

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
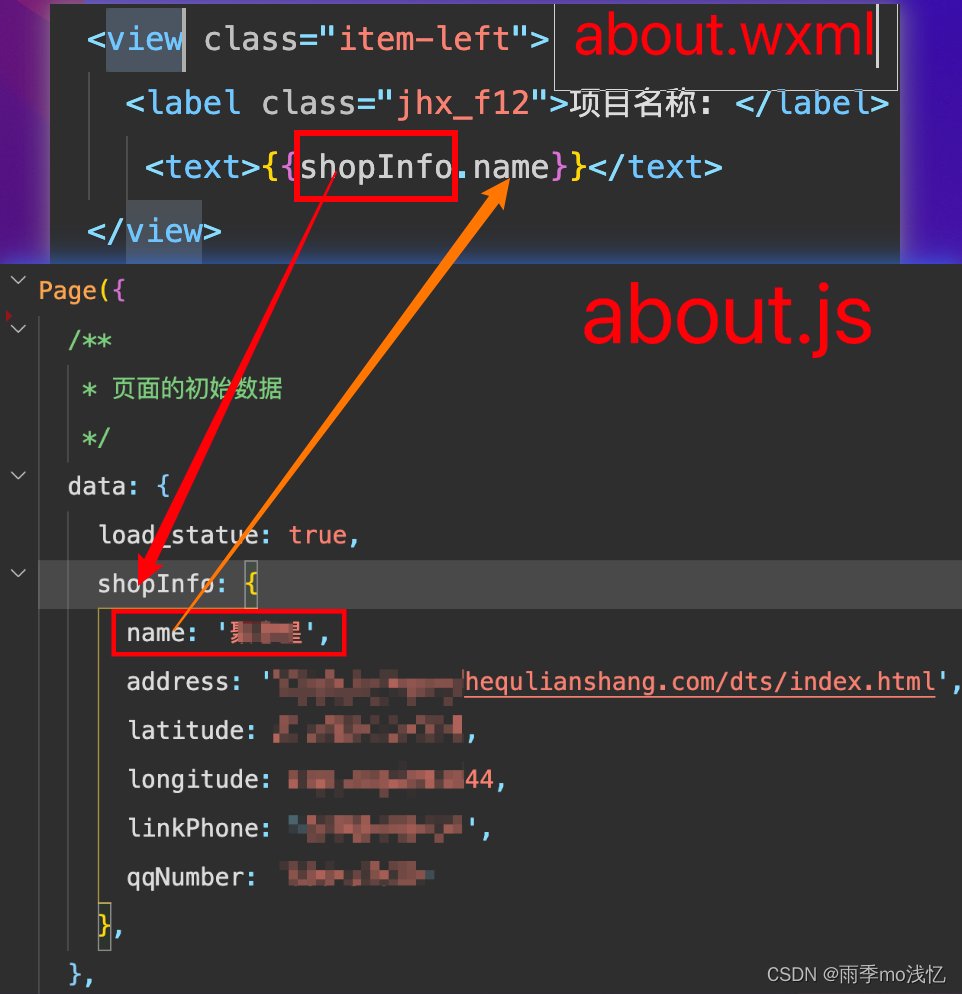
5.1、数据绑定
在 js 逻辑层中定义 数据源 ,在 wxml 通过 插值表达式 { { } } 调用定义好的数据源中 数据


