console.log(str);
//let限制访问权限
console.log("let限制访问权限")
if(true){
let num1 = 5; //let定义的变量只允许在块中访问,外部无权访问,
console.log(num1) //此处的num1只能在if中才有权访问
//var变量外部也可以访问
}
let num2 = 6;
// let num2 = 8; 无法覆盖重复变量,若要修改直接复制即可
console.log(num2);
//``反引号用于解析变量和多行字符输出
console.log("``反引号用于解析变量和多行字符输出")
var str2 = "Lzh";
var age = 19;
var obj = "姓名:str2,年龄:age";
var obj2 = `姓名:${str2},年龄:${age}`;
var obj3 = `姓名:Lzh
年龄:14`
console.log(obj);
console.log(obj2);
console.log(obj3);
//数组的解构
console.log("数组的解构")
var list = [111,222,333];
var [a,b]=list; //a b为list数组前两个变量
var [c, ,d]=list; //c d为list数组的第一个和第三个变量
console.log(a,b);
console.log(c,d);
//对象的解构
console.log("对象的解构")
var object = {
name:"LZH",
age:20
}
var {name} = object; //对象解构构时变量名必须相同
var {age} = object;
console.log(name,age);
//=> 箭头函数
console.log("=> 箭头函数")
var obj6={
name:"lllZH",
fun(){
setTimeout(()=>{
//箭头函数使其中的this由内而外一层一层找数据,若为setTimeout(function(){})
