<body>
<div id="app">
<input type="text" v-model = "v1">
+
<input type="text" v-model = "v2">
=
{{v1+v2}}
</div>
<script>
let app = new Vue({
el:"#app",
data:{
val:1,
v1:1,
v2:1
}
})
</script>
</body>
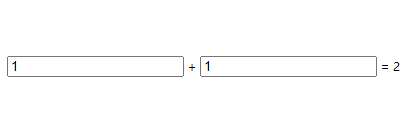
浏览器反馈

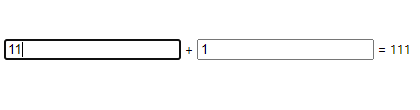
我们这时如果在input框里修改value值后等号后边会自动变为字符串拼接

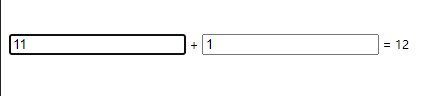
我们只需要给v-model添加一个修饰符number就可以了
<input type="text" v-model.number = "v1">
+
<input type="text" v-model.number = "v2">
=
{{v1+v2}}

补充
修饰符是可以连用的
<input type="text" v-model.number.lazy = "v1">
+
<input type="text" v-model.number.lazy = "v2">
=
{{v1+v2}}
===============================================================
在面对我们想要用到指令去完成一些需求且!内置指令处理不了的时候,我们可以制定一个自定义指令,根据我们的开发需求和开放场景来封装一个。
自定义指令分为全局指令与局部指令,区别仅在于有效范围。
-
全局指令的有效范围:在整个script标签内可以通用
-
局部指令的有效范围:仅在于vue的实例化对象里边
我们可以通过input框自动获取焦点这个案例来了解一下自定义指令
代码示例
let app = new Vue({
el: "#app",
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
});
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
现在我们已经注册了一个全局的自定义指令,我们只需要在需要使用的元素里加上v-focus即可
<input type="text" v-focus>
钩子函数
一个指令定义对象可以提供下边的钩子函数(都是可选项)
-
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
-
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
-
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新
-
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
-
unbind:只调用一次,指令与元素解绑时调用。
钩子函数的作用:可以让开发者灵活控制指令功能执行的时间
============================================================
attr与prop的区别
首先准备一个前端页面
<body>
<input type="text">
<script>
let input = document.querySelector("input");
</script>
</body>
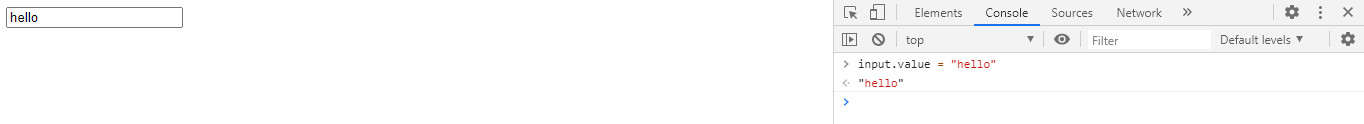
浏览器反馈

我们这个时候可以通过js去修改他的value值

这个东西我们叫做js中的对象属性
我们现在在去把标签里面添加上一个value值
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
14779529)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**






















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








