文章目录
web基础与HTTP协议
1 DNS和域名
1.1 DNS作用
-
正向解析
- 根据域名查找对应的IP地址;
-
反向解析
- 根据IP地址查找对应的域名
1.2 域名空间结构
① 根域 位于域名空间最顶层,一般用一个 “.” 表示
基础单位,除了根域 其他都只有一个上级域,有0或多个子域,同层域不可重复的子域或域名
② 顶级域
一般代表一种类型的组织机构或国家地区(主要有此两种类型构成),如 net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(中国香港)
③ 二级域
用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn 顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn …
④ 子域
用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如 .cn 顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn …
⑤主机
主机位于域名空间最下层,就是一台具体的计算机,如 www、mail、都是具体的计算机名字,可用www.sina.com.cn.、mail.sina.com.cn. 来表示,这种表示方式称为 FQDN (完全合格域名),也是这台主机在域名中的全名
2 网页访问
2.1 网页的概念
HTML叫做超文本标记语言
是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分网页文件本身是一种文本文件
通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
2.2 HTML 基本标签
(1)HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
(2)HTML 文件结构
HTML文件最外层由表示说明该文件是用HTML语言描述的。在它里面是并列的头标签()和内容标签(),最基本的
●HTML 文件结构如下:
网页的内容描述信息 网页显示的内容●头标签中常用标签:
标签 描述
●内容标签中常用标签
标签 描述
2.3 静态网页与动态网页
1.静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
2.动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术
静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码
而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的
动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”
2.4 动态网页和静态网页的区别
1.后缀名:静态(.html .htm)动态(.jsp .asp 等)
2.由于动态语言是基于高级程序语言来的,所以他会跟数据库建立连接,读取数据库里面的内容,实时更新。而静态的,不会实时更新,所以哪怕是动图,他也是静态网页。
3 HTTP协议
3.1 HTTP 协议概述
HTTP协议采用了请求/响应模型
客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构
服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
3.2 HTTP版本
HTTP/0.9已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息
HTTP/1.0这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中
HTTP/1.1引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服务器工作
还支持管道方式机制,即在同一个TCP连接里面,客户端可以同时发送多个请求,以便降低线路负载,提高传输速度
HTTP/2.0完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应
引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推送,允许服务器未经请求,主动向客户端发送资源
3.3 HTTP 方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)
每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT
| HTTP 方法 | 描述 |
|---|---|
| GET | 对服务器资源获取的简单请求 |
| PUT | 向服务器提交数据,以修改数据 |
| DELETE | 删除服务器上的某些资源 |
| POST | 用于发送包含用户提交数据的请求 |
| HEAD | 请求页面的首部,获取资源的元信息 |
GET 和 POST 比较
●GET 方法:从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123
●POST 方法:提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
3.4 HTTP 状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态
| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
HTTP 常见状态码
| 状态码 | 功能描述 |
|---|---|
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问 |
| 404 | 请求的文件资源不存在 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
3.5 HTTP 请求流程分析
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体
3.5.1 请求报文
- 请求行
- 请求行由请求方法、URL 以及协议版本三部分组成
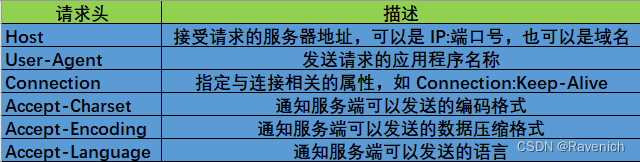
- 请求头
- 请求头为请求报文添加了一些附加信息
- 由**“名/值”对组成,每行一对,名和值之间**使用冒号分隔
- 空行
- 请求头部的最后会有一个空行,表示请求头部结束
- 接下来为请求体,这一行非常重要,必不可少
- 请求体
- 请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据
- POST 方法提交的参数在请求体中

3.5.2 响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成
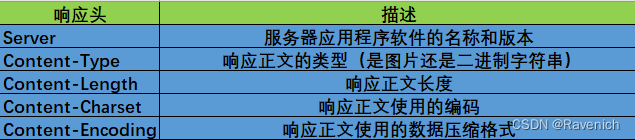
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息
空行:响应头部的最后会有一个空行,表示响应头部结束
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面























 2820
2820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