//则this会从最外层开始寻找
console.log(this.name,"lsdalsdjalksjd")
}, 1000);//此处是计时器,因此在consolo.log最后一行显示
}
}
obj6.fun();
//循环遍历
console.log("循环遍历")
var arr = [111,222,333,444];
// for(var i=0;i<4;i++){ //普通循环
// arr[i] = arr[i]+"LZH";
// }
var newArr = [];
arr.forEach((item,idx)=>{ //item和idx表示变量与下标,可自定义变量名
//循环遍历,适用于数组长度数量不清楚的情况,
item = item+"FOREACH"; //不会改变arr数组原有的变量
arr[idx] = arr[idx] +"llllll"; //对arr数组修改
console.log(item);
newArr.push(item); //可以定义新数组将遍历修改后的结果存储
})
console.log(arr);
console.log(newArr);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






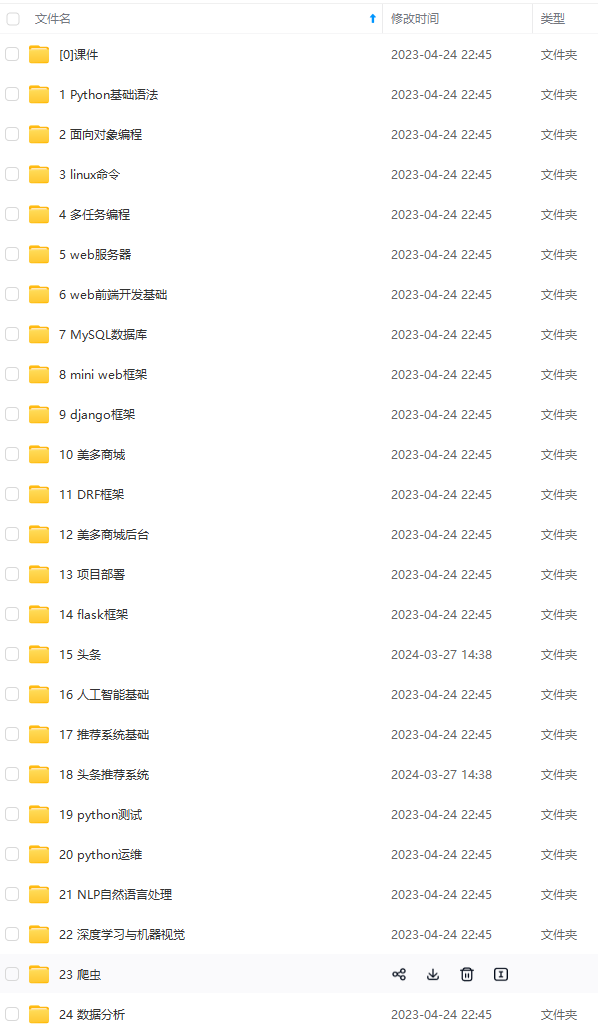
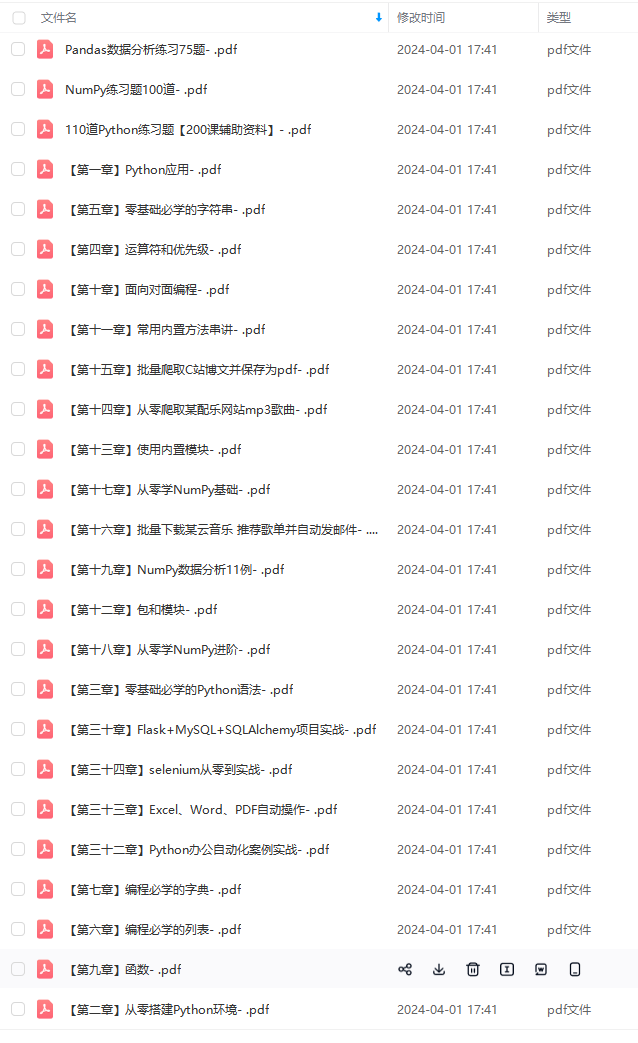
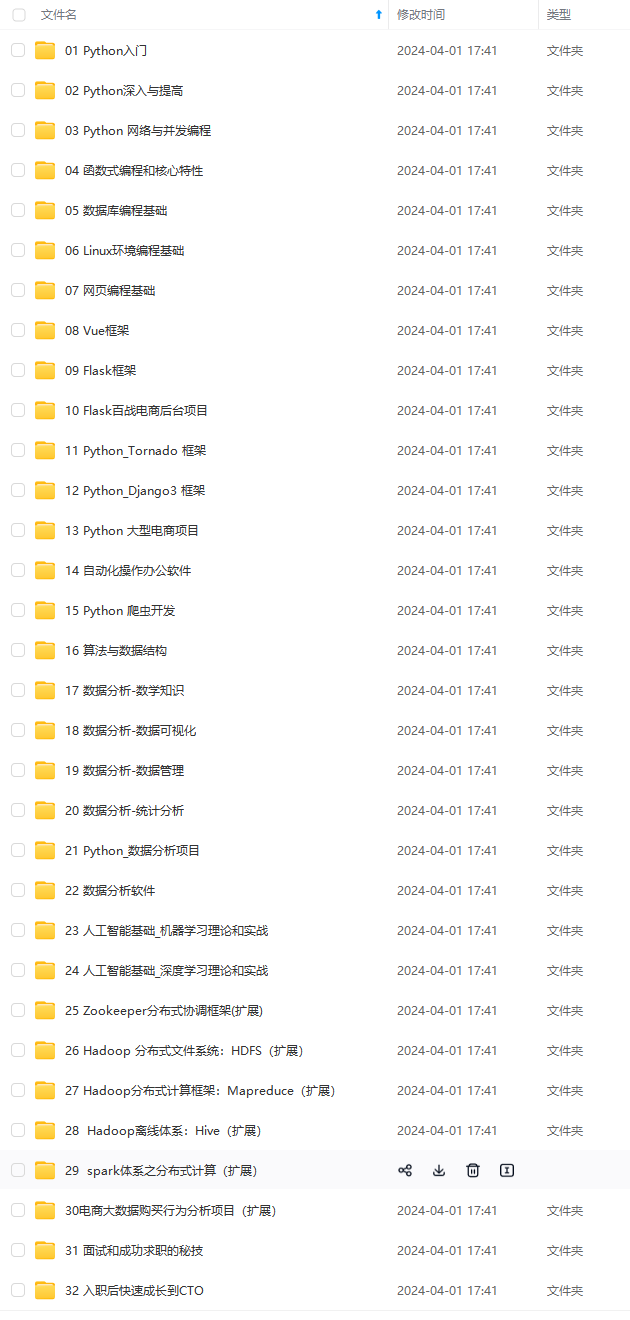
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注:Python)
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注:Python)























 3175
3175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








