// 横向布局(可以看上一篇)
Row(
children: [
Flexible(
// 第一个占用 1/6
flex: 1,
child: getItem(1),
),
Flexible(
// 第 2 个占用 2/6
flex: 2,
child: getItem(2),
),
Flexible(
// 第 3 个占用 3/6
flex: 3,
child: getItem(3),
),
],
)
getItem
/// 获取子项目(这里使用了位置参数)
Widget getItem(int index, [double width = 60, double height = 60]) {
return Container(
// 宽高设置 60
width: width,
height: height,
// 设置背景色
color: Colors.orange.shade200,
// 设置间隙
margin: EdgeInsets.all(2),
// 设置子项居中
alignment: Alignment.center,
// 设置子项
child: Text(‘$index’),
);
}
}
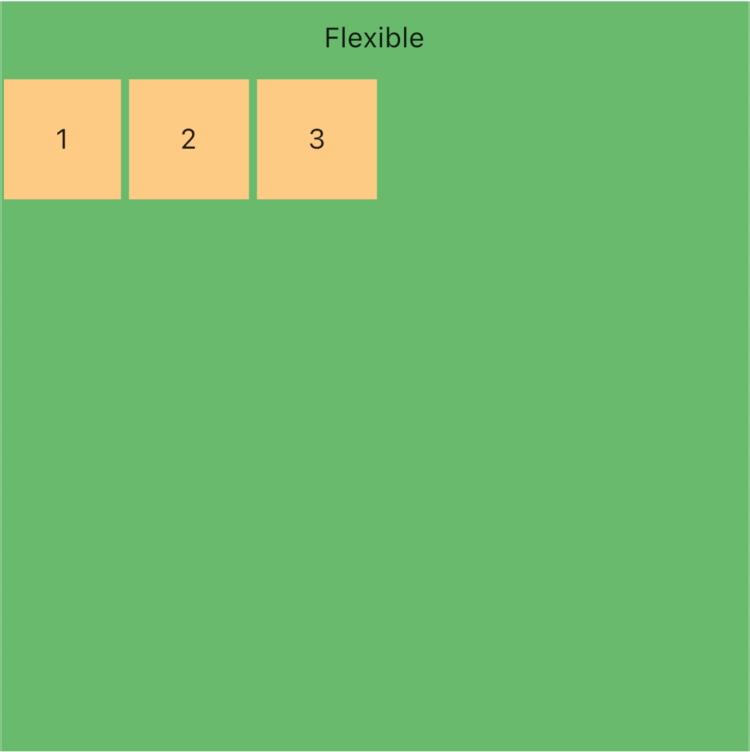
看效果

What? 按照常识来讲这不符合预期啊,刚才上面看到 fit 参数默认是 FlexFit.loose 并且这里 getItem 子项的宽高设置成了 60 ,所以会出现上面的现象。
做些修改
这里我们将 getItem 改为 getItem(1, null, 60) 设置为不限制宽度,看看效果
Flexible(
flex: 1,
fit: FlexFit.loose,
child: getItem(1, null, 60),
)

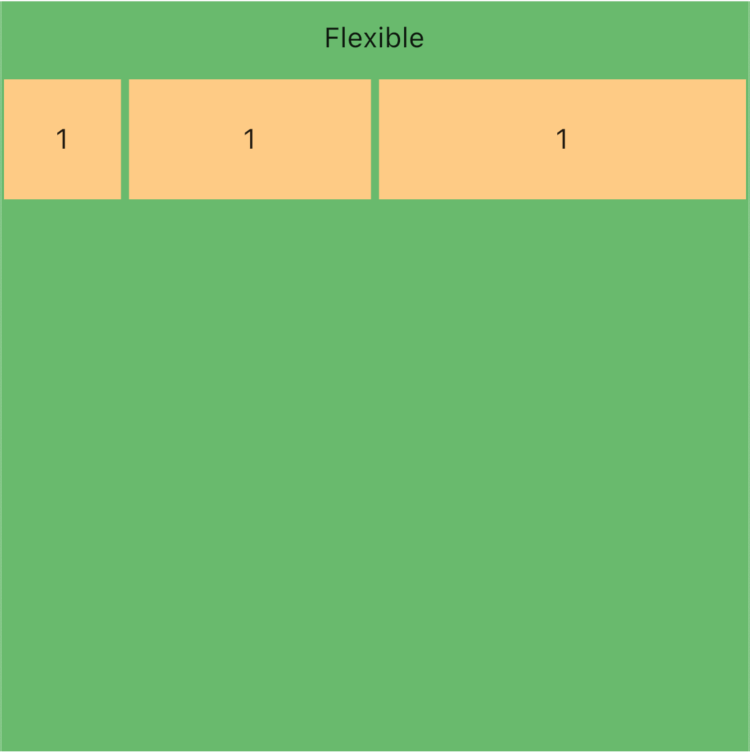
这下就符合我们的预期了,我们再来做一些调整, getItem 不变,仅把 fit 参数改为 FlexFit.tight 看看效果
Flexible(
flex: 1,
fit: FlexFit.tight,
child: getItem(1),
)