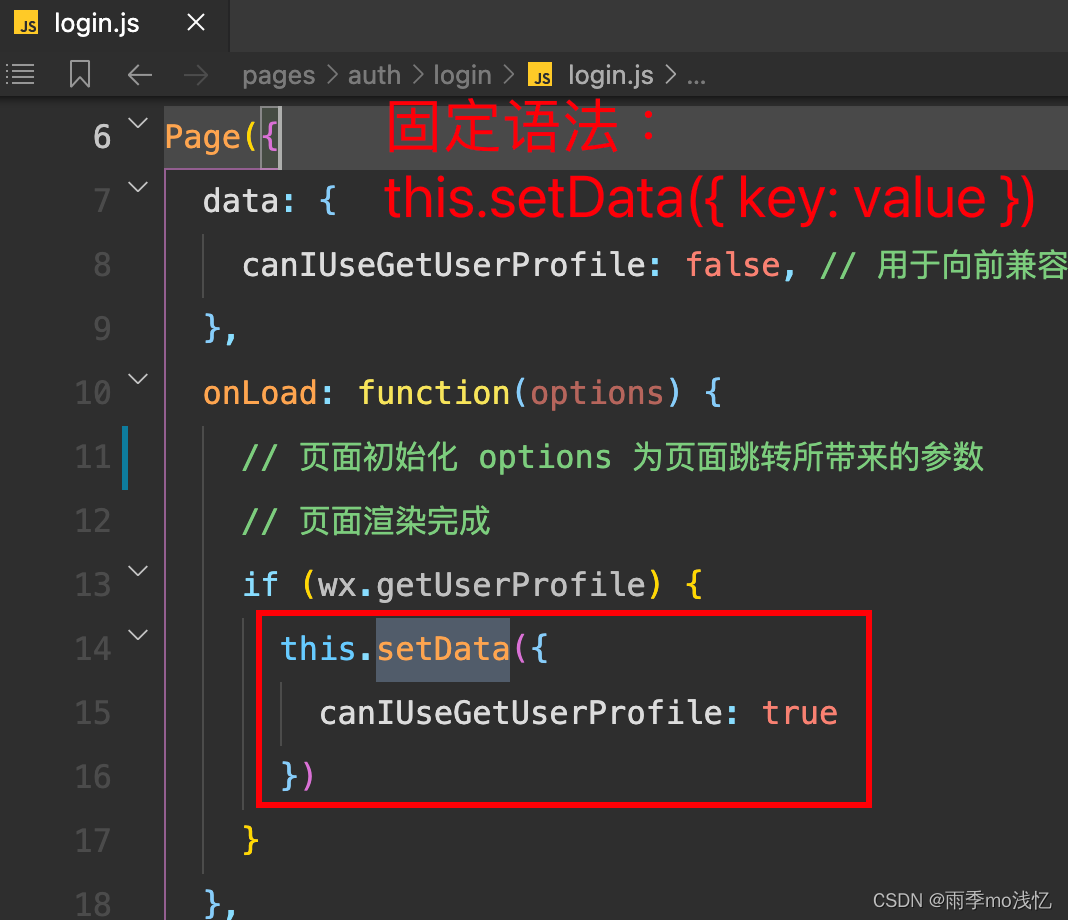
可以在初始化后,通过一个 setData 方法来进行后续 数据源数据 的 修改 工作。
使用 setData 方法 一定要注意 this 的 指向 问题,setData 是当前页面对象中的 方法 。
语法
this.setData({ key: value })
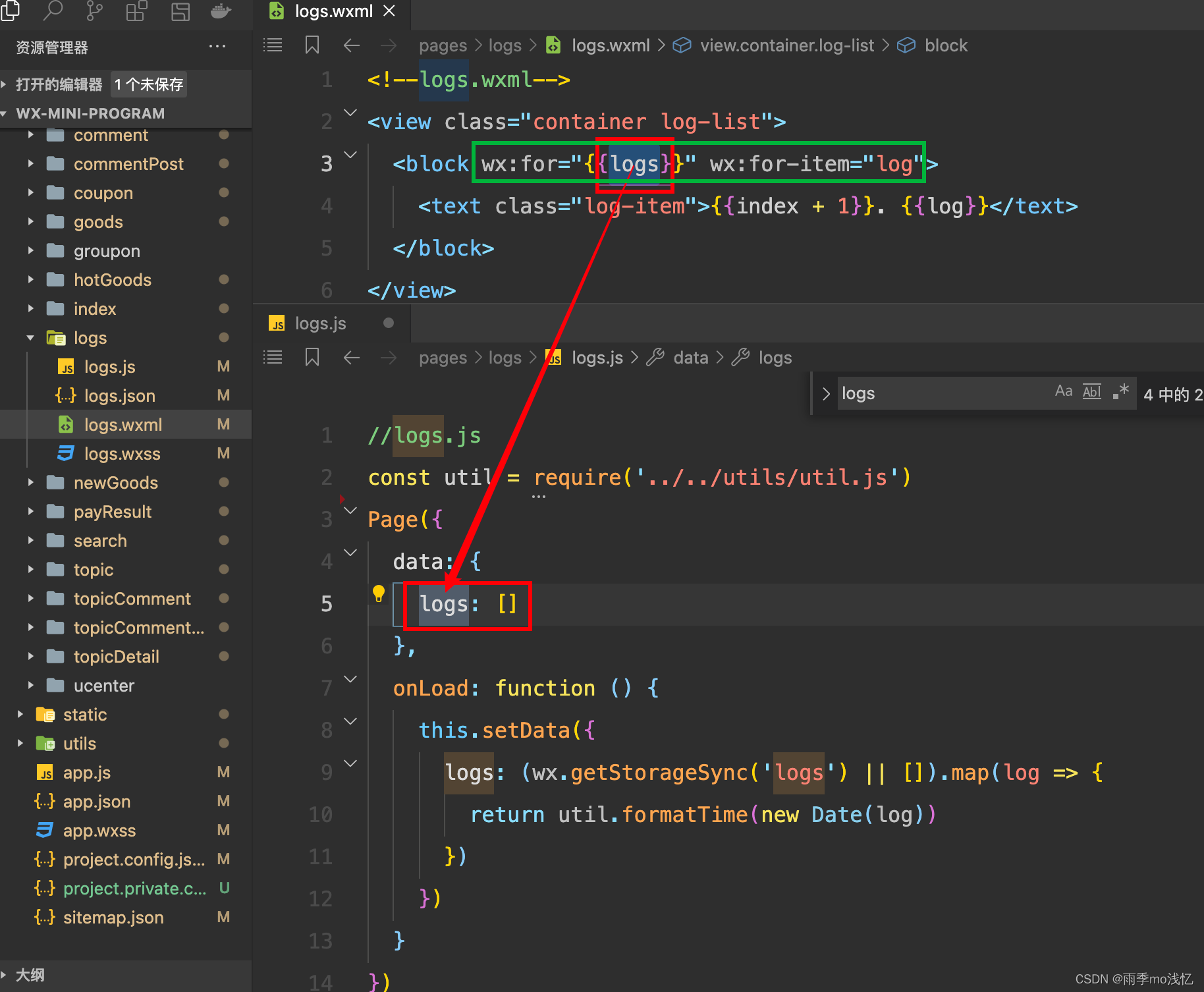
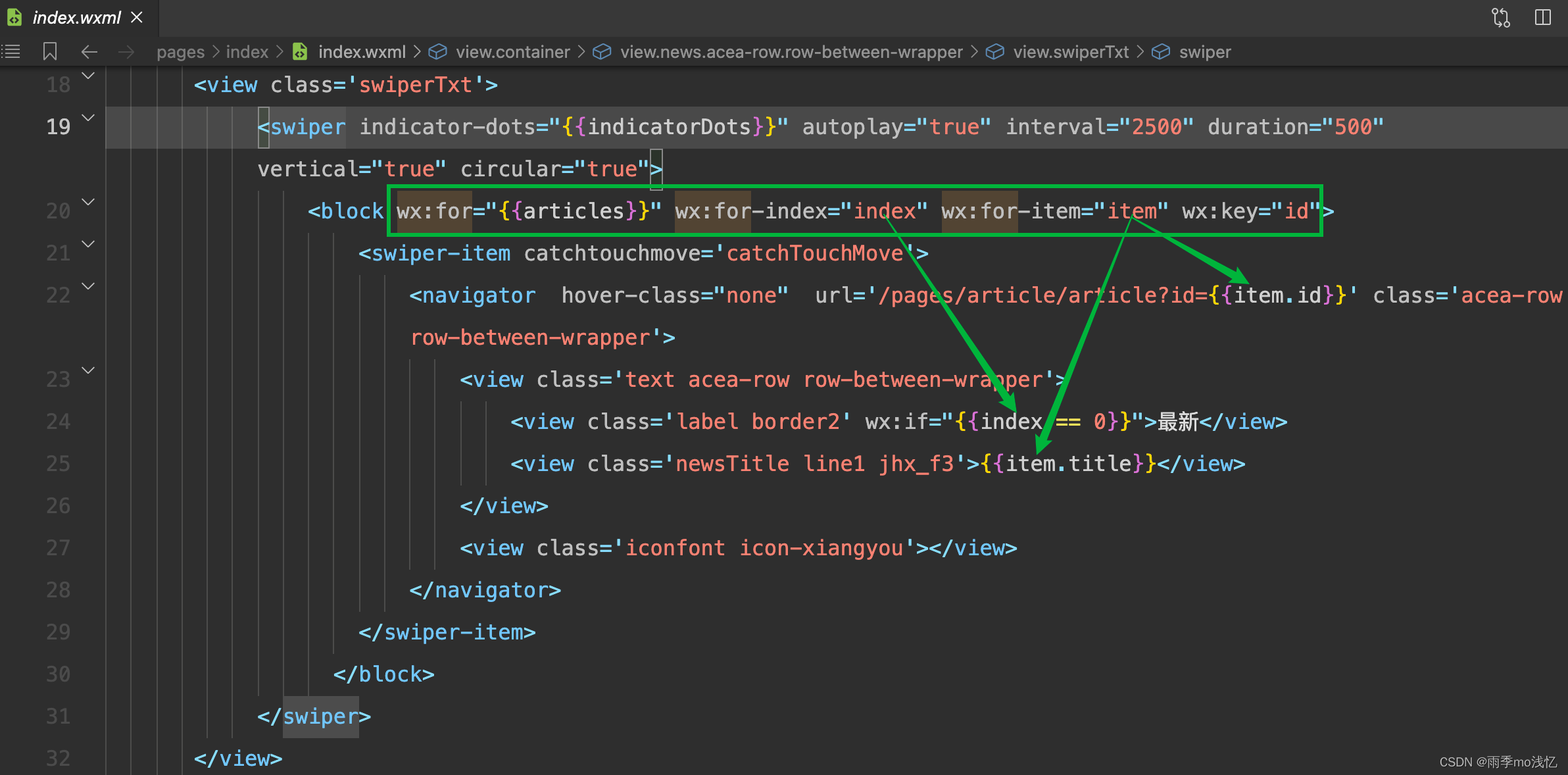
5.2、列表渲染 for
语法:wx: for 循环
- wx:for-index 可以指定 数组 当前 下标 的 变量名 默认名为 index
- wx:for-item 可以指定 数组 当前 元素 的 变量名 默认名为 item
- wx:key 可以定义也可以不定义 唯一的 标识符 提高性能,它是一个 字符串
data: { arr: [1, 2, 3] }
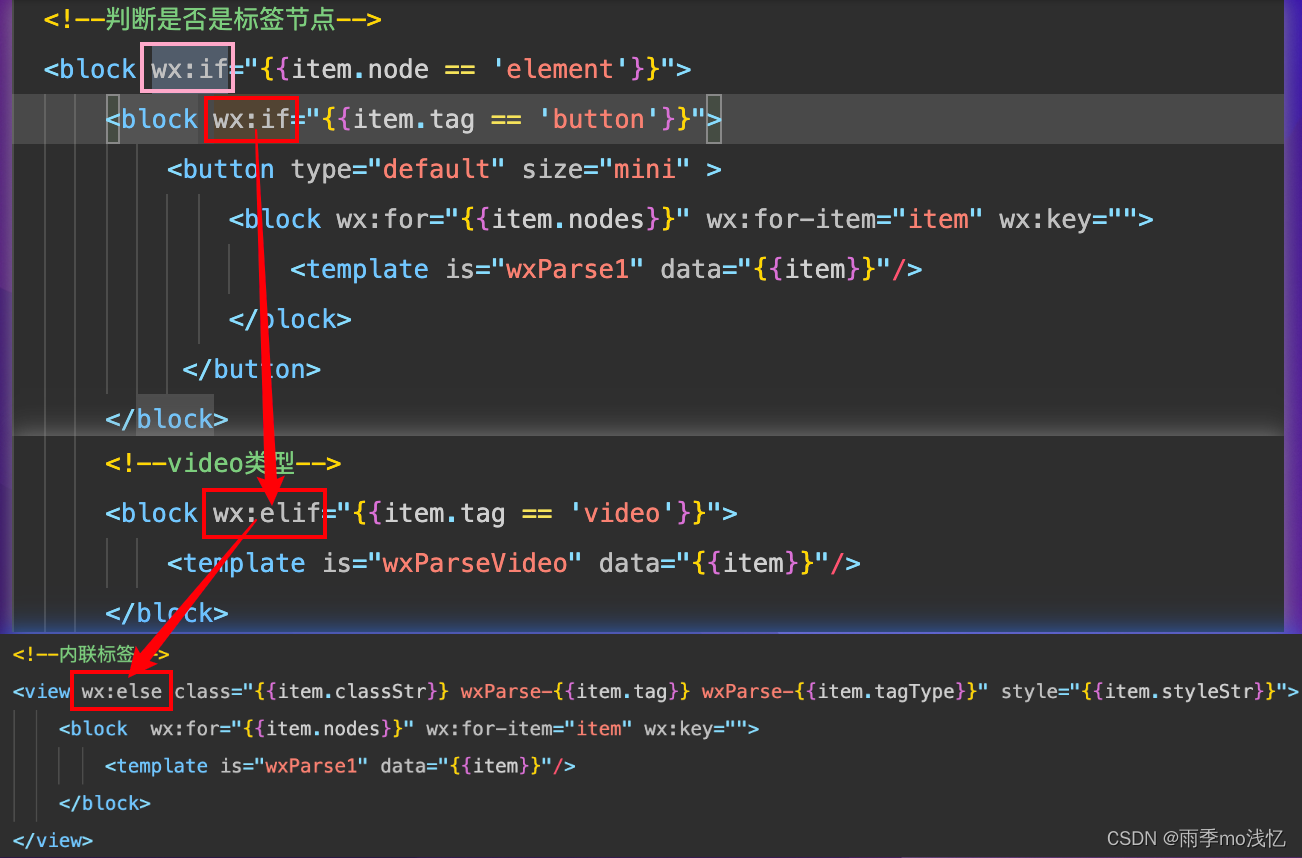
5.3、条件渲染
语法:wx:if
在框架中,使用 wx:if=“{{ condition }}” 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
data: { age: 18 }
5.4、引用 ( 包含 )
把 模板定义到外部,然后多个页面间可以共用使用定义的模板 WXML 结构显示。
WXML 提供两种文件 引用 方式 import和 include
import => 其实是我们严格意义上的 引入 , 类似于我们定义的函数 , 把函数定义好之后 , 就可以在别的地方到处调用了 , 但是在我们的内存当中只有一份 , 所以说它是引用关系 , 也是效率最高的 .
include => 相当于把函数定义好之后 , 然后你在别的地方想用它的话 , 是把函数又 复制 了一份去使用 , 所以说它会占用我们的内存资源 ( 说白了 , include 相当于你把代码复制粘贴又放回去了 , 因此它的性能还是比较低下的 )
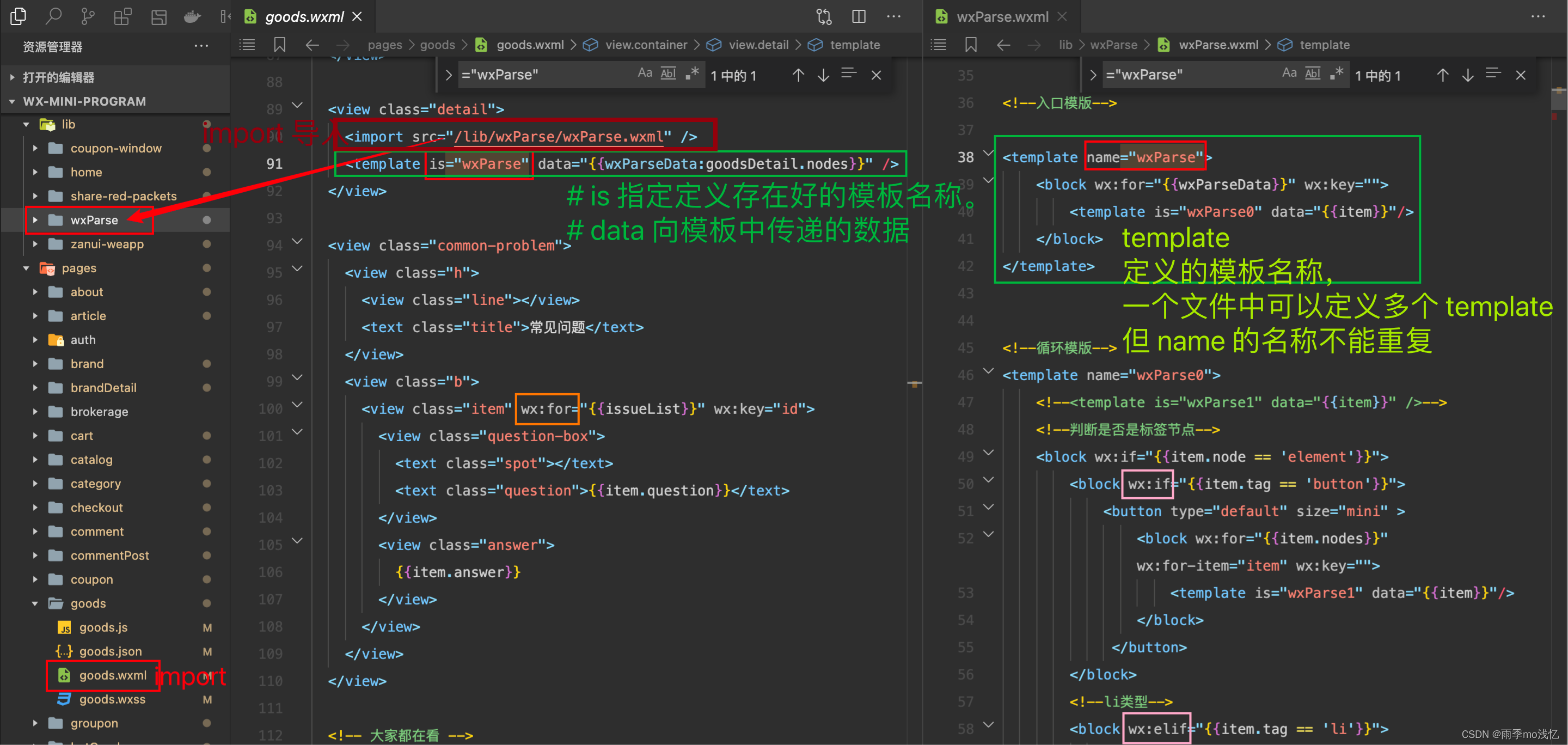
5.4.1、import
在 user.wxml 中定义了一个叫 item 的 template :
<template name="item"> <text>{{title}}</text> </template> # name template 定义的模板名称,一个文件中可以定义多个 template 但 name 的名称不能重复在 index.wxml 中使用 import 引用了 item.wxml ,就可以使用 item 模板:
<import src="item.wxml"/> <template is="item" data="{{title: '你好世界'}}"/> # is 指定定义存在好的模板名称。 # data 向模板中传数据data: {
user: { id:2 , name: ‘李四’ }
}
5.4.2、include
include 相当于把引入的文件内容直接 复制 到目录文件中。( 不常用 )
<include src="header.wxml"/> <view> body </view> <include src="footer.wxml"/>
六、wxss 样式
WXSS 是一套 样式语言 ,用于描述 WXML 的 组件 样式。
为了适应广大的 前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。

