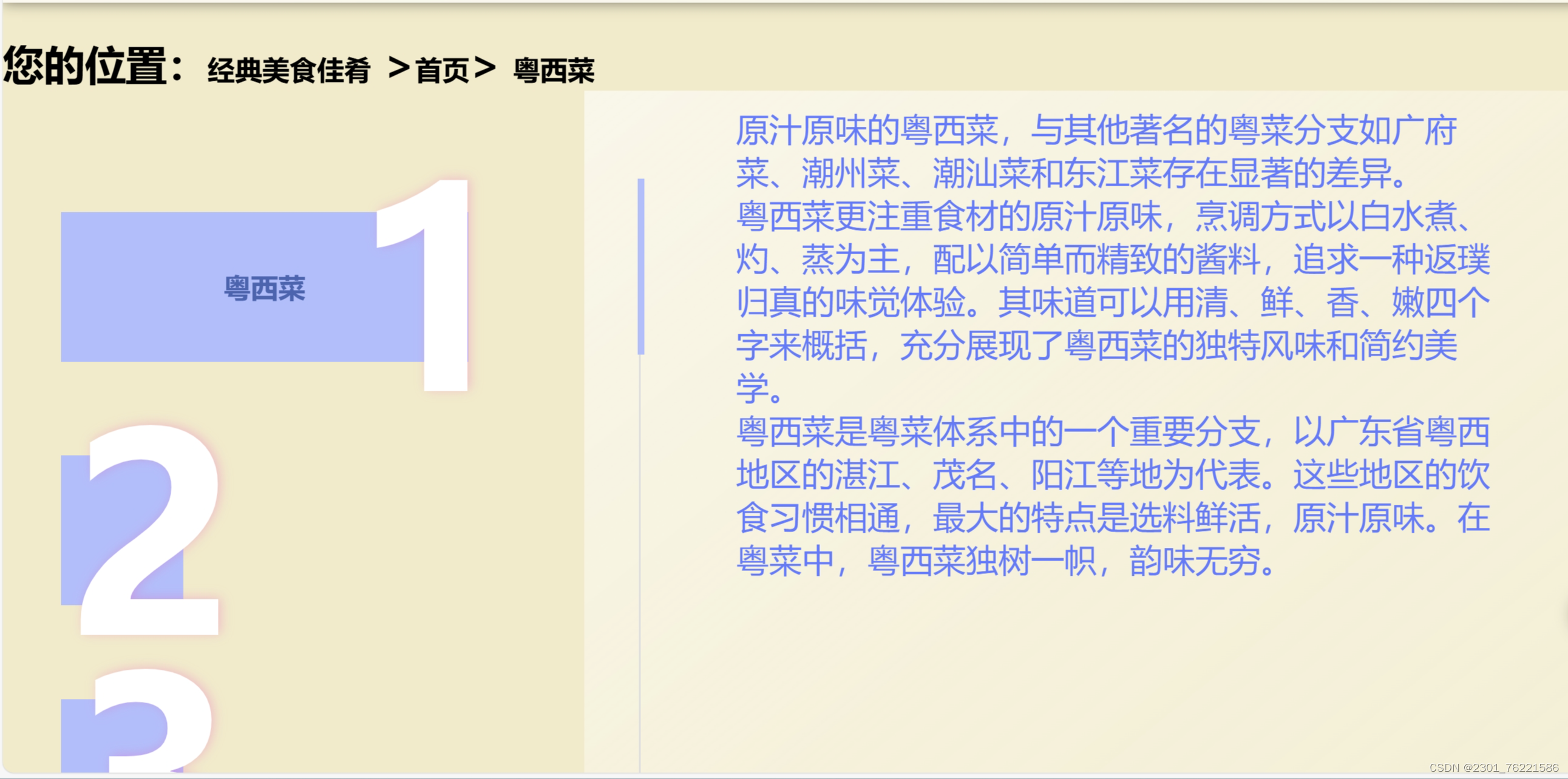
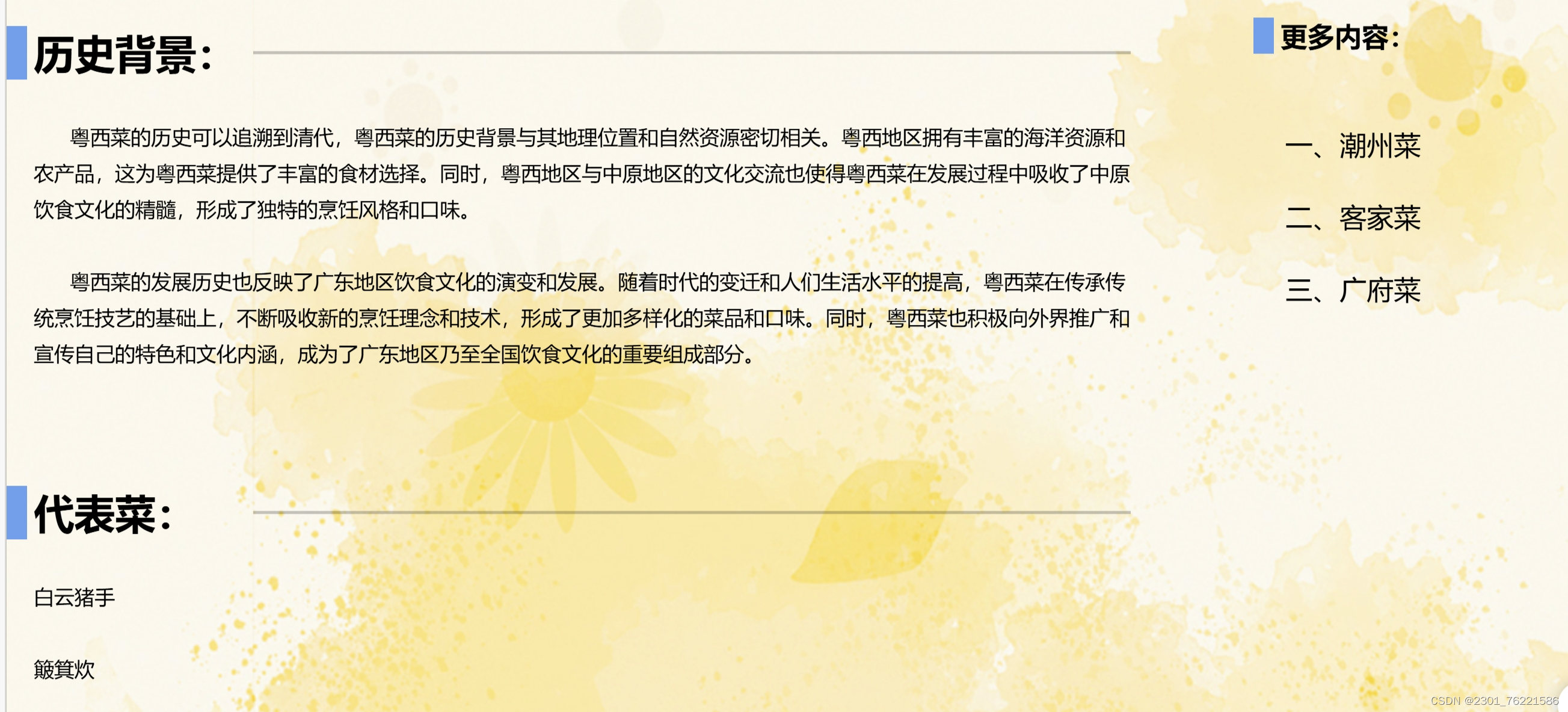
此详情页介绍了广府菜,广府菜是中国南方的一种特色菜系,以粤菜为代表,其中的广州菜更是粤菜之冠。广府菜的特点是注重原汁原味,讲究食材的新鲜和选料,烹调方式多样灵活,口味清淡鲜美。广府菜在烹调技艺上也十分讲究,常常采用炖、煨、焖等慢烹的烹调方式,以保持食材的原汁原味。
一、网页介绍:
网站布局计划采用浮动网页布局结构,程序语言选用HTML5+CSS3+JS,并确保兼容各大主流浏览器。素材选用精挑细选适合风格的图片。网站文件包含各种网页文件,编辑方面可使用EditPlus编辑软件进行操作。静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计
页面使用了抽屉式网页设计,通过点击或滑动操作,在页面的一侧或底部展开一个“抽屉”,其中可以存放导航菜单、侧边栏、设置选项等内容。抽屉式设计不仅可以节省页面空间,还可以使用户更方便地进行导航和交互。在移动设备上尤为适用,既可以节省屏幕空间,又可以更好地适应不同尺寸和方向的屏幕。
二、网页效果:


三、代码样式:
HTML+CSS代码如下(示例):
<style>
* {
margin: 0;
padding: 0;
list-style: none;
font-size: 20px;
box-sizing: border-box;
outline: none;
text-decoration: none;
}
body {
display: flex;
background-size: cover;
align-items: center;
justify-content: center;
background:#f2ebc7;
}
body .shell-main-nav {
width: 100%;
height: 80px;
position: sticky;
z-index: 999;
top: 0;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
margin-bottom: 18vh;
background: linear-gradient(to right bottom, rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.6));
backdrop-filter: blur(13px);
}
body .shell-main-nav .logo {
width: 220px;
height: 100%;
position: absolute;
left: 5%;
justify-content: space-between;
display: flex;
align-items: center;
}
body .shell-main-nav .logo img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.shell{
display: flex;
justify-content: center;
}
.button,.portrait{
background-color: #FFCC99;
width: 170px;
height: 65px;
text-align: center;
line-height: 65px;
transition: .3s;
cursor: pointer;
}
.information{
width: 220px;
background-color: #e07a5f;
transform: translate(-20px,-200px);
border-radius: 10px;
padding: 20px 0;
line-height: 0;
height: 0;
transition: .3s;
opacity: 0;
}
.button:hover{
background-color: #d15a39;
}
.button li:hover{
background-color: #ffb29d;
}
.button ul li{
height: 0;
transition: .2s;
opacity: 0;
background-color: #e07a5f;
}
.button:hover li{
height: 65px;
opacity: 1;
transform: translateY(0);
}
.portrait:hover .information{