这里也符合我们的预期,这是为什么呢?
因为 FlexFit.loose 允许子项与最大的可用空间(1/6)一样大,但是可以更小,我们开始设置了子项宽度是 60 ,所以就是 60 了,不设置子项宽度就是按照允许的最大空间来了。 因为 FlexFit.tight 被迫会将子类填充可用空间(1/6),所以设置后即使我们设置了子项宽度也没有作用
小结一下
- flex 可用空间比例
- fit 子项可用空间填充方式
- FlexFit.loose 允许子项 <= 可用空间
- FlexFit.tight 子项 == 可用空间
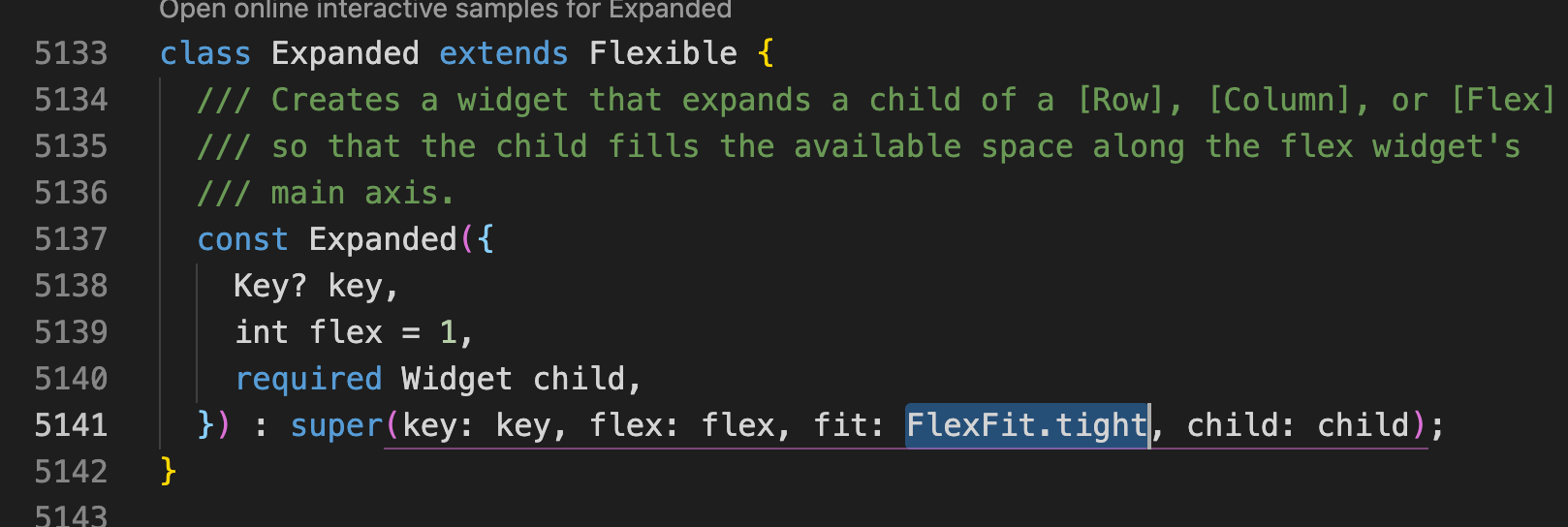
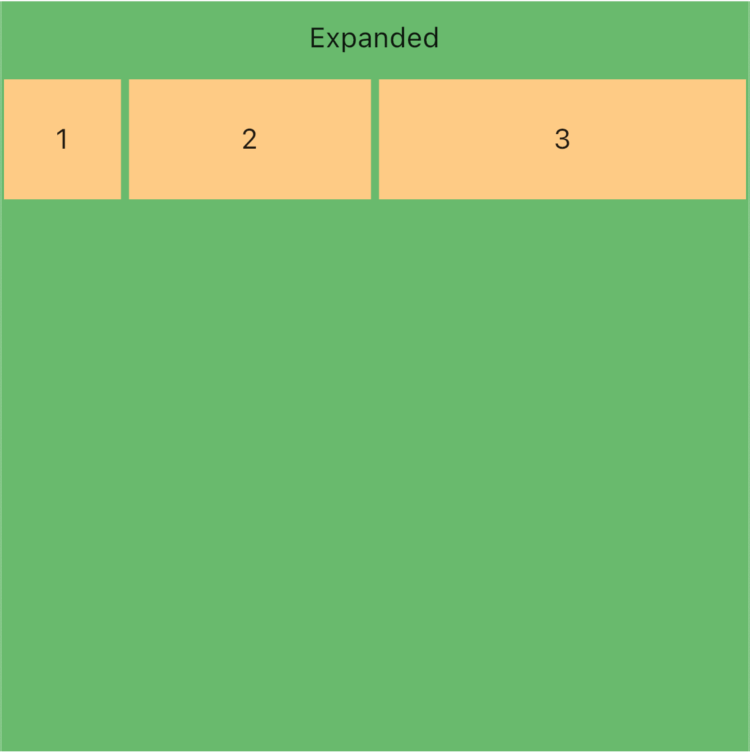
Expanded(展开的)
这个 Widget 也是非常常用的,有了前面的理解,现在我们看看他的实现,就秒懂什么意思了,一起来

