uni-calendar日历组件没有自定义禁用时间以及禁止今天之前的日期
在uni-app
uni-calendar组件内无法提供用户自定义选择固定时间点禁用, 根据其他大佬提供的思路来进行修改.
第一步: 修改util.js

constructor({
// 禁止日期
disabledDay,
// 禁止今天之前日期
disabledBefore
} = {}) {
// 禁止日期
this.disabledDay = disabledDay || []
// 禁止今天之前日期
this.disabledBefore = disabledBefore
}

let dayDisable = true
for (let dj = 0; dj < this.disabledDay.length; dj++) {
if (this.disabledDay[dj] == nowDate) {
dayDisable = false
}
}
let time_l = new Date();
let year_l = time_l.getFullYear();
let month_l = time_l.getMonth() + 1;
let date_l = time_l.getDate();
function add0(m) {
return m < 10 ? '0' + m : m
}
let disabledBeforeTime = year_l + '-' + add0(month_l) + '-' + add0(date_l)
let time_1 = new Date(nowDate).getTime() / 1000
let time_2 = new Date(disabledBeforeTime).getTime() / 1000
let disableB = true;
if (this.disabledBefore) {
if (time_1 < time_2) {
disableB = false;
}
}
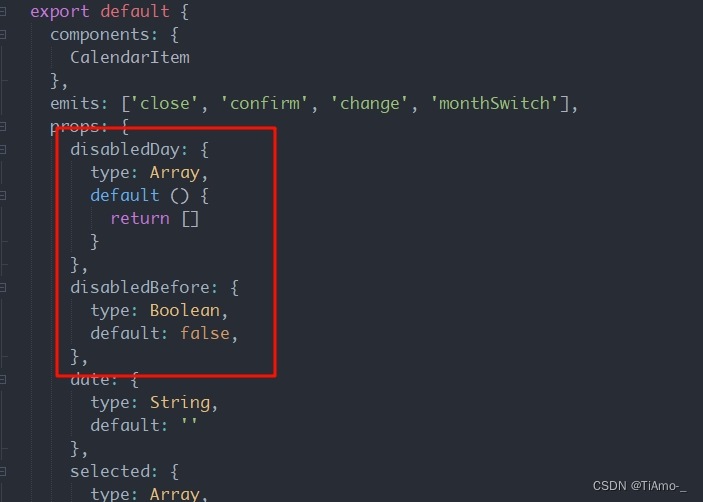
第二步: 修改uni-calendar.vue

disabledDay: {
type: Array,
default () {
return []
}
},
disabledBefore: {
type: Boolean,
default: false,
},

created() {
this.cale = new Calendar({
disabledDay: this.disabledDay,
disabledBefore: this.disabledBefore,
})
},

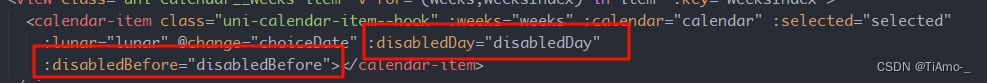
<calendar-item
class="uni-calendar-item--hook"
:weeks="weeks"
:calendar="calendar"
:selected="selected"
:lunar="lunar"
@change="choiceDate"
:disabledDay="disabledDay"
:disabledBefore="disabledBefore">
</calendar-item>
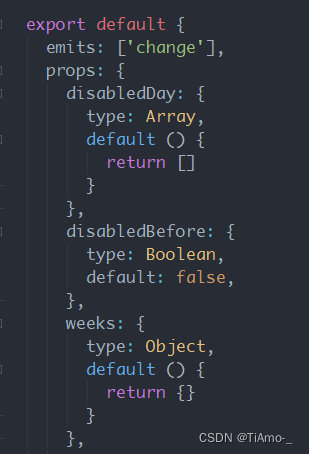
第三步: 修改uni-calendar-item.vue

disabledDay: {
type: Array,
default () {
return []
}
},
disabledBefore: {
type: Boolean,
default: false,
},
第四步: 使用
<uni-calendar
disabledBefore
:disabledDay="disabledDay"
insert :showMonth="false"
:selected="selected"
@change="getDateTime"
@monthSwitch="getDateMonth" />
// 不能选中的日期
const disabledDay = ref([])
大功告成!
引用: 原文





















 5316
5316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








