先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
在 Vue 应用程序的开发中,代码压缩、加密和混淆是优化应用程序性能和提高安全性的重要步骤。 Vue CLI 是一个功能强大的开发工具,它提供了方便的配置选项来实现这些功能。本文将介绍如何使用 Vue CLI 配置代码压缩、加密和混淆功能,以提高应用程序的性能和安全性。
一、配置代码压缩
Vue CLI 使用 Webpack 作为构建工具,我们可以通过配置 vue.config.js 文件来修改 Webpack 的配置,以实现代码压缩。
1 . 创建 vue.config.js 文件
在 Vue 项目的根目录下,创建一个名为 vue.config.js 的文件。如果该文件已存在,请打开它。
2 . 配置代码压缩选项
在 vue.config.js 文件中,我们可以使用 configureWebpack 选项来修改 Webpack 的配置。以下是一个示例:
module.exports = {
productionSourceMap: false,
configureWebpack: (config) => {
if (process.env.NODE\_ENV === 'production') {
// 启用Terser插件进行代码压缩
config.optimization.minimizer[0].options.terserOptions.compress = {
drop\_console: true, // 移除所有的console.log语句
};
}
},
};
在上述示例中,我们配置了 productionSourceMap 为 false ,这将禁用生产环境的源映射文件。
然后,我们使用 configureWebpack 来修改 Webpack 的配置。通过判断 process.env.NODE_ENV 是否为 production ,我们仅在生产环境中应用代码压缩。
在压缩配置中,我们启用了 Terser 插件,并设置了 drop_console 选项来移除所有的 console.log 语句。这可以减小打包后文件的体积,并提高应用程序的加载速度。
3 . 构建并压缩代码
现在,使用以下命令来构建并压缩代码:
$ npm run build
该命令将使用 Vue CLI 进行构建,并在构建过程中自动应用我们在 vue.config.js 中的配置,实现对代码的压缩。
构建完成后,你将在项目根目录下的 dist 文件夹中找到压缩后的代码。
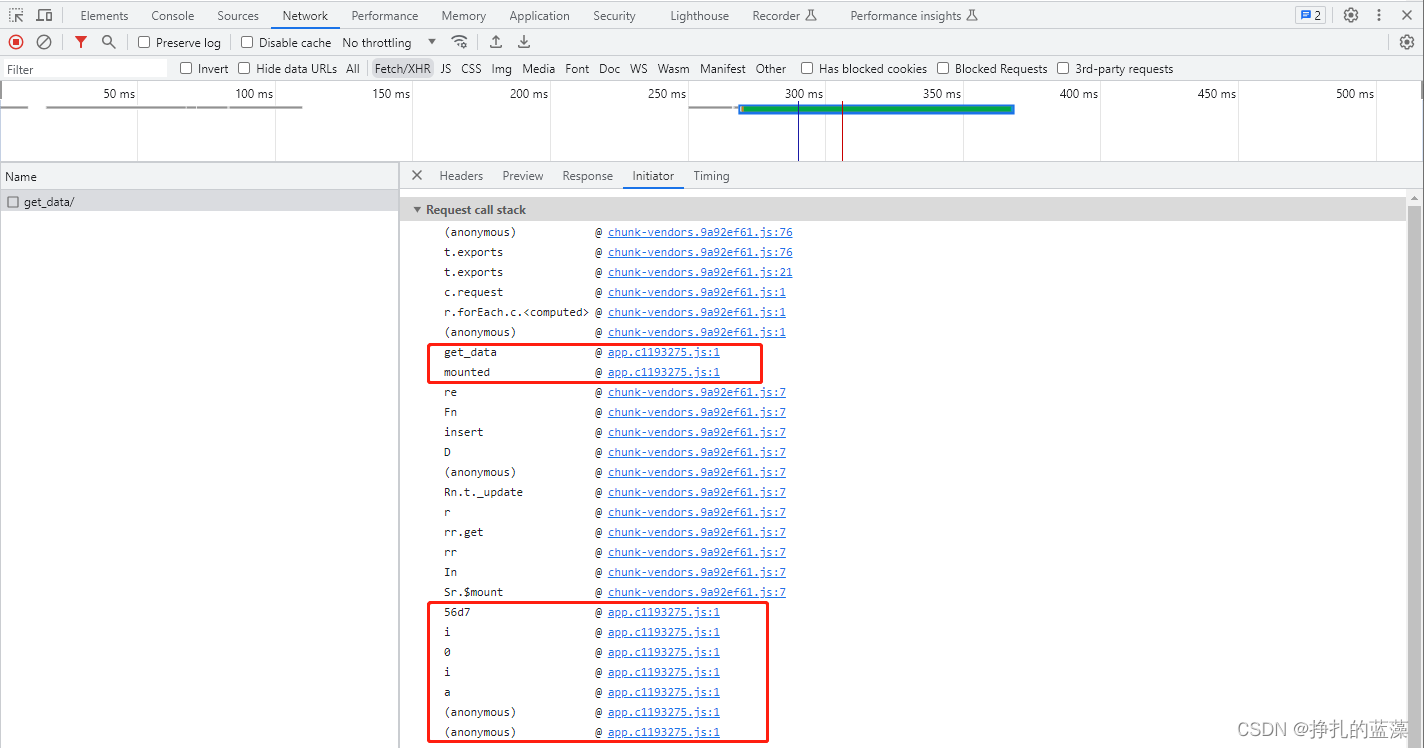
效果图1:

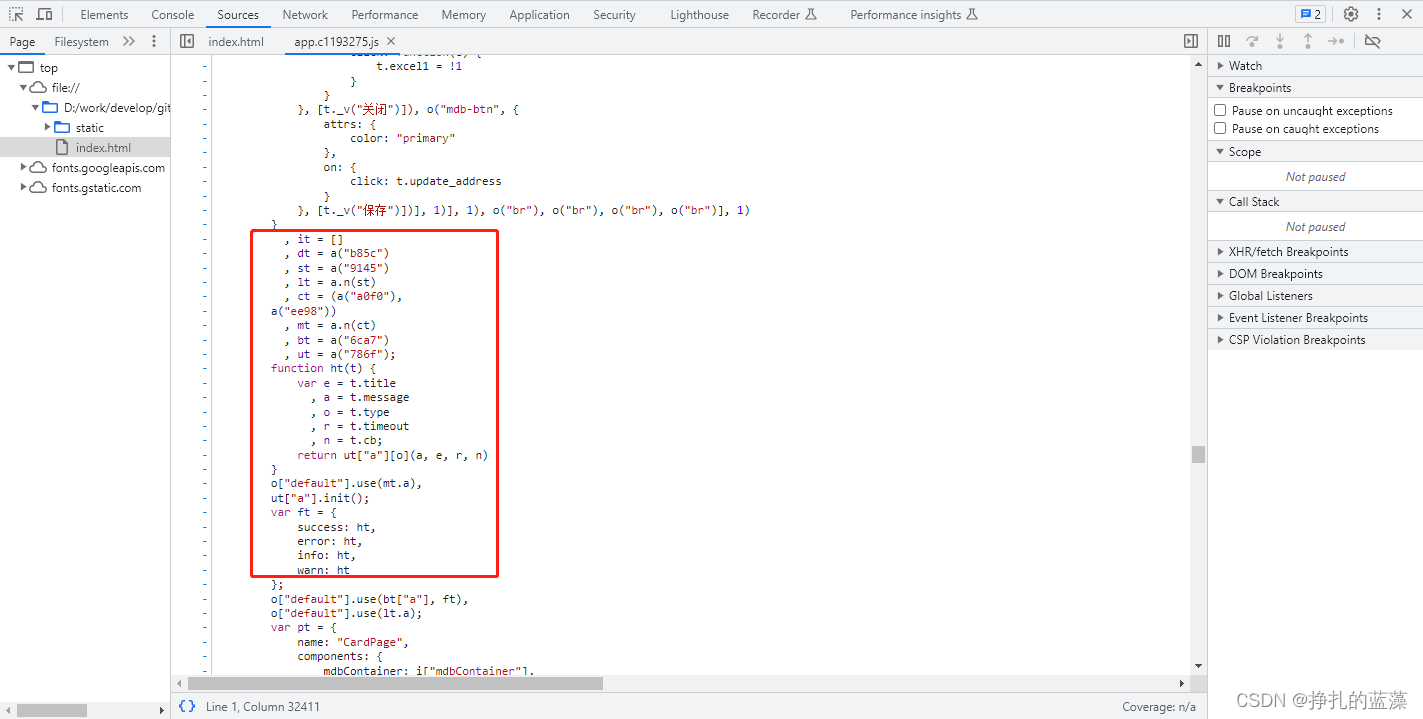
效果图2:

二、配置代码加密
代码加密是另一个重要的安全措施,它可以防止源代码被轻易泄露。在 Vue CLI 中,我们可以使用 webpack - obfuscator 插件来实现代码加密。
1 . 安装 webpack-obfuscator 插件
首先,通过以下命令来安装 webpack-obfuscator 插件:
$ npm install --save-dev webpack-obfuscator
2 . 配置代码加密选项
在 vue.config.js 文件中,添加以下配置:
const WebpackObfuscator = require('webpack-obfuscator');
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE\_ENV === 'production') {
// 启用Webpack Obfuscator插件进行代码加密
config.plugins.push(
new WebpackObfuscator({
rotateUnicodeArray: true, // 打乱Unicode数组顺序
})
);
}
},
};
在上述示例中,我们使用 configureWebpack 来修改 Webpack 的配置。通过判断 process.env.NODE_ENV 是否为 production ,我们仅在生产环境中应用代码加密。
在加密配置中,我们使用 webpack-obfuscator 插件,并设置了 rotateUnicodeArray 选项来打乱 Unicode 数组的顺序。这样可以增加源代码的复杂性,提高加密的效果。
3 . 构建并加密代码
运行以下命令来构建并加密代码:
$ npm run build
该命令将使用 Vue CLI 进行构建,并在构建过程中自动应用我们在 vue.config.js 中的配置,实现对代码的加密。
构建完成后,你将在项目根目录下的 dist 文件夹中找到加密后的代码。
三、配置代码混淆
代码混淆是进一步增强应用程序安全性的重要步骤,它通过改变代码的结构和变量名称使其难以理解和逆向工程。在 Vue CLI 中,我们可以使用 terser-webpack-plugin 插件来实现代码混淆。
1 . 安装 terser-webpack-plugin 插件
首先,通过以下命令来安装 terser-webpack-plugin 插件:
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

### 学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

#### 网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份**我自己整理的网络安全入门工具以及使用教程和实战。**

#### 项目实战
最后就是项目实战,这里带来的是**SRC资料&HW资料**,毕竟实战是检验真理的唯一标准嘛~

#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)**
[外链图片转存中...(img-w58G7oI1-1713225986734)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 5517
5517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