看到他继承自 Flexible 你就差不多懂了吧,然后我们再看看他 fit 设置的 FlexFit.tight (子项 == 可用空间),现在来看看下面的代码,你说效果是什么?
Row(
children: [
Expanded(
flex: 1,
child: getItem(1),
),
Expanded(
flex: 2,
child: getItem(2),
),
Expanded(
flex: 3,
child: getItem(3),
),
],
)

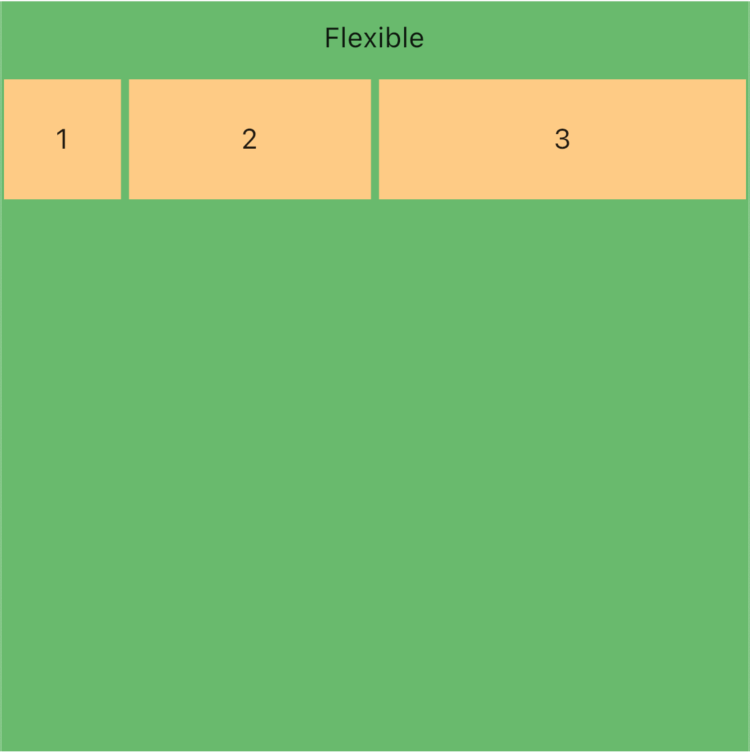
对了,正如你所料,他和上面我们 Flexible 展示的最后一个示例效果是一样的。