目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
注:在小程序中,建议大家都用 flex 布局 !
七、生命周期
网址:Page(Object object) | 微信开放文档 | 微信开放文档")
由框架自己触发的一系列 事件函数 ( 钩子函数 ) 。
小程序 数据交互 就是通过不同的 事件函数 来完成的,了解 生命周期 函数,对于以后的 数据 交互 是非常重要的。
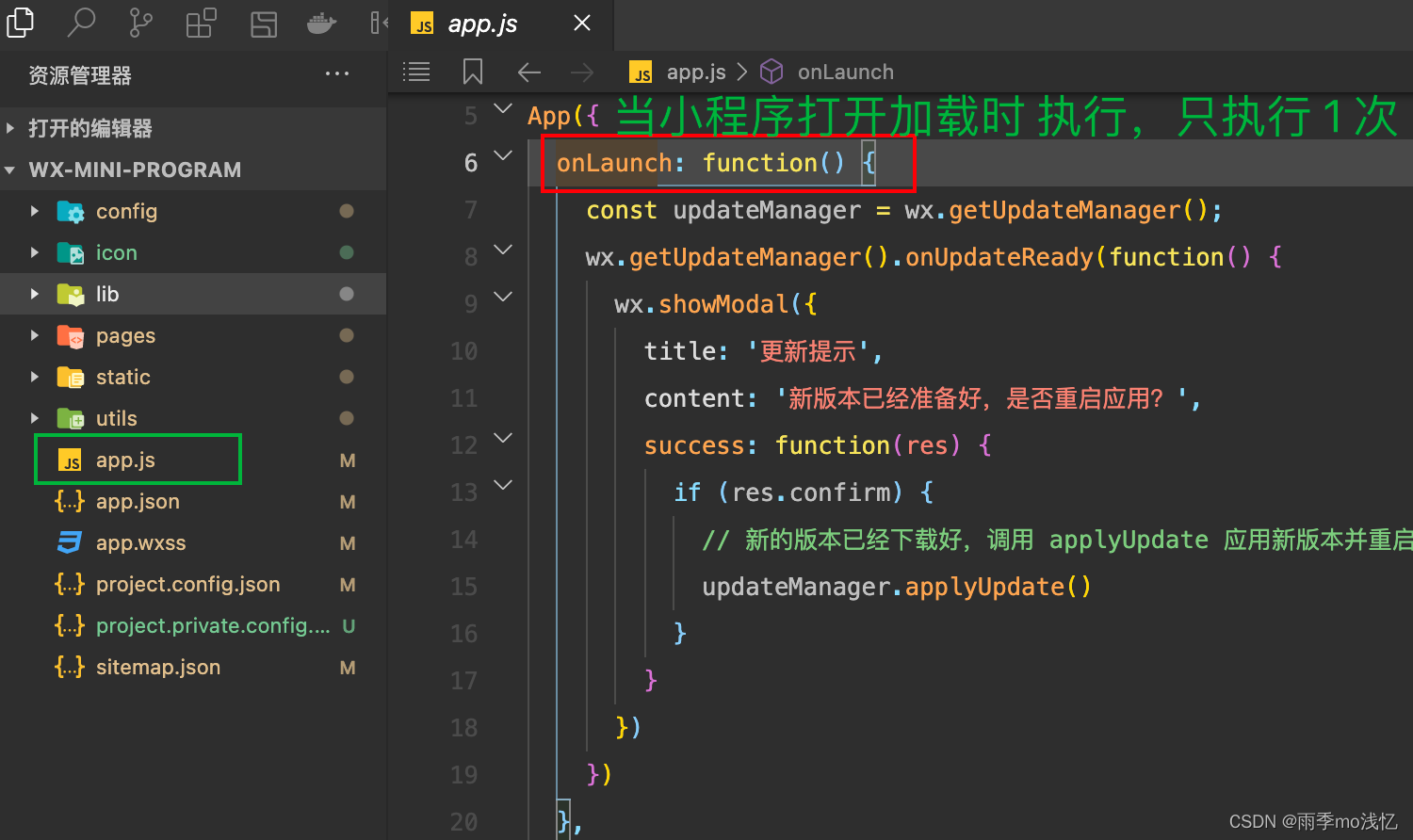
app.js => 全局的 生命周期 :