opacity: 1;
line-height: 65px;
transform: translate(-20px,-10px);
height: auto;
}
a{
text-decoration: none;
color:#000000; }
#path{
margin-top: 40px;
color:#000000;
font-weight: 700;
font-size: 30px;
}
#main {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#click-section {
width: 35%;
height: 100%;
padding: 20px 0;
position: relative;
}
#drawerboxes {
margin-left: 10%;
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
#drawerboxes::before {
content: "";
width: 8px;
height: 94%;
position: absolute;
left: -10px;
top: 3%;
z-index: 120;
}
.drawerbox {
height: calc(100% / 5.5);
width: 70%;
position: relative;
z-index: 100;
transform: translateX(-70%);
transition: transform .5s ease-in-out;
}
.drawerbox.active {
transform: translateX(0);
}
.drawer-btn {
width: 100%;
height: 100%;
font: 800 20px '';
background-color: rgb(175, 190, 255);
border: none;
transition: background-color .5s ease-in-out;
color: #ffffff00;
}
.drawer-btn.active {
background-size: cover;
color: rgb(70, 100, 180);
}
.drawer-btn:hover {
cursor: pointer;
}
.drawer-head {
position: absolute;
color: rgb(255, 255, 255);
font-size: 200px;
font-weight: 700;
right: -38px;
top: calc(50% - 135px);
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
}
#slide-section {
position: relative;
height: 100%;
width: 65%;
display: flex;
justify-content: center;
padding: 0 40px;
background: linear-gradient(to right bottom,
rgba(255, 255, 255, .6),
rgba(255, 255, 255, .3),
rgba(255, 255, 255, .2));
backdrop-filter: blur(11px);
}
#slide-bar {
position: absolute;
top: 10%;
left: 40px;
height: 80%;
width: 1px;
background-color: rgb(223, 223, 223);
}
#bar {
position: absolute;
height: calc(100% / 4);
width: 5px;
top: 0;
left: -1.2px;
background-color: rgb(175, 190, 255);
transition: transform .5s ease-in-out;
}
#card-section {
height: 100%;
width: 80%;
overflow: hidden;
}
.card {
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
padding: 10% 0;
color: white;
font-size: 30px;
transition: transform .5s ease-in-out;
}
.card-content {