应用场景
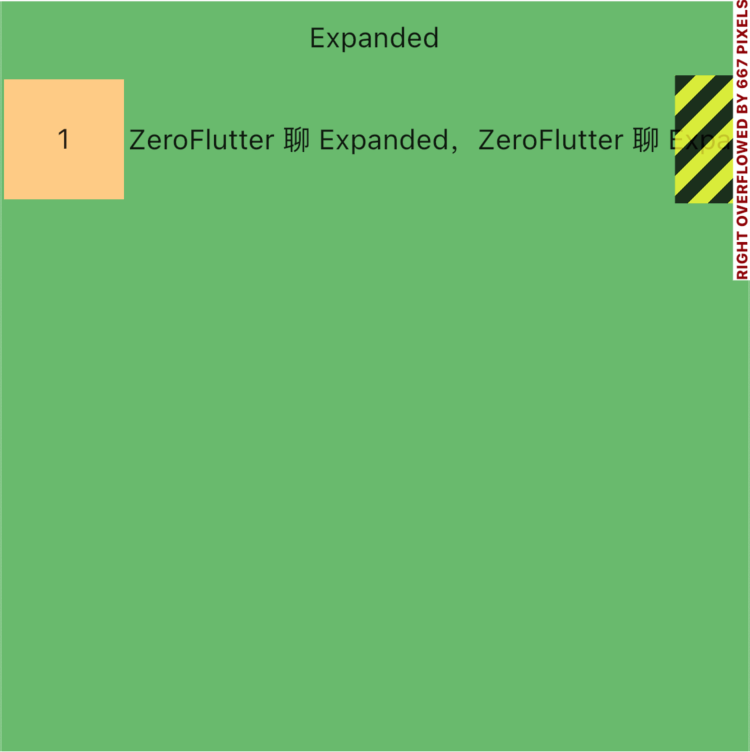
先看看下面简单的异常效果

实现代码如下
Row(
children: [
getItem(1),
Text(
‘ZeroFlutter 聊 Expanded,ZeroFlutter 聊 ExpandedZeroFlutter 聊 ExpandedZeroFlutter 聊 ExpandedZeroFlutter 聊 ExpandedZeroFlutter 聊 Expanded’)
],
)
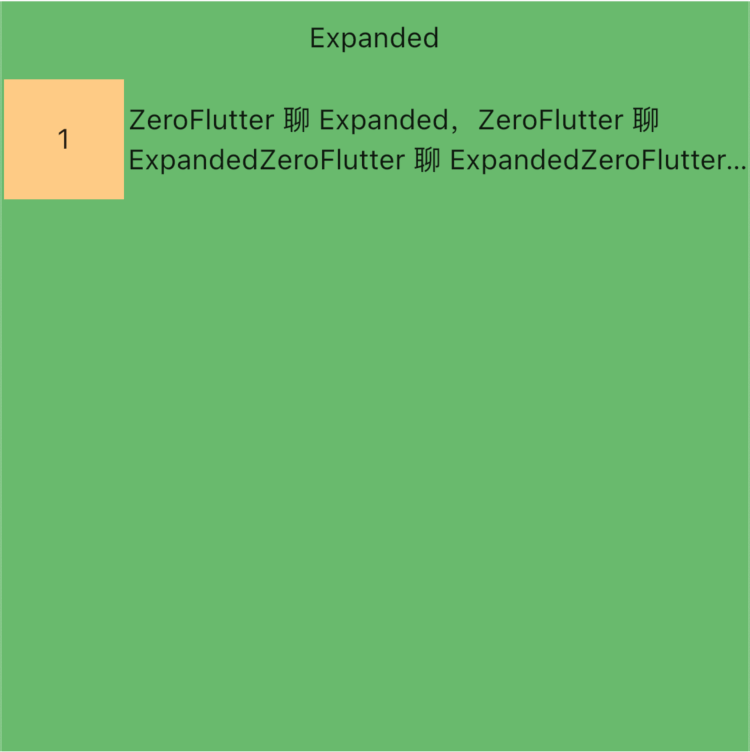
一般我们都要考虑适配性,你想要的可能是这样的