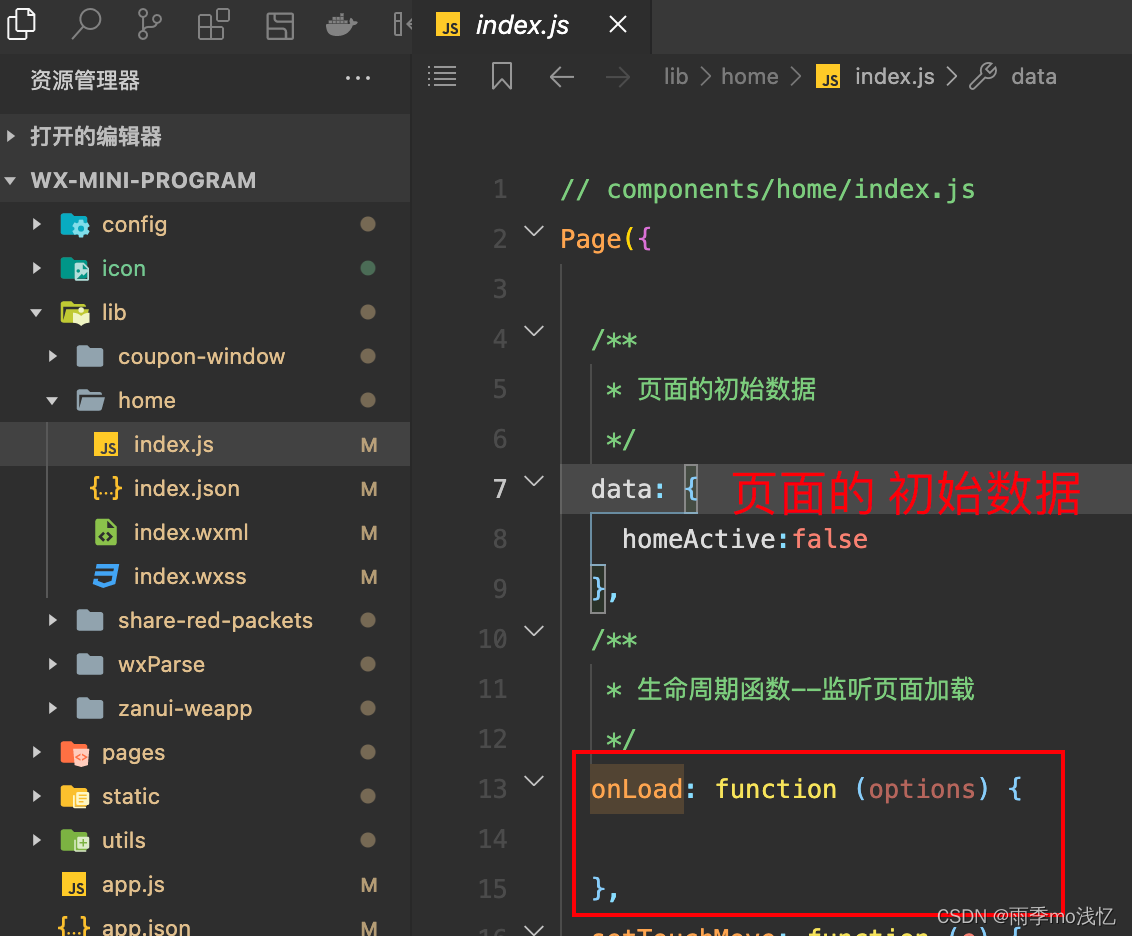
7.1、data 属性
页面的 初始数据

7.2、onLoad(Objec**t[ json ]**query)
页面加载时触发 。一个页面 只会调用一次 ,可以在 onLoad 的 参数 中 获取 打开当前页面路径中的参数。
参数说明 :
| 名称 | 类型 | 说明 |
| query | Object | 打开当前页面路径中的参数 json 对象 |

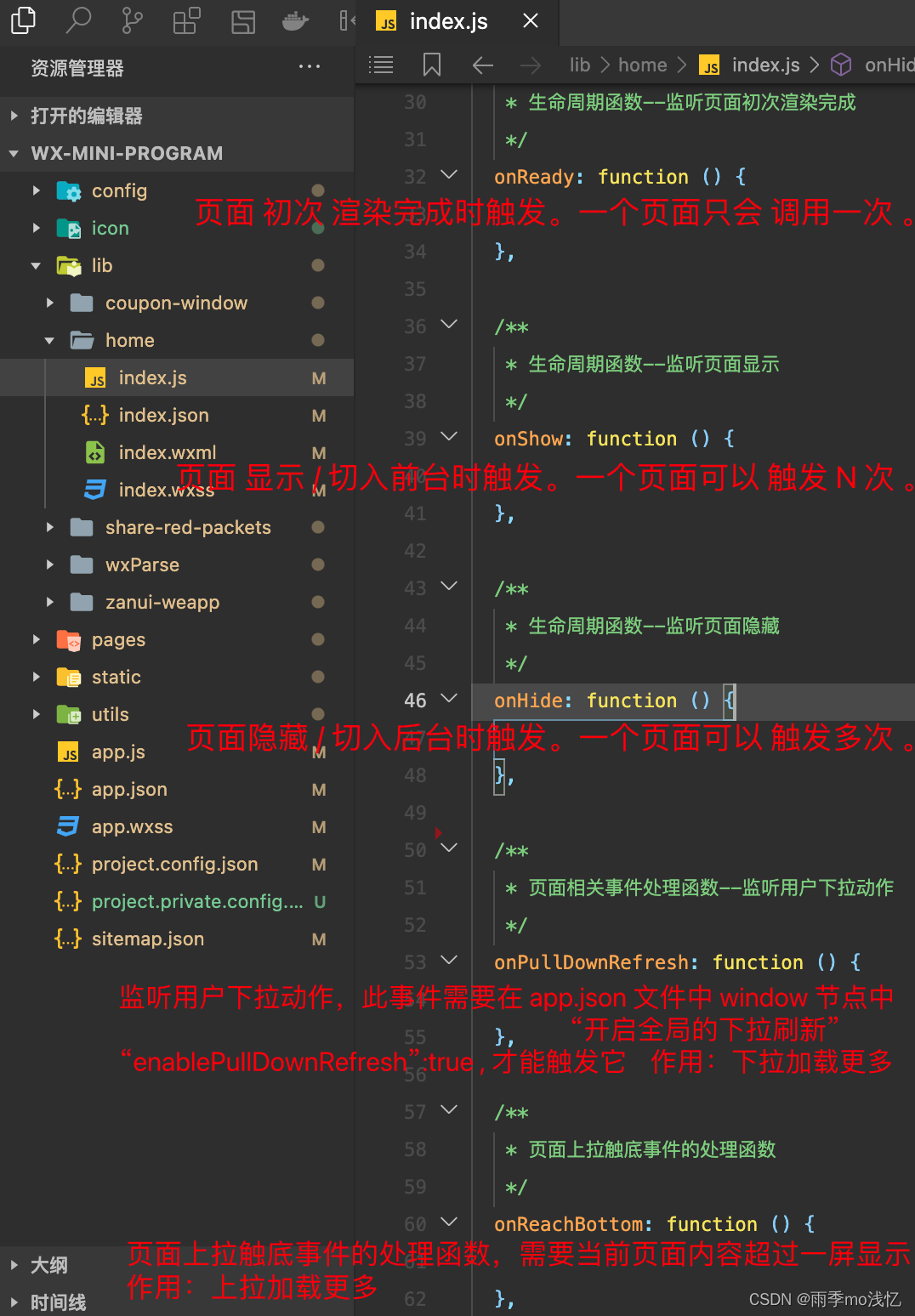
7.3、onShow()
页面 显示 / 切入前台时触发。一个页面可以 触发 N 次 。
7.4、onReady()
页面 初次 渲染完成时触发。一个页面只会 调用一次 。
7.5、onHide()
页面隐藏 / 切入后台时触发。一个页面可以 触发多次 。

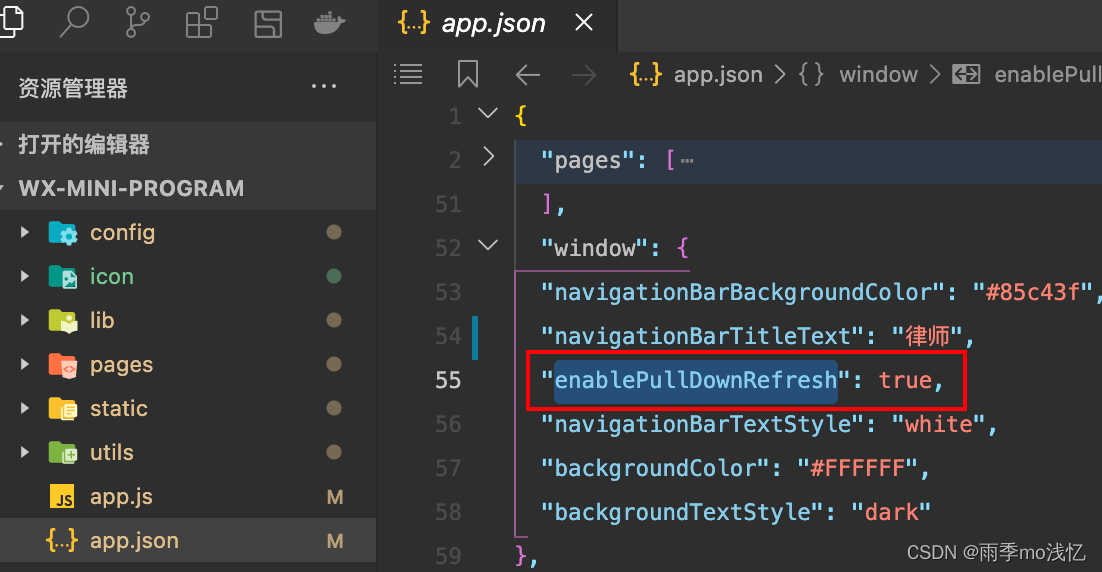
7.6、onPullDownRefresh
监听用户下拉动作,此事件需要在 app.json 文件中 window 节点中 “开启全局的下拉刷新”
“enablePullDownRefresh”:true , 才能触发它 作用:下拉加载更多

7.7、onReachBottom
页面上拉触底事件的处理函数,需要当前页面内容超过一屏显示 作用:上拉加载更多
7.8、onPageScroll
页面滚动触发事件的处理函数,需要当前页面内容超过一屏显示 作用:滚动事件监听
// 节流 function throttle(fn, wait = 600) { // 上一次执行时间 let prevTime = 0 // 定时器 let timer = null return function (ev) { // 当前时间 let nowTime = Data.now() // 计算当前是否达到了设置的执行时长 let diffTime = wait - (nowTime - prevTime) if (diffTime <= 0) { // 到达设置的时长 // 让上一次执行的时间设置为当前执行的时间 prevTime = nowTime // 清除定时器 clearTimeout(timer) timer = null // 执行回调函数 , 注意 this 指向 fn.call(this, ev) } else if (!timer) { timer = setTimeout(() => { // 清除定时器 clearTimeout(timer) timer = null // 执行回调函数 , 注意 this 指向 fn.call(this, ev) }, wait) } } }
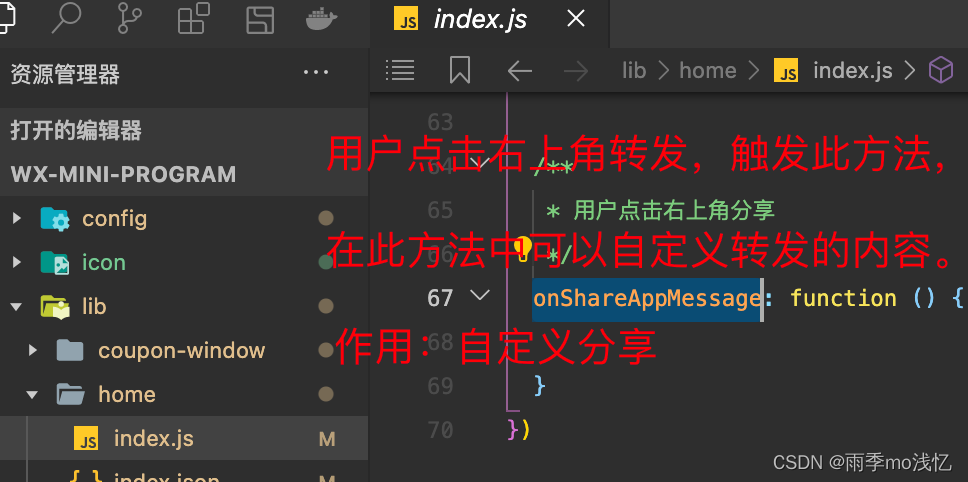
7.9、onShareAppMessage
用户点击右上角转发,触发此方法,在此方法中可以自定义转发的内容。 作用:自定义分享


