
轮播区域分为2个部分
第一个部分为ul li图片
第二部分为标题部分无序列表完成
由于要获得移入标题控制图片转换,所以引入jQuery,同过入口函数获取slidebox,根据jQuery,hd标题-控制图片,bd是图片主体,autoplay自动轮播,effect:leftLoopx向左滚动
实现效果

公告区分为2个层
第一层为标题title区域,使用无序列表ul li
第二层为内容区域使用嵌套ul li,第一行li为内容的标题,所以单加个类名,设置字体大小,字体颜色
内容左侧的热门是给了一个红色宽为1像素的圆角边框(border-radious)
重点: /* 隐藏 */
overflow: hidden;
/* 移出变为... */
text-overflow: ellipsis;
/* 超出不换行 */
white-space: nowrap;
需要得到移入标题后,随之第二层的内容随之变化,引用jQuery,入口函数获取slidetextbox,
这里·hd为标题,标题控制内容,bd则为内容主体 effect:leftLoop向左滚动实现效果
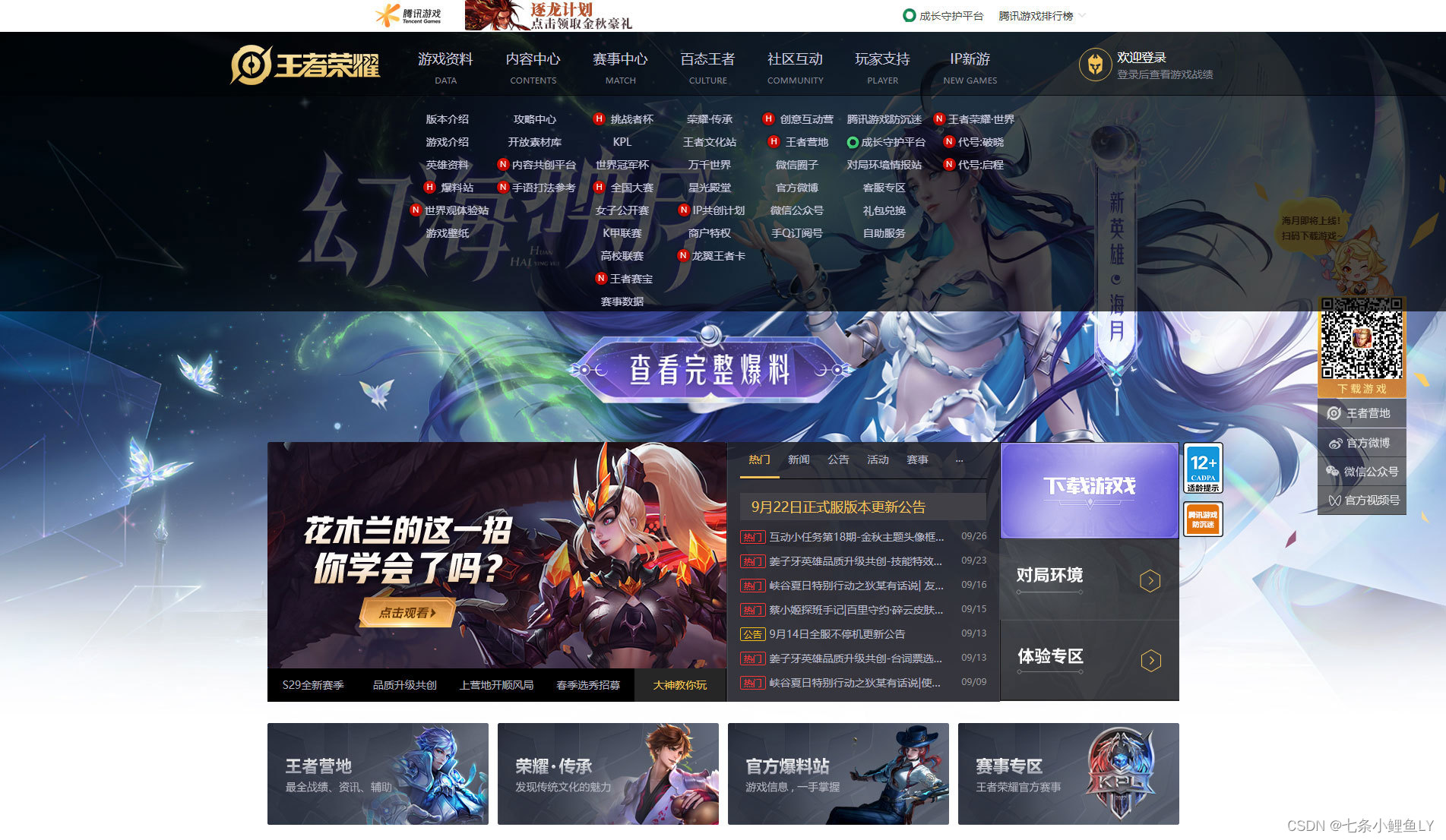
王者官网原图

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