实现代码如下,我们使用 Expanded 包裹 Text ,然后设置了最多 2 行,超过 … 显示
Row(
children: [
getItem(1),
// 使用 Expanded 包裹 Text
Expanded(
child: Text(
‘ZeroFlutter 聊 Expanded,ZeroFlutter 聊 ExpandedZeroFlutter 聊 ExpandedZeroFlutter 聊 ExpandedZeroFlutter 聊 ExpandedZeroFlutter 聊 Expanded’,
overflow: TextOverflow.ellipsis,
maxLines: 2,
),
)
],
)
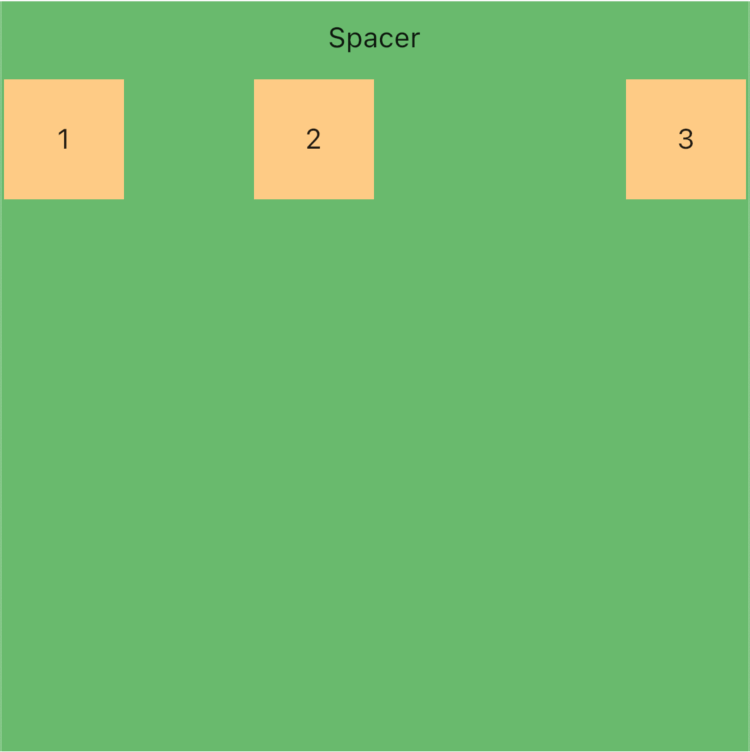
Spacer(弹片)
这个 Widget 可能你是第一次听说,但是从此以后你可能就会经常用到他了,非常好用,比如说我们要做到如下效果,你会怎么做?

// 你是这样想的吗?
Row(
children: [
getItem(1),
Expanded(child: SizedBox()),
getItem(2),
Expanded(
child: SizedBox(),
flex: 2,
),
getItem(3)
],
总结
作为一名从事Android的开发者,很多人最近都在和我吐槽Android是不是快要凉了?而在我看来这正是市场成熟的表现,所有的市场都是温水煮青蛙,永远会淘汰掉不愿意学习改变,安于现状的那批人,希望所有的人能在大浪淘沙中留下来,因为对于市场的逐渐成熟,平凡并不是我们唯一的答案!


《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
片转存中…(img-nTu435VG-1714958790300)]
[外链图片转存中…(img-UxDKNyjs-1714958790301)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!








 本文详细解释了Flutter中的Flex布局组件、Expanded的使用以及Fit属性对子元素的影响。作者通过实例展示了如何调整子元素大小和填充方式,强调了适应性和组件理解在Android开发中的重要性。
本文详细解释了Flutter中的Flex布局组件、Expanded的使用以及Fit属性对子元素的影响。作者通过实例展示了如何调整子元素大小和填充方式,强调了适应性和组件理解在Android开发中的重要性。














 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