八、自定义事件
8.1、事件绑定
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#事件详解
小程序事件绑定是在组件中以 属性 的 形式 来 完成 的。
语法:
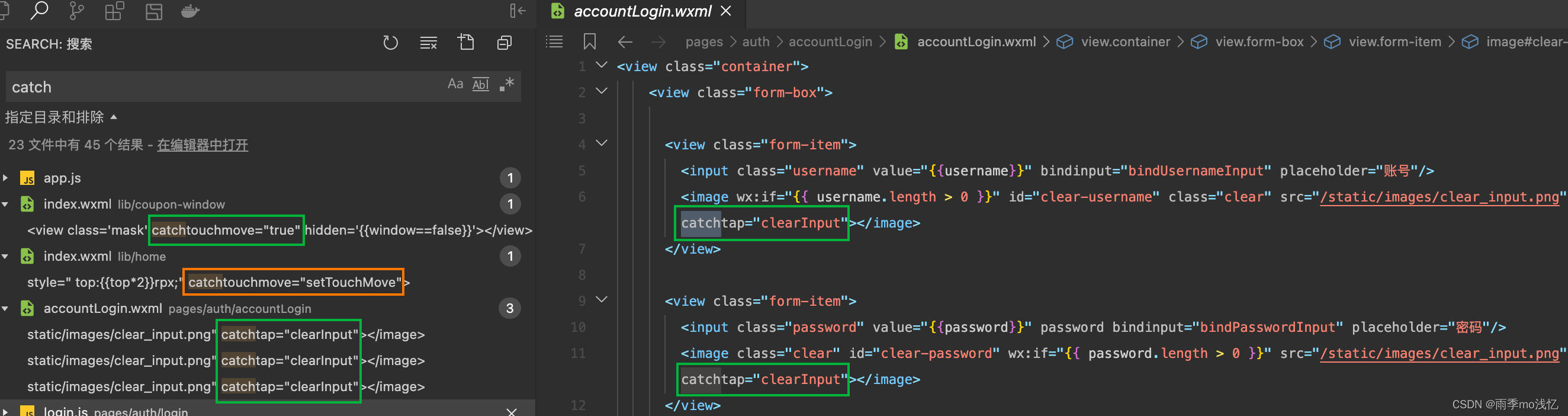
bind 事件名 / catch 事件名 = ”方法名”
注:小程序中绑定方法名不能用 括号,直接写 方法名 即可
bind 绑定为 冒泡事件
catch 绑定为 非冒泡事件
自基础库版本 1.5.0 起,在非原生组件中,bind 和 catch 后可以紧跟一个冒号,其含义不变,如 bind:tap
原生组件【camera、canvas、live-player、live-pusher、video、map、textarea、input】

8.2、事件对象
当组件触发事件时,逻辑层绑定该事件的处理方法会收到一个 事件对象 。通过此对象来进行 小程序 的 自定义事件 参数据传递。
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
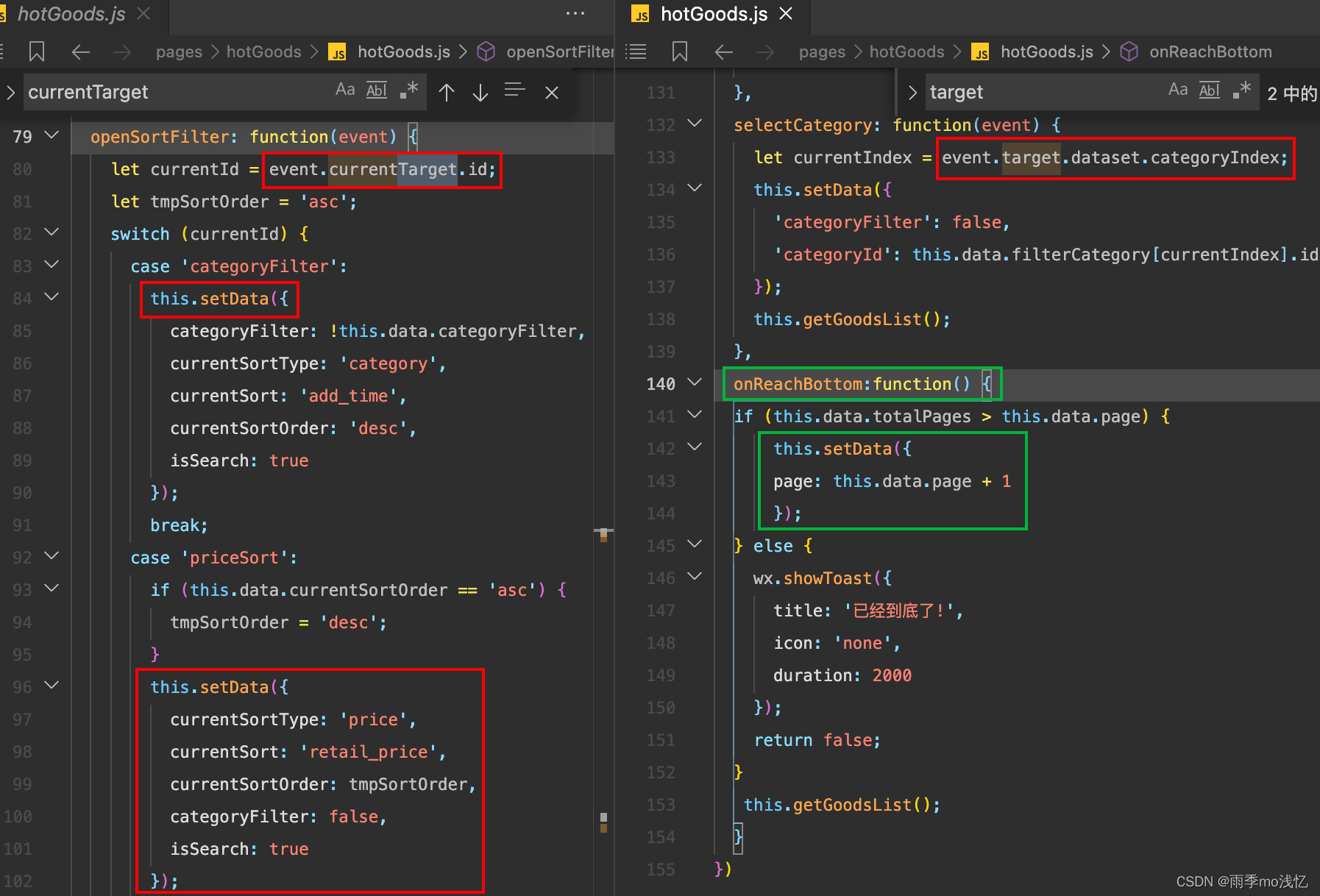
| target | Object | 触发事件的组件的一些属性值集合 data- 开头定义的属性 |
| currentTarget | Object | 当前组件的一些 属性值集合 (对象) 在组件中 data- 开头定义的 属性 |