font-size: 24px;
font-weight: 400;
color: rgb(94, 123, 255);
}
header p {
font: 100 30px '';
letter-spacing: 5px;
}
.h-b {
display: flex;
justify-content: space-evenly;
width: 90%;
}
.h-b p {
color: #fff;
margin-bottom: 10px;
}
.h-b-l,
.h-b-r {
width: 20%;
display: flex;
justify-content: space-around;
align-items: center;
flex-direction: column;
}
footer {
max-width: 1430px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
width: 100%;
height: auto;
display: flex;
justify-content: space-between;
background-color: #fff;
border: 1px rgba(0, 0, 0, 0.187) solid;
margin: 20px 0;
background-image: url('../image/BJ.jpg')
}
.left {
width: 70%;
padding: 20px;
display: flex;
flex-direction: column;
}
.left p {
text-align: left;
letter-spacing: 2px;
margin-top: 30px;
font: 600 25px '';
color: rgb(147, 145, 142);
}
.top {
margin: 30px 0;
}
.top table {
margin: 30px 0;
width: 100%;
border-collapse: collapse;
border: rgba(0, 0, 0, 0.216);
}
.top table td {
padding: 3px 10px;
}
.top table th {
background-color: rgb(248, 248, 248);
}
.left h2,
.right h2 {
font-size: 30px;
position: relative;
width: 100%;
/* height: 30px; */
}
.left h2::after,
.right h2::after {
content: '';
display: block;
position: absolute;
left: -20px;
background-color: rgb(100, 160, 240);
width: 15px;
height: 100%;
top: 0;
}
.right h2::after {
left: 0;
}
.right h2 {
padding: 0 20px;
font-size: 20px;
}
.left h2::before {
content: '';
display: block;
position: absolute;
width: 80%;
height: 2px;
right: 0;
top: 50%;
transform: translate(0, -50%);
background-color: rgba(0, 0, 0, 0.223)
}
.left span {
font-size: 15px;
}
.right {
width: 25%;
padding: 10px;
}
.bottom {
position: sticky;
top: 20px;
}
.b {
width: 100%;
background-color: #fff;
height: 60px;
line-height: 60px;
text-align: center;
border: rgba(0, 0, 0, 0.216) 1px solid;
}
@media (max-width:1000px){
.h-b-r,.h-b-l,.right{
display: none;
}
.content{
justify-content: center;
}
}
#footer{
width: 100%;
padding-top:20px;
margin: 0px auto;
}
#footer #dbwz{
margin: 0 auto;
