1、目的:ast转js ast,原因:编译最终生成render()渲染函数,而渲染函数是由js描述的。
eg <div><p>Vue</p><p>Template</p></div>
 ,渲染函数对应:id、params、body、返回值,
,渲染函数对应:id、params、body、返回值,
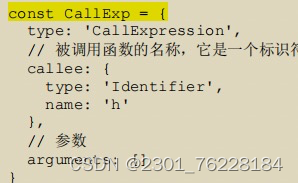
返回值为vnode,体现在h()的调用,其ast如 :
最终render() ast如下:


即我们使用一个对象来描述一个 JavaScript AST 节点。
因此,transform(),就是不同操作处理ast节点,再给节点增加codegenNode(用于描述render())
2、代码分析 【源码参见 transform】
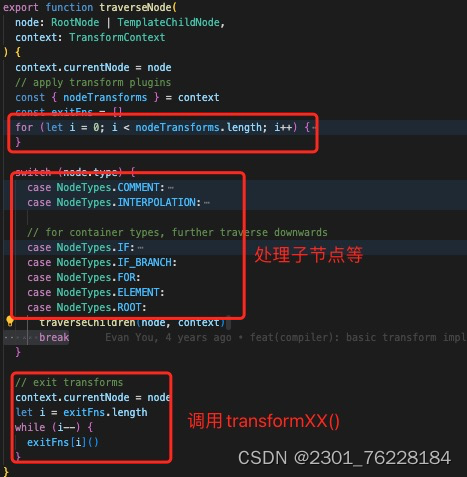
(1)有了节点,就可以对节点进行操作、转换,为了不耦合,提取到ctx上下文:

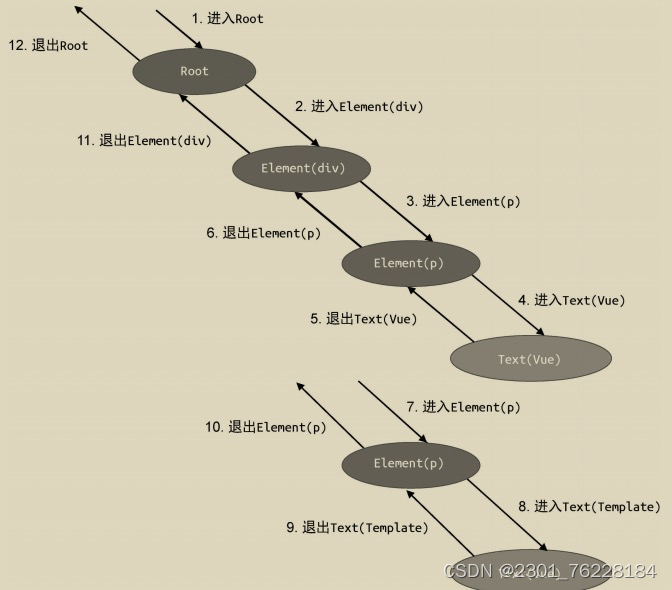
对节点访问分2阶段,进入与退出。进入从父到子,退出从子到父,目的:保证子节点都处理完成,再处理父节点的转换,因此添加exitFns()。
注意exisFns()是反序执行,即ctx注入[transform1,transform2,],执行是从后往前执行。


(2)各个类型处理 【transformXX 源码参见】
目的是添加codegenNode,用于给render()调用
transformElement:


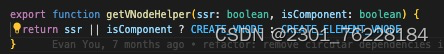
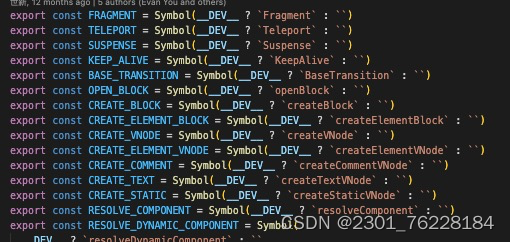
添加Symbol标识:



参考
- 《Vuejs设计与实现》
- 精读《Vuejs设计与实现》
- Vue3源码解析,打造自己的Vue3框架






















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