九、常用小程序组件
9.1、组件介绍
框架为开发者提供了一系列 基础组件,开发者可以通过组合这些 基础组件 进行快速开发。
一个组件通常包括 开始标签 < > 和 结束标签 </ >,属性 用来 修饰 这个组件,内容 在 两个 标签 之间。
9.1.1、属性值类型
| 类型 | 描述 | 注解 |
| Boolean | 布尔值 | 组件写上该属性,不管该属性等于什么,其值都为 true,只有组件上没有写该属性时,属性值才为 false。如果属性值为变量,变量的值会被转换为 Boolean 类型 {{ }} |
| Number | 数字 | 1, 2.5 {{ }} |
| String | 字符串 | “string” |
| Array | 数组 | [ 1, “string” ] {{ }} |
| Object | 对象 | { key: value } {{ }} |
| EventHandler | 事件处理函数名 | “handlerName” 是 Page 中定义的事件处理函数名 |
9.1.2、共同属性
所有组件都有的属性:
| 属性名 | 类型 | 描述 | 注解 |
| id | String | 组件的唯一标示 | 保持整个页面唯一 |
| class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean [false] | 组件是否显示 | 所有组件默认显示 |
| data-* | Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| bind* / catch* | EventHandler | 组件的事件 | 详见事件 |
9.2、视图容器组件
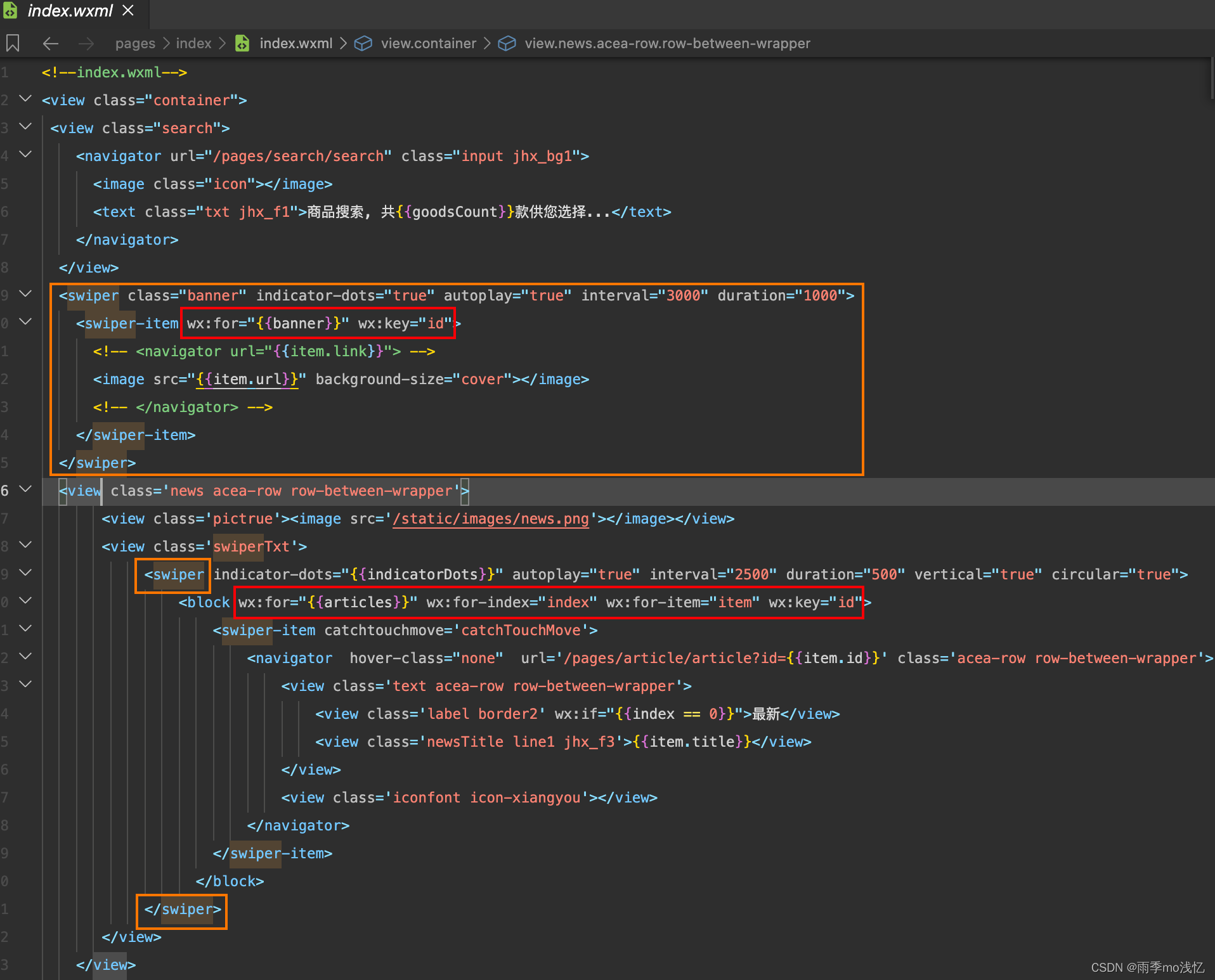
9.2.1、swiper
滑块视图容器。

9.2.2、scroll-view
可滚动视图区域。使用竖向滚动时,需要给 一个 固定高度 ,通过 WXSS 设置 height,同时还需要在组件属性中定义允许纵向滚动 scroll-y=”{{true}}” 。
注意点
tip: 请勿在2.4.0以下scroll-view 中使用 textarea、map、canvas、video 组件
tip: 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
一定要设置高度,事件触发,必须是大于了你设置的高度才能被触发到事件

9.3、表单组件
<form bindsubmit="formSubmit">
<view class='personal-data'>
<view class='list'>
<view class='item acea-row row-between-wrapper'>
<view>头像</view>
<view class='pictrue'><image src='{{userInfo.avatarUrl}}'></image></view>
</view>
<view class='item acea-row row-between-wrapper'>
<view>名字</view>
<view class='input'><input type='text' disabled='true' name='nickname' value='{{userInfo.nickName}}'></input></view>
</view>
<view class='item acea-row row-between-wrapper'>
<view>手机号码</view>
<button name='phone' class='phone' value='{{userInfo.phone}}' wx:if="{{!userInfo.phone}}" bindgetphonenumber="getPhoneNumber" hover-class='none' open-type='getPhoneNumber'>
点击获取
</button>
<view class='input acea-row row-between-wrapper' wx:else>
<input type='text' disabled='true' name='phone' value='{{userInfo.phone}}' class='id'></input>
<text class='iconfont icon-suozi'></text>
</view>
</view>
<view class='item acea-row row-between-wrapper'>
<view>代理申请</view>
<view class='input acea-row row-between-wrapper' wx:if="{{userInfo.userLevel==2}}">
<input type='text' disabled='true' value='{{userInfo.userLevelDesc}}' class='id'></input>
<text class='iconfont icon-huangguan'></text>
</view>
<view class='input acea-row row-between-wrapper' wx:elif="{{userInfo.status == 3}}">
<input type='text' disabled='true' value='代理申请中,请耐心等待管理员审批...' class='id'></input>
<text class='iconfont icon-huangguan'></text>
</view>
<button name='phone' class='phone' wx:else hover-class='none' bindtap="applyAgency" >
点击申请
</button>
</view>
<view class='item acea-row row-between-wrapper'>
<view>ID号</view>
<view class='input acea-row row-between-wrapper'>
<input type='text' value='1000{{userInfo.userId}}' disabled='true' class='id'></input>
<text class='iconfont icon-suozi'></text>
</view>
</view>
</view>
<view wx:if="{{userSharedUrl && userSharedUrl!=''}}" style="text-align:center;background-color:#fff;">
<view>代理专属推广二维码(长按保存到相册)</view>
<image class="img" src="{{userSharedUrl}}" bindlongpress="saveShare" style="width:600rpx;height:600rpx;"></image>
</view>
<button class='modifyBnt' bindtap="exitLogin">退 出</button>
</view>
</form>
十、自定义组件
开发者可以将页面内的 功能模块 抽象成 自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个 低耦合 的 模块,有助于 代码维护。自定义组件 在使用时 与 基础组件 非常相似。
10.1、创建自定义组件
打开官方开发工具,自定义目录后右击菜单创建 自定义组件
10.2、使用自定义组件
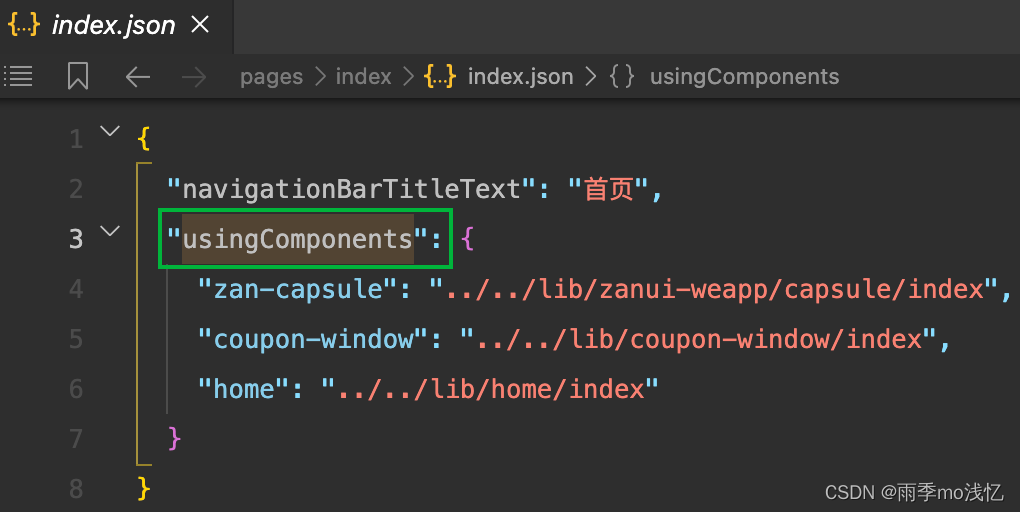
使用已注册的 自定义组件 前,首先要在页面的 json 文件中进行 引用 声明。此时需要提供每个自定义组件的 标签名 和 对应的 自定义组件 文件路径:
{
"usingComponents": {
// 在父模板中调用的标签名 组件的路径
"component-tag-name": "path/to/the/custom/component"
}
}
小程序框架中,自定义组件通信:父组件向子组件通信,使用自定义属性完成
子组件向父组件通信,使用自定义事件完成

******十一、**WXS 模块
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/01wxs-module.html
11.1、概述
WXS( WeiXin Script )是小程序的一套 脚本语言,结合 WXML,可以构建出页面的结构。
WXS 中定义的函数可以在 wxml 文件中使用,可以用它来当 过滤器使用 。
WXS 以 .wxs 扩展名结尾,文件中代码写法和 JS 类似,不支持 ES6 写法
【 很少用, 不常见 】
11.2、创建 wxs 模块

11.3、调用
在 wxml 文件去引用 ,引用的时候一定要用 相对应地址
每个 wxs 模块均有一个内置的 module 对象。
<wxs src="../../tools.wxs" module="tools" />

十二**、**网络请求
12.1、网络请求设置

12.2、发起网络请求
语法
wx.request({
url,
method,
data,
header,
success:function(){},
fail:function(){},
complete:function(){},
})
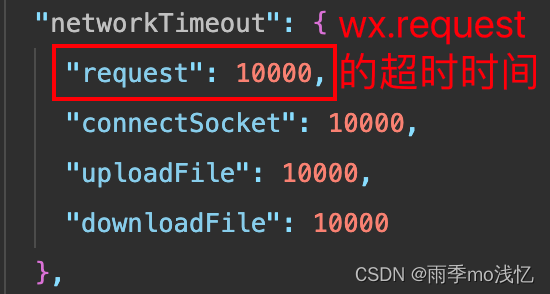
注:在发起请求之前,需要在 app.json 文件中设置 request 请求的超时时间, 时间单位为 毫秒