font-size: 25px;
margin: 0 auto 50px;
text-align: center;
}
</style>
</head>
<body>
<div class="shell-main-nav">
<div class="logo">
<a href="http://guangdongfood.cn"><img src="../image/logo.jpg" alt="经典美食佳肴" title="经典粤菜"></a>
</div>
<ul class="shell">
<a href="../index.html"><li class="button">
<span>首页</span>
</li></a>
<a href="../HTML/YCFL.html"><li class="button">
<span>粤菜分类</span>
</li></a>
<a href="../HTML/YCCP.html"><li class="button">
<span>粤菜菜谱</span>
</li></a>
<a href="../HTML/YCMD.html"><li class="button">
<span>经典菜肴</span>
</li></a>
<a href="../HTML/PH.html"><li class="button">
<span>排行</span>
</li></a>
</ul>JS代码如下(示例):
<script>
let chosenSlideNumber = 1;
let offset = 0;
let barOffset = 0;
let intervalID;
startSlide();
const drawerBtns = Array.from(document.querySelectorAll(".drawer-btn"));
drawerBtns.forEach(btn => {
btn.addEventListener("click", () => {
clearInterval(intervalID);
startSlide();
})
})
const slideSection = document.querySelector("#slide-section");
slideSection.addEventListener("mouseenter", () => {
clearInterval(intervalID);
})
slideSection.addEventListener("mouseleave", () => {
startSlide();
})
function slideTo(slideNumber) {
drawerboxToggle(slideNumber);
drawerbtnToggle(slideNumber);
let previousSlideNumber = chosenSlideNumber;
chosenSlideNumber = slideNumber;
offset += (chosenSlideNumber - previousSlideNumber) * (-100);
barOffset += (chosenSlideNumber - previousSlideNumber) * (100);
barSlide(barOffset);
const slides = document.querySelectorAll(".card");
Array.from(slides).forEach(slide => {
slide.style.transform = `translateY(${offset}%)`;
})
}
function drawerboxToggle(drawerboxNumber) {
let prevDrawerboxNumber = chosenSlideNumber;
const drawerboxes = document.querySelectorAll(".drawerbox");
drawerboxes[prevDrawerboxNumber - 1].classList.toggle("active");
drawerboxes[drawerboxNumber - 1].classList.toggle("active");
}总结
欢迎来访我的网页, 谢谢大家的支持和关注!代码可能有些错误,但这已经是比较完整的作业了。感谢观看本网页【经典美食佳肴】






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








