web前端三件套:html、css、javascript
什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)。
所谓超文本,有2层含义∶
它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,如何通过浏览器解析来显示给用户的。
前端人员开发代码--->浏览器显示代码(解析、渲染)--->生成最后的web页面
网页总结:
网页是图片、链接、文字、声音、视频等元素组成其实就是一个html文件(后缀名为html)
网页生成制作:有前端人员书写HTML文件,然后浏览器打开,就能看到了网页.
HTML:超文本标记语言,用来制作网页的一门语言.有标签组成的.比如图片标签链接标签视频标签等...
常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐( Firefox )、谷歌(Chrome ) 、Safari和Opera等。平时称为五大浏览器。

浏览器内核
浏览器内核(渲染引擎)︰负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要Web标准
浏览器不同,它们显示页面或许排版就有些许差异。

遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点︰
让Web的发展前景更广阔。
内容能被更广泛的设备访问。
更容易被搜寻引擎搜索。
降低网站流量费用。
使网站更易于维护。
提高页面浏览速度。
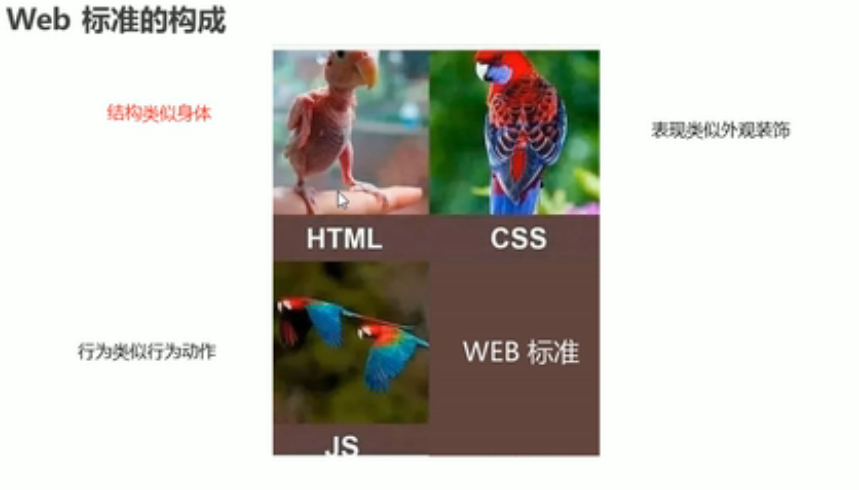
Web标准的构成
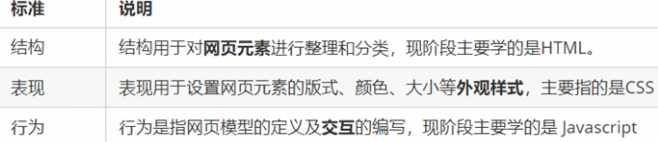
主要包括结构( Structure )、表现(Presentation )和行为( Behavior )三个方面。

Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解︰结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。

HTML的语法规范
基本语法概述述
HTML标签是由尖括号包围的关键词,例如<html>。
HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签。
标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况),例如<br/>,我们称为单标签。
标签关系
双标签可以分为两类:包含关系和并列关系

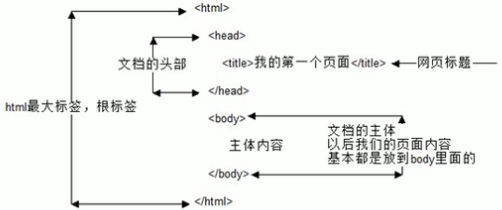
HTML基本结构标签
第一个HTML网页标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档.

HTML文档的的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们.此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
基本结构标签总结

网页开发工具
VSCode的使用
双击打开软件
新建文(Ctrl+N)
保存(Ctrl+S),注意要保存为.html文件
Ctrl+ 放大视图 Ctrl- 缩小视图
生成页面骨架结构
输入“!”(英文状态下),按Tab键利用插件在浏览器中预览页面︰单击鼠标右键,在弹出出口中点击“Open In Default Browser"
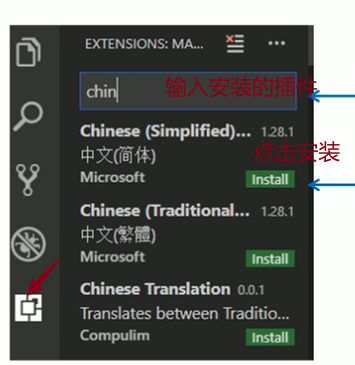
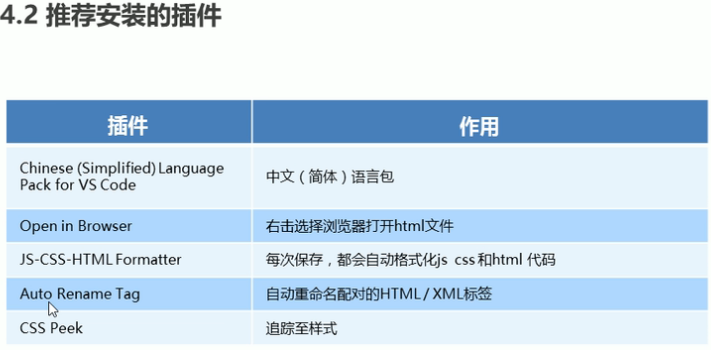
VS Code插件安装
安装方法

注意最后一定要重启软件

文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<! DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。
<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
language语言种类
用来定义当前文档显示的语言。
en定义语言为英语
zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset=" UTF-8"/>
charset常用的值有:GB2312(简体中文)、BlG5(繁体中文)GBK(包含简体中文和繁体中文)和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:
以上三个代码vscode自动生成,基本不需要我们重写.
<! DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
<html lang= "en”>告诉浏览器或者搜索引擎这是一个英文网站.本页面采取英文来显示
<meta charset="UTF-8”/>必须写.采取UTF-8来保存文字.如果不写就会乱码,具体原理后面分析.
HTML常用标签
标签语义
学








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