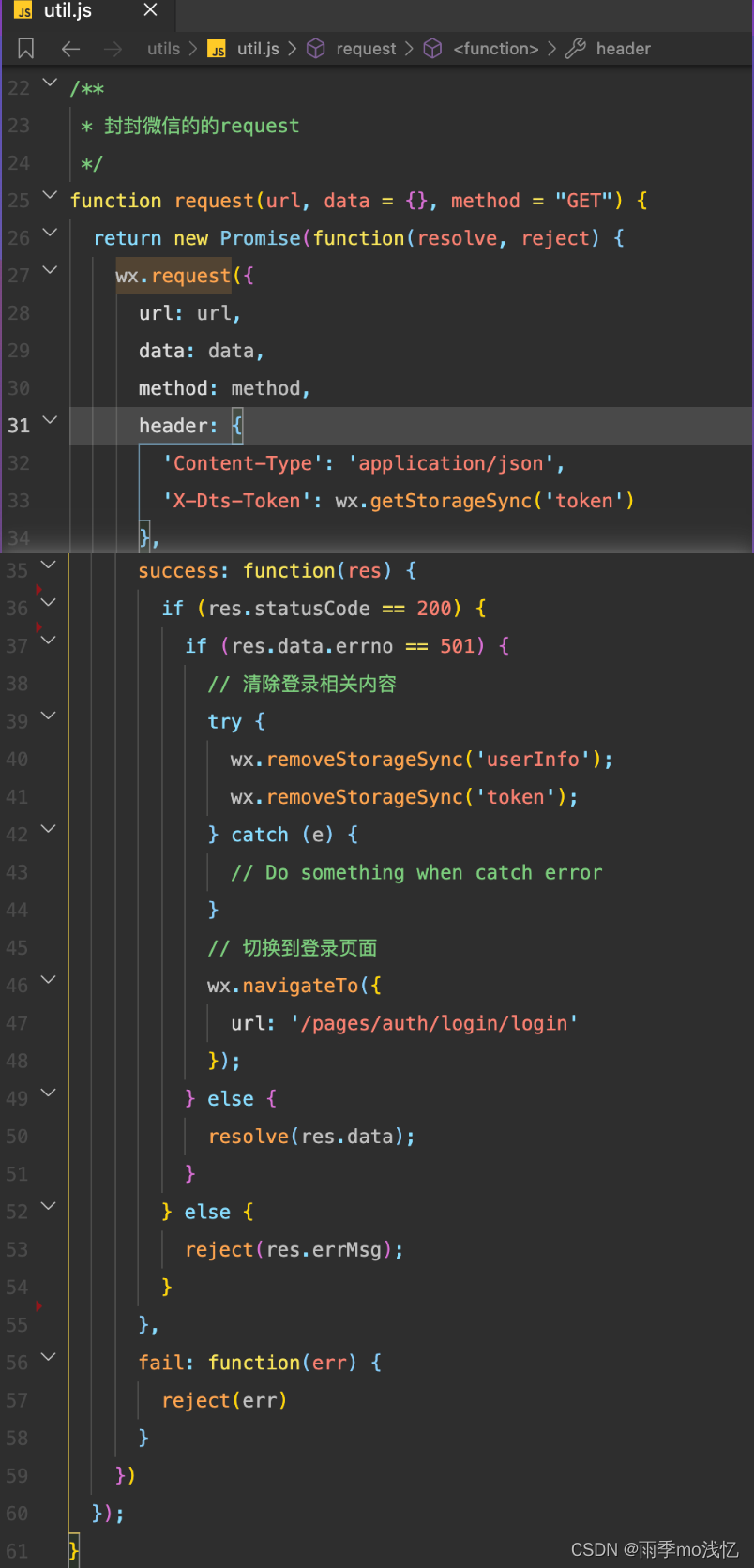
/**
* 封封微信的的request
*/
function request(url, data = {}, method = "GET") {
return new Promise(function(resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
'X-Dts-Token': wx.getStorageSync('token')
},
success: function(res) {
if (res.statusCode == 200) {
if (res.data.errno == 501) {
// 清除登录相关内容
try {
wx.removeStorageSync('userInfo');
wx.removeStorageSync('token');
} catch (e) {
// Do something when catch error
}
// 切换到登录页面
wx.navigateTo({
url: '/pages/auth/login/login'
});
} else {
resolve(res.data);
}
} else {
reject(res.errMsg);
}
},
fail: function(err) {
reject(err)
}
})
});
}

十三、uni-app 介绍
网址:uni-app官网


13.1、什么是 uni-app
uni-app 是一个使用 Vue.js 开发小程序、H5、App 的统一 前端框架。开发者使用 Vue 语法编写代码,uni-app 框架将其编译到 小程序( 微信 / 支付宝 / 百度 / 字节跳动 / QQ / 钉钉 )、App( iOS / Android )、H5 等多个平台,保证其正确运行并达到优秀体验 。

******13.2、**uni-app 的特点
- 同一套代码编译多端
- 接近原生效果更好
- 开发效率高
- 开发(人力、时间)成本低
- 支持 npm 与 自定义组件
- 社区活跃,版本迭代快( 丰富的周边生态,插件市场数千款插件 )

13.3、开发案例
DCloud 有 800万开发者,uni 统计手机端月活12亿。是开发者数量和案例最丰富的多端开发框架。
详细见官网地址:uni-app官网









十四、创建项目
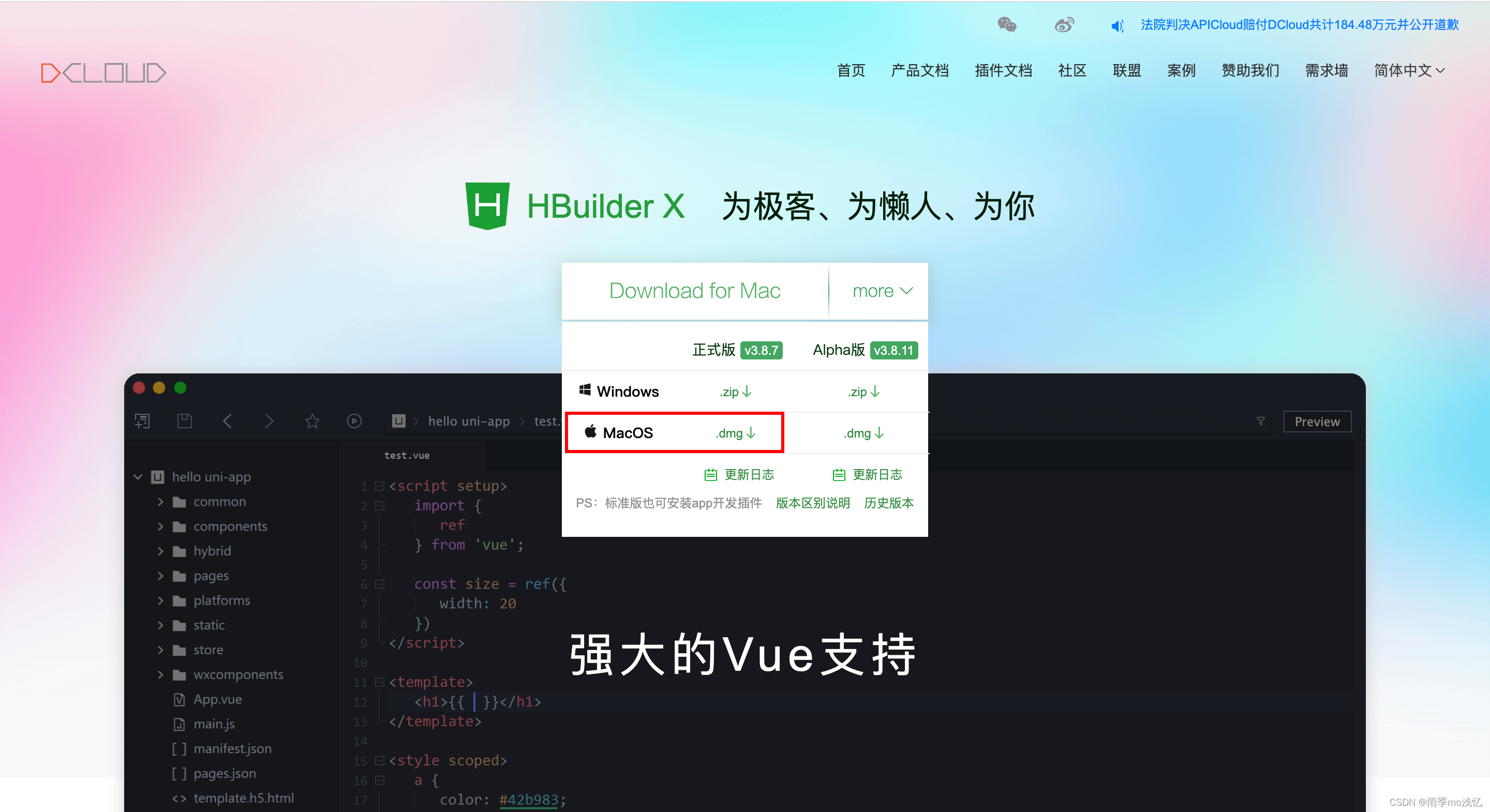
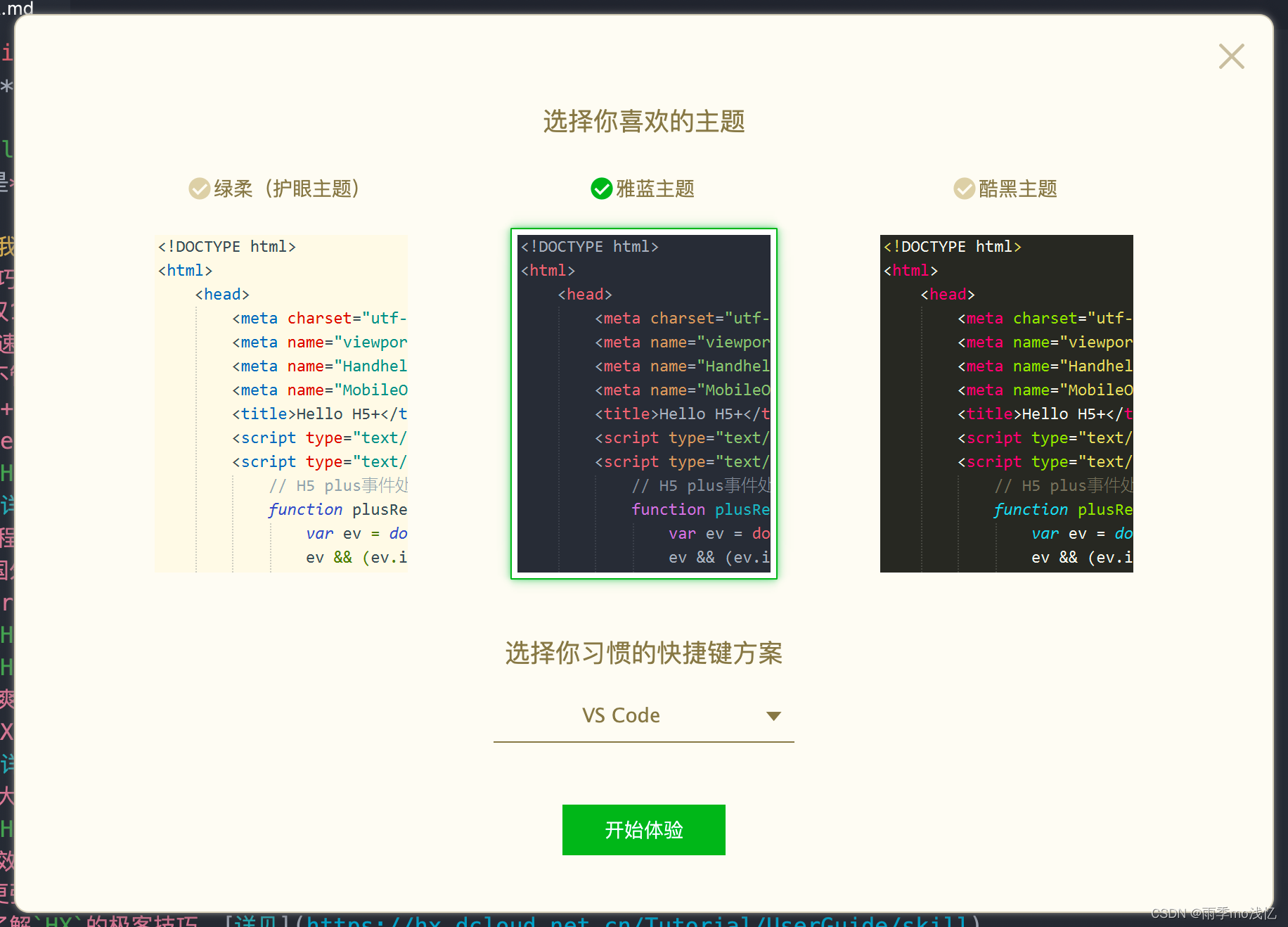
14.1、安装 HbuilderX 工具






14.2、创建 uni-app 项目
网址:uni-app官网
uni-app 支持通过 可视化界面、vue-cli 命令行 两种方式快速创建项目 。
选择可视化界面创建项目

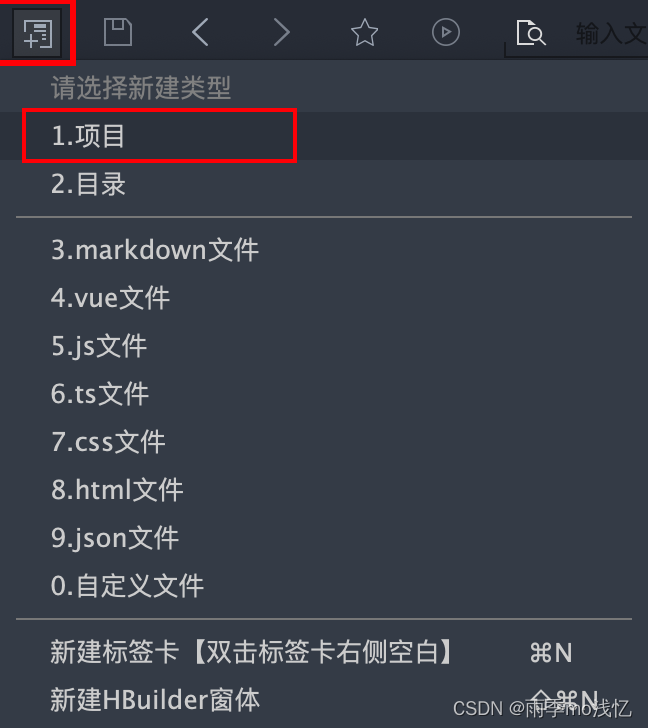
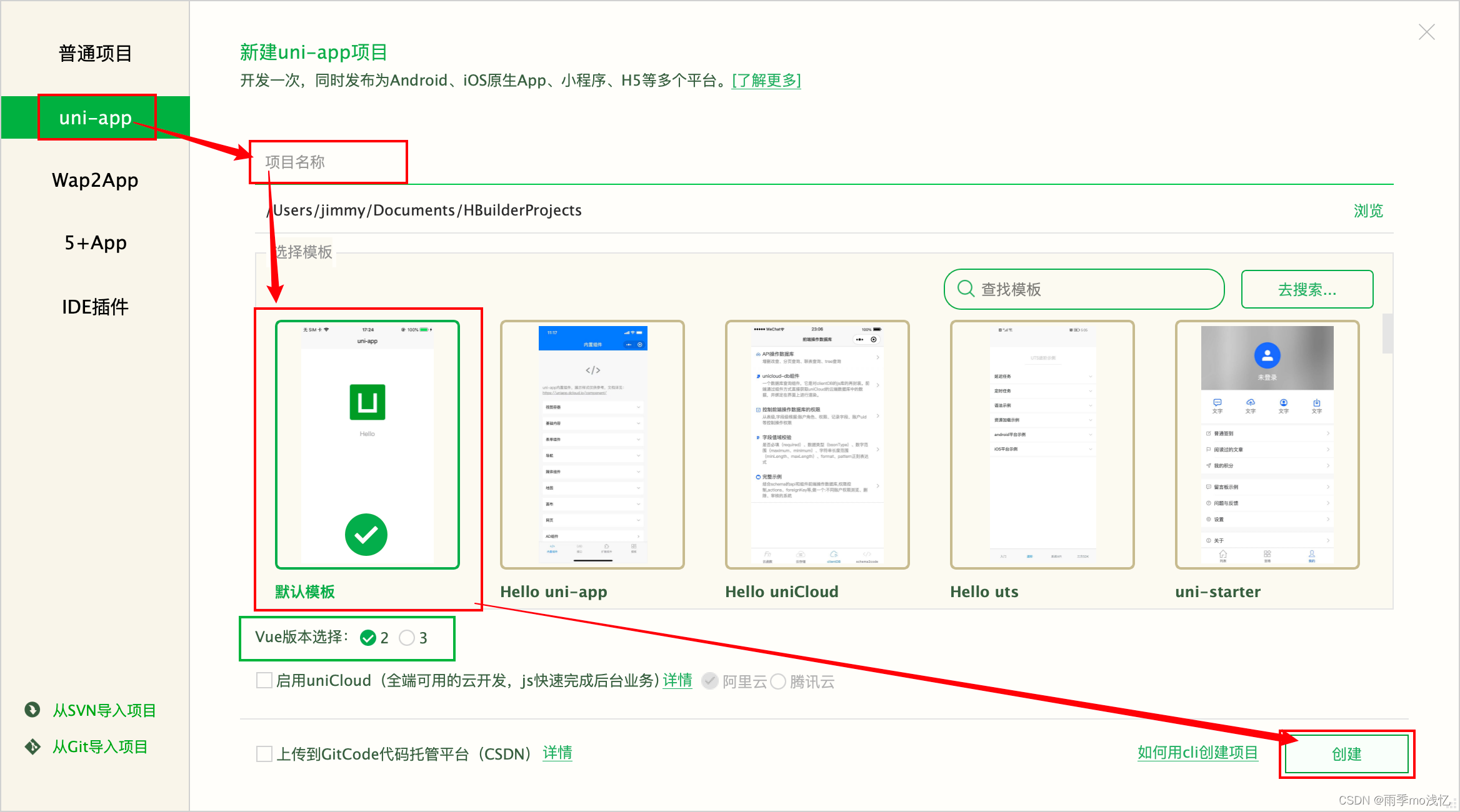
打开刚刚下载好的 HBuildx 工具,在点击 文件 => 新建 => 项目

选择 uni-app 类型,输入工程名,选择模板,点击创建,即可成功创建。


到此,uni-app 项目就创建成功啦 ~
14.3、uni-app 运行微信小程序项目
打开微信小程序开发工具,设置 => 安全设置

开启 服务端口设置

进入 uniapp 项目,点击工具栏的运行 => 选择微信开发者工具运行

看到此界面,表示运行成功

十五、开发规范与目录结构
15.1、开发规范
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
- 页面文件遵循 Vue 单文件组件规范
- 组件标签 和 微信小程序规范类似
- 接口能力靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见 uni-app 接口规范
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
15.2、目录结构

15.3、添加页面
在项目目录中的 pages 中右击,看到如下图所示

创建页面

15.4、设置底部菜单

十六、生命周期
16.1、应用生命周期
uni-app 支持 onLaunch、onShow、onHide 等应用 生命周期函数
16.2、页面生命周期
https://uniapp.dcloud.io/collocation/frame/lifecycle?id=页面生命周期
uni-app 支持 onLoad、onShow、onReady 等生命周期函数
16.3、组件生命周期
uni-app 组件支持的生命周期,与 vue 标准组件的生命周期相同
十七、网络请求
正式上线时,接口地址一定要是 https 协议才可以请求得到数据 。





网络请求 :








网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
mark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6Zuo5a2jbW_mtYXlv4Y=,size_20,color_FFFFFF,t_70,g_se,x_16)



[外链图片转存中…(img-37z8PXMu-1715081668902)]
[外链图片转存中…(img-1TVRKIpE-1715081668903)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
































 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








